WordPressでサイトマップを作る方法、について知りたい。難しいことはよく分からないので、何をするべきか簡単に教えてほしい。
こんな疑問にお答えします。
・WordPressのサイトマップとは?
・WordPressでサイトマップを作る方法
・プラグインでサイトマップを自動生成する方法

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
サイトマップとは、サイト内のページリンクをまとめたものです。サイトマップには下記の2種類がありまして、両方とも作成する必要があります。
SEO対策の一環としてGoogleロボット向けに作る「XMLサイトマップ」と、ユーザビリティ向上を目的とした読者向けの「HTMLサイトマップ」の2種類ですね。
今回は初心者の方でも簡単にサイトマップを作れるように、WordPressプラグインで自動生成する方法を画像つきでわかりやすくご紹介していきます。
それでは、さっそく本文へいきましょう。
WordPressのサイトマップとは?

サイト内のページリンクを、まとめたものです。
サイトマップには2種類ありまして、詳しくご紹介していきます。
サイトマップは2種類ある【基礎知識】
WordPressのサイトマップは、下記の2種類。
- XMLサイトマップ:Googleロボット向け(SEO対策)
- HTMLサイトマップ:読者向け(ユーザビリティ向上)
上記のような感じです。
2種類のサイトマップを作成する、と覚えておきましょう。
Google公式の文章を見ておきたいという方は、下記をどうぞ。
>> サイトマップの作成と送信 | Search Console ヘルプ
続いて、XMLサイトマップと、HTMLサイトマップをもう少し深掘りしていきます。
XMLサイトマップ(クローラー向け)
XMLサイトマップには、クローラー(Googleロボット/検索エンジン)にサイトコンテンツを認識してもらう役割があります。

検索エンジンにコンテンツをお知らせすることで、下記のメリットがあります。
- 新しいページをクロールしてもらいやすい
- クロールされにくかったページも認識されやすい
- クロールされるとSEO的にはプラスに働く
クロールとはGoogleロボットがサイトを回遊してくれることです。クロールされると記事をインデックスされる可能性が高まります。
ざっくり言えば、サイト内がクロールされやすくなることで、SEO効果ありという感じですね!
HTMLサイトマップ(読者向け)
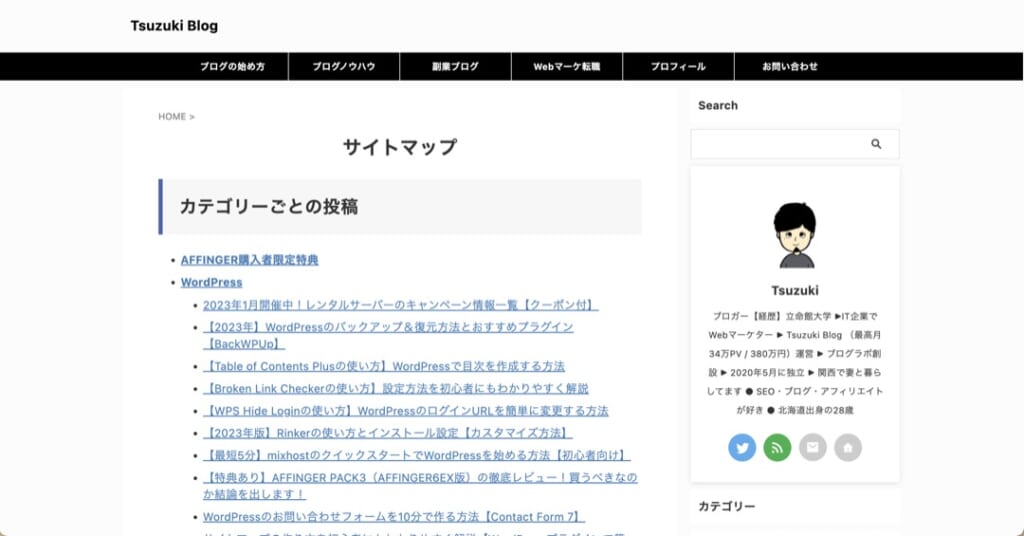
HTMLサイトマップは、読者にサイトコンテンツを認識してもらえるので、ユーザビリティや利便性の向上につながります。

上記のような感じで、サイト内コンテンツをまとめたページです。
WordPressプラグインを使った方法と、手動でHTMLサイトマップを作る方法、の2つをご紹介していきます。
サイトマップを作成できるプラグイン

サイトマップを作成できるプラグインは、下記です。
その①:XML Sitemap & Google News
その②:WP Sitemap Page
番外編:Yoast SEO/All in One Seo Pack
※HTMLサイトマップ作成用のプラグインとして「PS Auto Sitemap」を紹介していたんですが、2022年10月に公開停止になりました。代わりに「WP Sitemap Page」を紹介します。
1つずつ、ご紹介していきます。
その①:XML Sitemap & Google News
XML Sitemap & Google News では、XMLサイトマップを作成できます。

今までは「Google XML Sitemap」が定番のプラグインだったんですが、運営者が変わったり、脆弱性が見つかったりとおすすめできなくなりました。
「XML Sitemap & Google News」は問題なく使えるプラグインですので、本記事ではこちらの方をご紹介します。
後ほど、使い方を解説していきますね。
その②:WP Sitemap Page
WP Sitemap Page では、HTMLサイトマップを作成できます。

WP Sitemap Pageを使ってHTMLサイトマップを使う方法は、後ほど解説していきますね。
番外編:Yoast SEO と All in One Seo Pack
Yoast SEO と All in One Seo Pack の2つは、番外編です。


両方とも、「XMLサイトマップの自動生成」と、SEO全般の対策が可能です。
こちらのプラグインを利用している方は、XMLサイトマップの自動生成をしておきましょう。
WordPressでサイトマップを作る方法(XMLサイトマップ・HTMLサイトマップの両方紹介)

サイトマップの作り方を、ご紹介していきます。
XMLサイトマップと、HTMLサイトマップ、それぞれの作成方法です。
その①:XMLサイトマップを作成する
XMLサイトマップの作り方は、下記の通りです。
- WordPress管理画面へアクセス
- プラグインインストール画面へ
- XML Sitemap & Google Newsをインストールする
- XML Sitemap & Google Newsを有効化する
- サイトマップの設定を完了する
- サーチコンソールに登録する
- サイトマップ生成を確認する
下記で、手順を簡略化しながらわかりやすく解説していきますね!
手順①:XML Sitemap & Google Newsを有効化する
まずは、WordPressの管理画面にアクセスします。
管理画面→プラグイン→新規追加→「XML Sitemap & Google News」と検索しましょう。
次に、XML Sitemap & Google News をインストールします。
インストールが完了したら、有効化していきます。

有効化した後は、設定していきます。
まずは、下記のように「設定」をクリックします。

下記のようになっているか確認しましょう。

続いて、詳しい設定をしていきます。ちょっとややこしく感じるかもしれませんが、チェックを入れたりするだけですので大丈夫ですよ。
管理画面→設定→XML サイトマップをクリックしましょう。
