WordPressを始めたのでテーマを導入したい。そもそも、テーマって何なの?選び方とかインストール方法も知りたい!
こんなお悩みを解消します。
・WordPressテーマとは?
・WordPressテーマの選び方
・テーマのインストール手順
・ブロックテーマとフルサイト編集(FSE)

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
WordPressサイトを運営する上で、WordPressテーマは欠かせない要素です。
WordPressテーマとは、サイト全体のデザインや機能を一括で管理するテンプレート群のことです。
専門的なコーディング知識がなくても、直感的に美しいウェブサイトを構築できる大きな魅力があります。
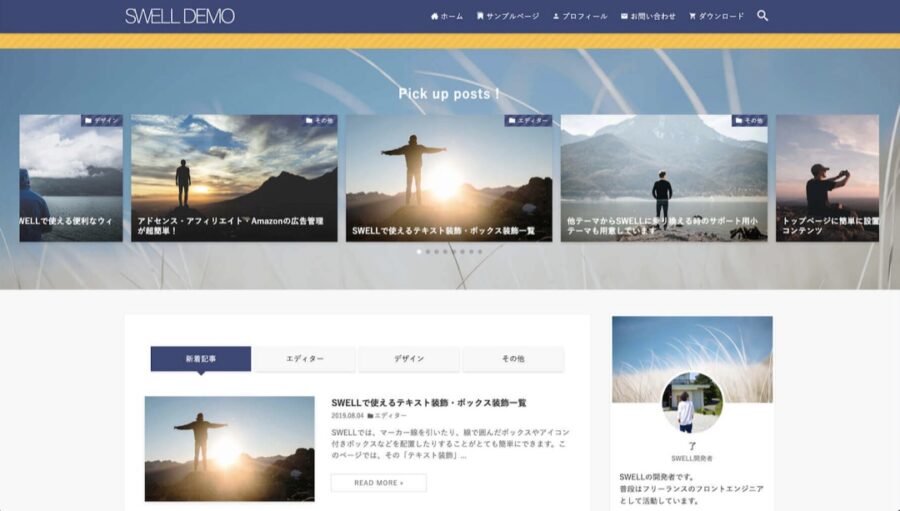
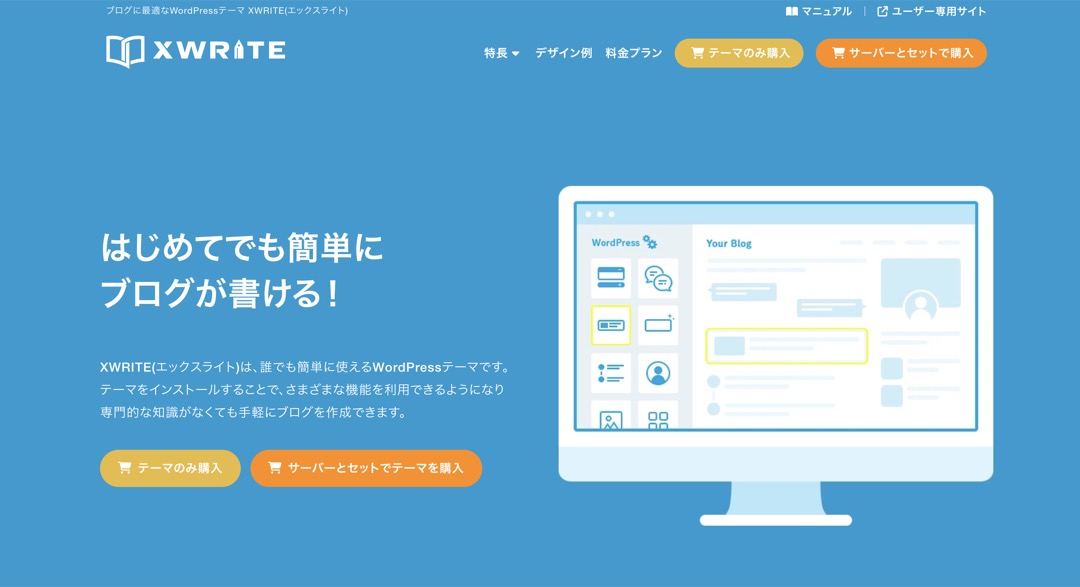
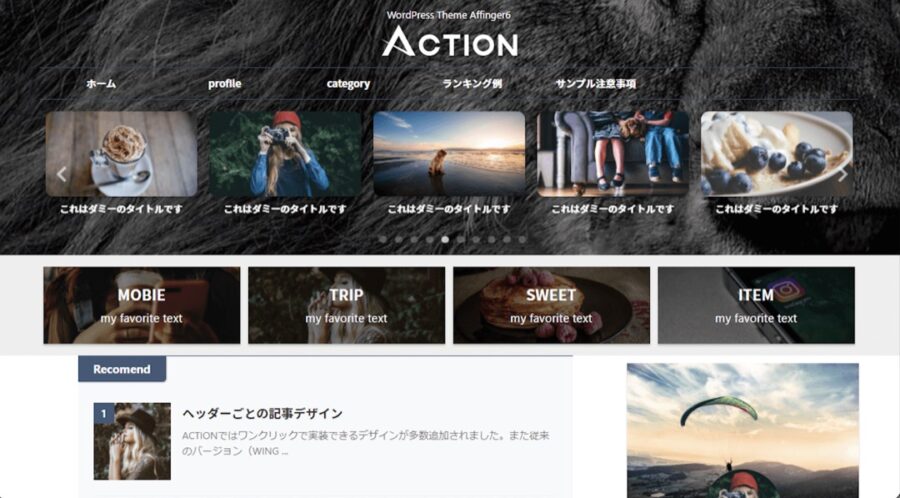
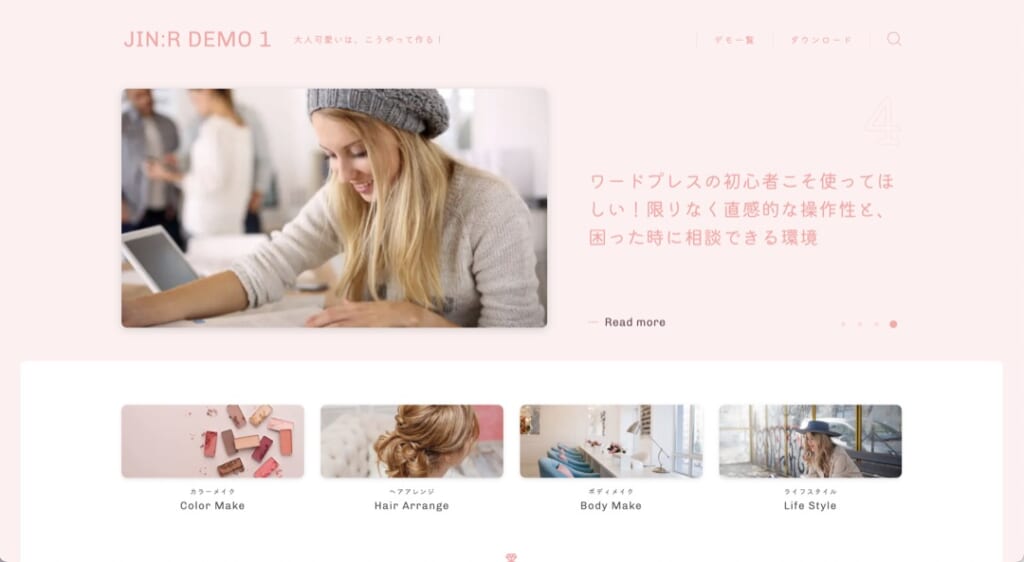
具体的には、下記のようなテーマが定番で人気です。
この記事では、無料テーマと有料テーマの違いやそれぞれのメリット、さらにはインストール手順、カスタマイズ方法まで、初心者にもわかりやすく徹底解説します。
WordPress初心者や、テーマの見直しを検討している方は、ぜひ本記事を参考にして、最適なテーマ選びと効果的なサイト運営を実現してください。
WordPressテーマの基本

WordPressテーマとは、サイト全体のデザインやレイアウト、各種機能を一括で制御するテンプレート群のことです。
HTML、CSS、PHP、JavaScriptなどの基本技術を組み合わせることで、初心者でもプロフェッショナルなウェブサイトを手軽に構築できる点が大きな魅力です。
以下では、WordPressテーマの基本的な概念と、その重要性について詳しく解説します。
WordPressテーマとは?
WordPressテーマとは、サイト全体のデザインや機能を統括するテンプレート群です。
HTML、CSS、PHP、JavaScriptなどの基本技術を組み合わせて構成され、さまざまなウェブサイトに対応できる点が特徴です。
テーマを利用することで、コーディングの知識がなくても美しいデザインのサイトを手軽に構築できます。
テーマとテンプレートの違い
WordPressテーマは、サイト全体のデザインやレイアウトを決定する役割を担っています。
一方、テンプレートは各個別ページや投稿の表示方法を細かく制御するためのファイル群です。
そのため、テーマを変更するとサイト全体の雰囲気が一新されるのに対し、テンプレートは特定のページやコンテンツのみのカスタマイズに適しています。
続いて、テーマを使うべき理由とメリットをご紹介します。
WordPressテーマを使う理由とメリット

WordPressテーマを利用することで、初心者でも直感的な操作でプロフェッショナルなサイトデザインが実現できます。
WordPressテーマを使う理由とそのメリットについて詳しく解説します。
①:デザインとカスタマイズを柔軟にできる
WordPressテーマを利用すると、専門知識がなくても直感的な操作でサイトのデザインを変更できます。
各種レイアウト、カラー、フォントなどを自由に選択できるため、自分好みのウェブサイトを簡単に作成可能です。
カスタマイズ性が高いテーマでは、細部にわたるデザイン調整が可能で、独自のブランドイメージを確立できます。
②:SEO対策とサイトの収益性向上につながる
適切なWordPressテーマを選ぶことで、サイトの表示速度が向上し、SEO対策に大きく寄与します。
表示スピードの速いサイトは検索エンジンからの評価が上がり、SEO集客にプラスです。
SEO対策に優れたテーマは、内部コードの最適化や構造の整備が施されており、検索エンジンに正確な情報を伝えることができます。
その結果、サイトのアクセス数が増え、広告収入やアフィリエイト収益の向上など、収益性の高いサイト運営が実現できます。
ボタンリンクなど、アフィリエイト広告をクリックされやすくする工夫もできるようになりますよ。
③:専門知識がなくてもサイト運営ができる
WordPressテーマは、初心者でも簡単にサイトの構築・運用ができるように設計されています。
直感的な操作でページ作成やデザイン変更が可能なため、専門的なコーディング知識がなくても安心です。
有料テーマには、サポートや公式マニュアルが用意されており、トラブル時にも迅速に対応できます。
続いて、テーマの種類、選び方を解説します。
WordPressテーマの種類と選び方

WordPressテーマには、無料テーマと有料テーマの2種類が存在します。
それぞれ、コスト、機能、カスタマイズ性、サポート体制など特徴が異なります。
各テーマの違いや使い分けのポイントについて詳しく解説します。
①:無料テーマと有料テーマの違い
無料テーマは、コスト面で初期投資が不要なため、予算を抑えたい初心者に最適です。
しかし、無料テーマは基本的な機能に限定されることが多く、カスタマイズ性やサポート体制に制約がある場合があるので注意しましょう。
一方、有料テーマは、充実した機能や高度なデザイン性、そして専門的なサポートが受けられる点が魅力です。
ただし、テーマの導入には1~2万円程度の費用がかかります。
無料テーマと有料テーマの主な特徴を比較表にまとめました。
| 項目 | 無料テーマ | 有料テーマ |
|---|---|---|
| コスト | 無料 | 1~2万円程度 |
| 機能性 | 基本機能に限定 | 高度な機能やオプションが充実 |
| カスタマイズ性 | 自由度が低い場合も | 豊富なカスタマイズオプション |
| サポート体制 | コミュニティフォーラム中心 | 公式サポートや定期的なアップデートが充実 |
本格的にWordPressサイトの運営していくなら、有料テーマを導入するのがおすすめです。
②:テーマ選びのポイント
WordPressテーマを選ぶ際は、まずデザインが自分のサイトイメージに合っているか確認することが重要です。
レスポンシブ対応がされているかどうかを確認し、スマートフォンやタブレットでも快適に閲覧できるかどうかをチェックします。
SEO対策が施されているテーマは、検索エンジンからの評価が向上し、SEO集客の効果を高めるための重要な要素です。
カスタマイズ性が高いテーマであれば、細かいデザイン調整や機能追加が容易に行え、サイトの独自性を高めることができます。
公式サポートやコミュニティ、定期的なアップデートが充実しているテーマを選ぶことで、安心してサイト運営を進めることが可能です。
③:おすすめのWordPressテーマ
おすすめの有料テーマは、SWELL、AFFINGER、JIN:R、XWRITE、SANGOの5つです。
| テーマ名 | 料金 | おすすめ度 | SEO対策 | グーテンベルク 対応 | 複数サイト 利用 | デザイン | サポート 体制 | テーマの特徴 | どんなサイト向け |
|---|---|---|---|---|---|---|---|---|---|
SWELL | ¥17,600 | 対策済み | 完全対応 | 複数サイトOK | きれいめ、シンプルなデザイン | マニュアル、フォーラム完備 | ・人気No.1WordPressテーマ ・高機能かつ非常に使いやすい | ブログ、ホームページ | |
AFFINGER6 | ¥14,800 | 対策済み | 対応 | 複数サイトOK | スタイリッシュなデザイン | マニュアル完備 | ・SEOとアフィリエイトに強い | ブログ、ホームページ | |
JIN:R | ¥19,800 | 対策済み | 完全対応 | 複数サイトOK | おしゃれ、きれいめなデザイン | マニュアル、フォーラム完備 | ・読みやすく書きやすいテーマ | ブログ | |
XWRITE | ¥19,800 | 対策済み | 完全対応 | 複数サイトOK | やわらかい系デザイン | マニュアル、フォーラム完備 | ・エックスサーバー社が開発 ・独自ブロックが20種類ある | ブログ、ホームページ | |
SANGO | ¥14,800 | 対策済み | 対応 | 複数サイトOK | フラットデザイン | マニュアル、フォーラム完備 | ・サルワカ運営者が開発 | ブログ |
上記のテーマは、洗練されたデザイン、優れたSEO対策、豊富なカスタマイズ性、そして安心のサポート体制を備えています。
無料テーマとしては、Cocoonが高機能でありながらも初心者に扱いやすく、多くのブログやウェブサイトで利用されているのでおすすめです。
おすすめのWordPressテーマについては、下記記事をご覧ください。
>> WordPressテーマおすすめ11選!ブログ初心者・企業サイトにも使える【有料+無料】
WordPressテーマのインストール手順と設定方法

WordPressテーマを導入するための基本的な手順を、ここではSWELLを例に具体的に解説します。
管理画面上でテーマを検索し、ダウンロードからZIPファイルのアップロード、そしてテーマのインストール・有効化までの流れを順を追って説明します。
なお、画像や図を用いることで、各手順の理解をより深めることができます。
手順①:テーマをダウンロードする
まずは、お好みのテーマをダウンロードします。
今回は、1番おすすめのSWELLを例にしてご紹介していきますね。
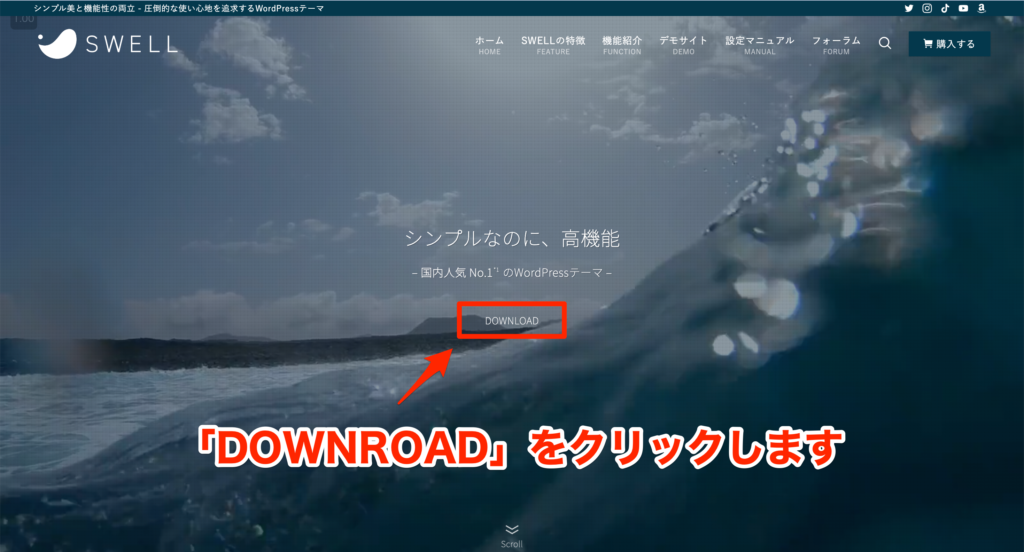
まずは、下記のボタンをクリックして、SWELLの公式サイトにアクセスします。
\SEOに強い、国内人気No.1テーマ/
※ブロックエディター完全対応
※A8メディアオブザイヤー受賞サイト利用率No.1
「DOWNLOAD」をクリックしましょう。

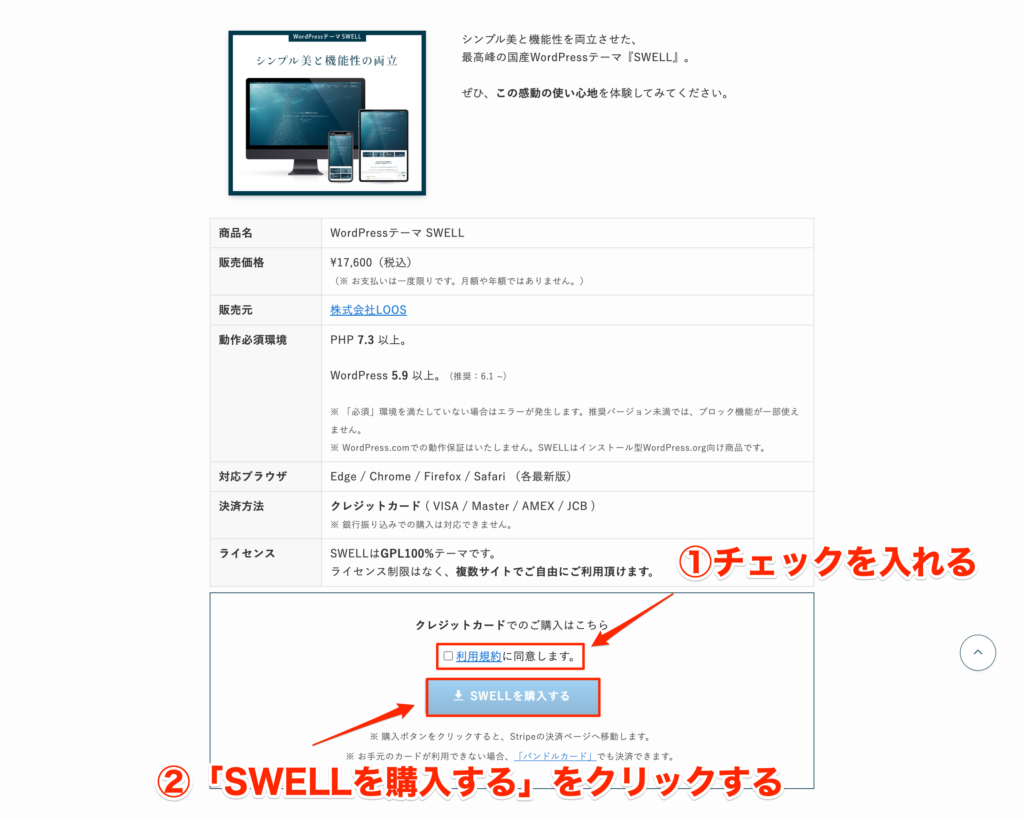
そうすると、購入ページになるので、利用規約にチェックを入れて「SWELLを購入する」をクリックしていきます。

支払いページなるので、メールアドレス・カード情報・カード所有者名の3点を入力して、「支払う」をクリックしましょう。

支払いが完了すると、登録したメールアドレスに購入通知がきます。
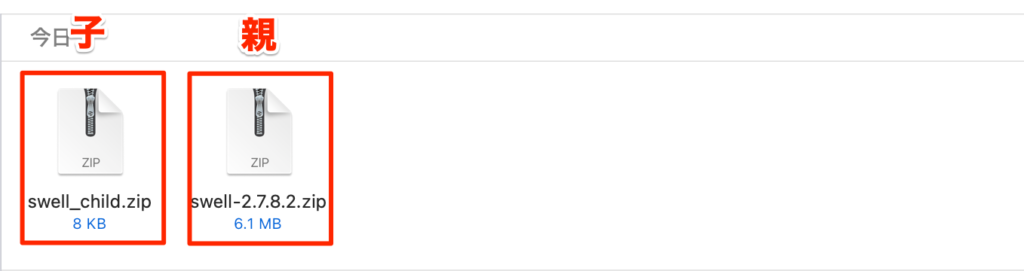
購入後に送られてくるメールの中に、SWELLダウンロードリンクがあるので、そのリンクからSWELLの「.zipファイル」をダウンロードしておきましょう。
「.zipファイル」とは圧縮されたファイルです。
ブラウザの設定によっては、ダウンロード時に「.zipファイル」が勝手に解凍されることもあります。その時は圧縮すればOKです。

この2つのテーマをアップロードして、「子テーマを有効化すること」がゴール地点です。
子テーマとは、大元のテーマ(親テーマ)を直接いじらずに、カスタマイズできるものです。
親テーマをカスタマイズすると、テーマアップデート時に、カスタマイズが消えたりするのですが、子テーマでは消えることがないので安心です。
手順②:WordPressテーマのZIPファイルをアップロードする
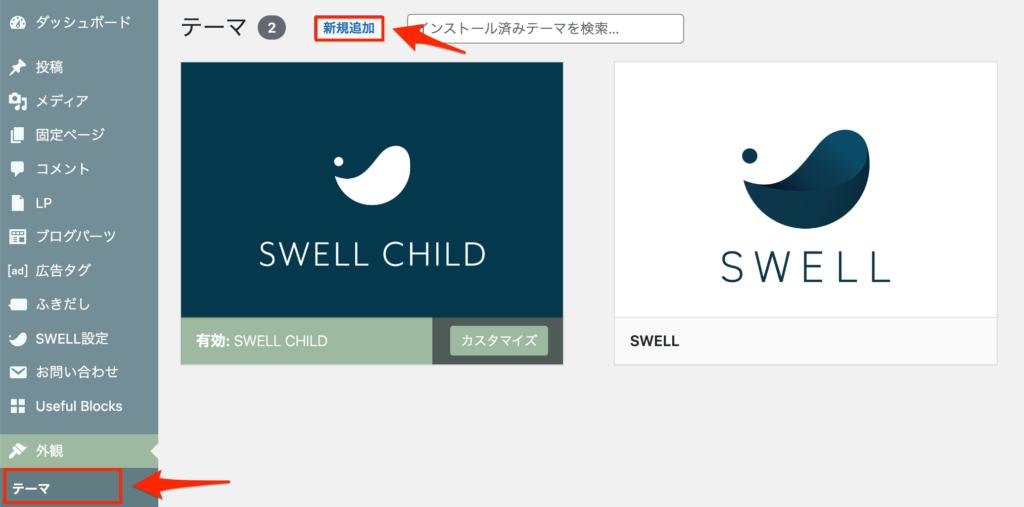
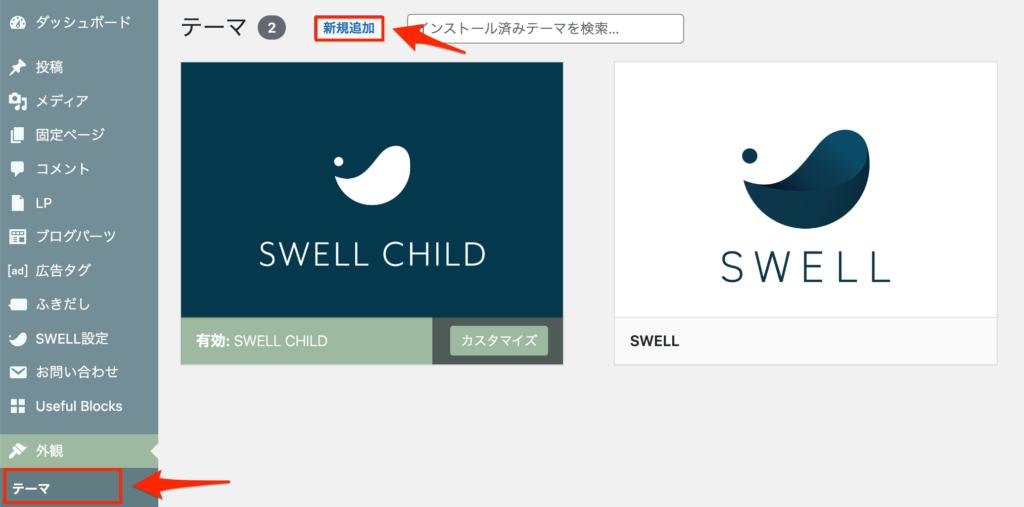
WordPress管理画面→外観→テーマを開いて、「新規追加」をクリックします。(下記画像ではSWELLをアップロード済みですが、気にしなくてOKです)

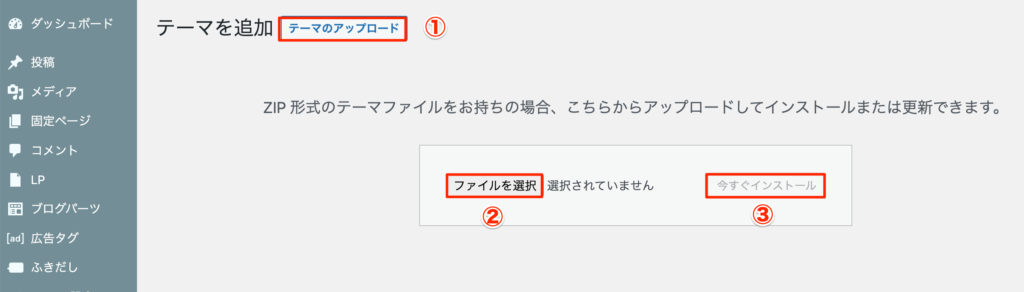
「テーマのアップロード」→「ファイルを選択」の順番でクリックして、先ほどダウンロードしたSWELLのテーマファイルをアップロードしていきましょう。
まずは、SWELLの親テーマをダブルクリックします。
そうすると、「今すぐインストール」をクリックできるようになるので、クリックしてください。

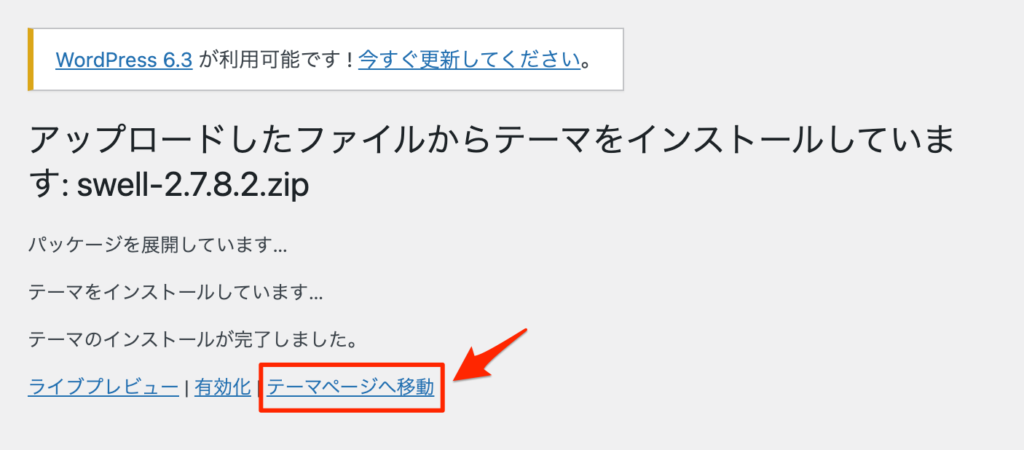
そうすると、下記のような画面になるので「テーマページへ移動」をクリックします。

次に、子テーマをアップロードするので、先ほどと同じ手順で進めていきましょう。
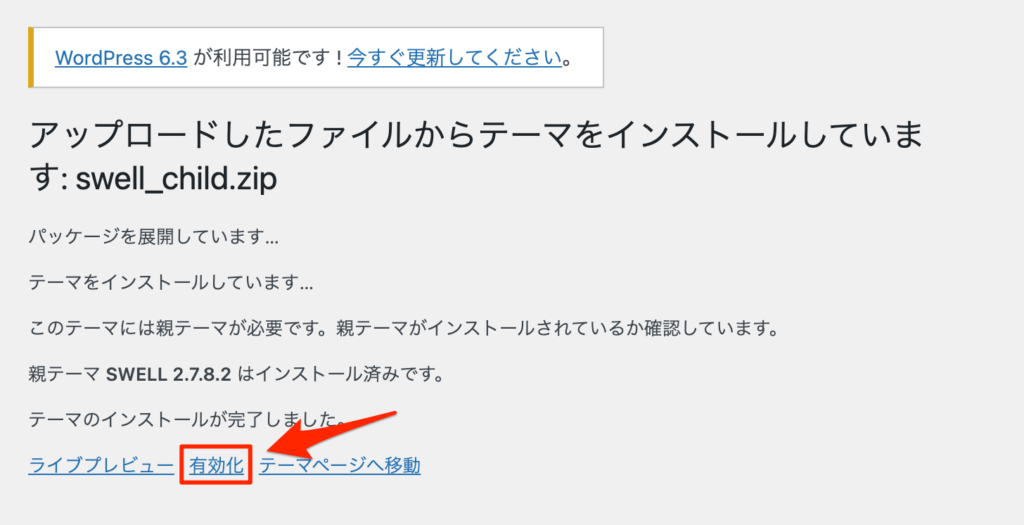
「新規追加」→「テーマのアップロード」→「ファイルを選択」で、次は子テーマのファイルをアップロードして「今すぐインストール」をクリックします。

親テーマをアップロードしたときと同じ手順で、子テーマをアップロードしていきましょう。
※もし、zipファイルをアップロードしてもエラーが出るという方は、一回zipファイルを解凍してみましょう。テーマによっては、zipファイルの中に正式なテーマのzipファイルが入っている場合もあります。
手順③:アップロードしたテーマを有効化する
子テーマをインストールできたら、「有効化」をクリックしましょう。

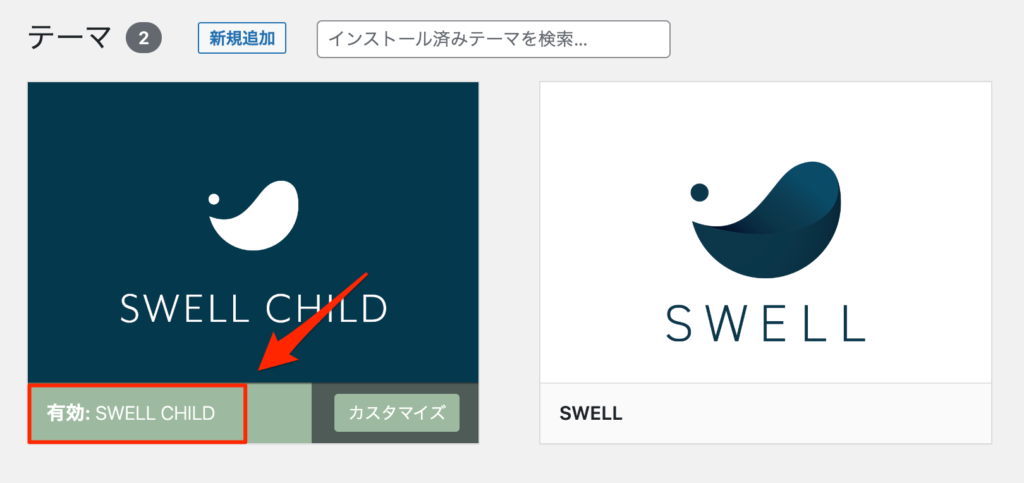
下記のように、「SWELL CHILD」が有効になっていればOKです。

これで、SWELLのWordPressへのアップロード&インストールは完了になります
WordPressテーマのカスタマイズとメンテナンス

テーマのカスタマイズを行う際は、テーマのアップデートによる影響を避けるため、子テーマを利用しましょう。
また、セキュリティや新機能の追加、バグ修正のために、定期的なテーマのアップデートも欠かせません。
①:子テーマを活用する
子テーマを利用することで、親テーマのアップデートによるカスタマイズ内容の上書きを防ぐことができます。
ほとんどのテーマでは、子テーマも公式サイトからダウンロードできるので、親テーマと同様にWordPressにアップロード・インストールしておきましょう。
②:定期的にテーマをアップデートする
テーマのアップデートは、セキュリティ向上や新機能の追加、バグの修正など、多くのメリットがあります。
管理画面から最新のアップデート情報を確認し、適用できる場合は速やかに更新を行うことが大切です。
アップデート前には必ずバックアップを取り、万が一のトラブルに備えることも重要です。
ブロックテーマとフルサイト編集(FSE)の新機能

WordPressは、2018年にブロックエディターという新しい編集エディターが登場して、より感覚的に記事を書けるようになりました。
また、フルサイト編集(FSE)機能という、ヘッダー、フッター、サイドバーなど、サイト全体の各パーツを直感的に編集できる機能も登場しました。
上記について、解説していきます。
①:ブロックテーマの概要
WordPressのブロックテーマとは、従来のPHPベースのテンプレートファイルではなく、WordPressのブロックエディター(Gutenberg)を活用して、サイト全体のレイアウトやデザインを構築・編集できる新しい形式のテーマです。
従来のテーマでは、ヘッダー、フッター、サイドバーなどの各パーツは個別のテンプレートファイルで管理されていました。
しかし、ブロックテーマでは、これらすべてをブロック単位で管理できるため、直感的な操作でサイト全体のデザイン変更が可能となります。
その結果、デザインの柔軟性や編集の手軽さが大幅に向上し、ユーザーはリアルタイムでサイトのレイアウトを調整できるメリットがあります。
ただし、ブロックテーマはまだ比較的新しい技術であり、一部のプラグインやウィジェットとの互換性に注意が必要な場合もあるため、導入時は十分な検証が求められます。
②:フルサイト編集(FSE)とは?
WordPressのフルサイト編集(FSE)とは、WordPress 5.8以降で導入された新機能で、サイト全体のレイアウトやデザインをブロックエディターを用いて一元的に編集できる仕組みです。
従来は、ヘッダー、フッター、サイドバーなど各部分を個別のテンプレートやウィジェット、カスタマイザーで編集していましたが、FSEを利用することで、全体のデザインを直感的に変更できるようになり、サイト全体の一貫性や柔軟性が向上します。
ただし、FSEを活用するためには、対応するブロックテーマを使用する必要があり、全てのテーマがFSEに対応しているわけではないため、導入前に対応状況を確認することが重要です。
③:ブロックテーマとフルサイト編集(FSE)の違いは?
ブロックテーマは、WordPressのブロックエディターを活用して作られたテーマの種類で、各コンテンツやレイアウトがブロック単位で管理され、直感的なデザイン変更が可能となっています。
一方、フルサイト編集(FSE)は、WordPressの機能のひとつで、サイト全体(ヘッダー、フッター、サイドバー、その他のテンプレートパーツなど)をブロックエディターを使って一元的に編集できる仕組みです。
つまり、ブロックテーマはFSEを活用するための前提となるテーマの形式であり、FSEはそのブロックテーマを使ってサイト全体を自由にカスタマイズするための編集機能と言えます。
FSEを利用するには、FSEに対応したブロックテーマが必要となり、両者は密接に関連していますが、概念としてはテーマの形式と編集機能という異なる側面を持っています。
WordPressテーマについてよくある質問

ここでは、WordPressテーマに関してよくある質問にお答えしていきます。
テーマの自作方法、無料テーマの有用性、そしてテーマ選定時の注意点など、初心者が抱えがちな疑問に丁寧に解説します。
①:テーマは自作できるのか?
WordPressテーマは、HTML、CSS、PHP、JavaScriptなどの基本的なプログラミング言語を用いて自作することが可能です。
しかし、テーマの自作には一定の技術力と知識が必要となるため、初心者には敷居が高いと言えます。
そのため、まずは既存のテーマをカスタマイズする方法から始め、基本的な仕組みやコードの理解を深めることが推奨されます。
②:無料テーマでも十分か?
無料テーマは、コストをかけずにサイト運営を始めたい方や、初めてWordPressに触れる方におすすめです。
最近の無料テーマは、基本的な機能やデザインが整っており、十分なパフォーマンスを発揮してくれますよ。
サイトの成長や特定のカスタマイズが必要になった場合には、有料テーマへの移行を検討してみましょう。
③:テーマ選定時の注意点は?
テーマ選定時には、サイトのデザイン性だけでなく、アップデートの頻度やセキュリティ、パフォーマンスなど複数の要素を確認するようにしましょう。
テーマを変更する時には、既存のコンテンツやカスタマイズ内容が影響を受けるリスクがあるため、十分なバックアップと検証を行うことが大切です。
最終的には、サポート体制やユーザーコミュニティの充実度も考慮し、自分の運営するサイトに最適なテーマを選ぶようにしましょう。
まとめ:WordPressテーマを導入してサイト運営を効率化しよう!

本記事では、WordPressテーマの基本的な概念や利用するメリットについて解説しました。
また、無料テーマと有料テーマの違いや、テーマ選びのポイントについて詳しくご紹介しました。
さらに、テーマのインストール手順やカスタマイズ、定期的なアップデートの方法、最新のブロックテーマとフルサイト編集(FSE)の機能についても解説しました。
最適なテーマを選び、子テーマの活用やバックアップを徹底することで、サイトのデザイン性やSEO対策、収益性向上を実現できます。
これらのポイントを踏まえ、自分のサイトに最も適したWordPressテーマを導入し、効率的なサイト運営を目指しましょう。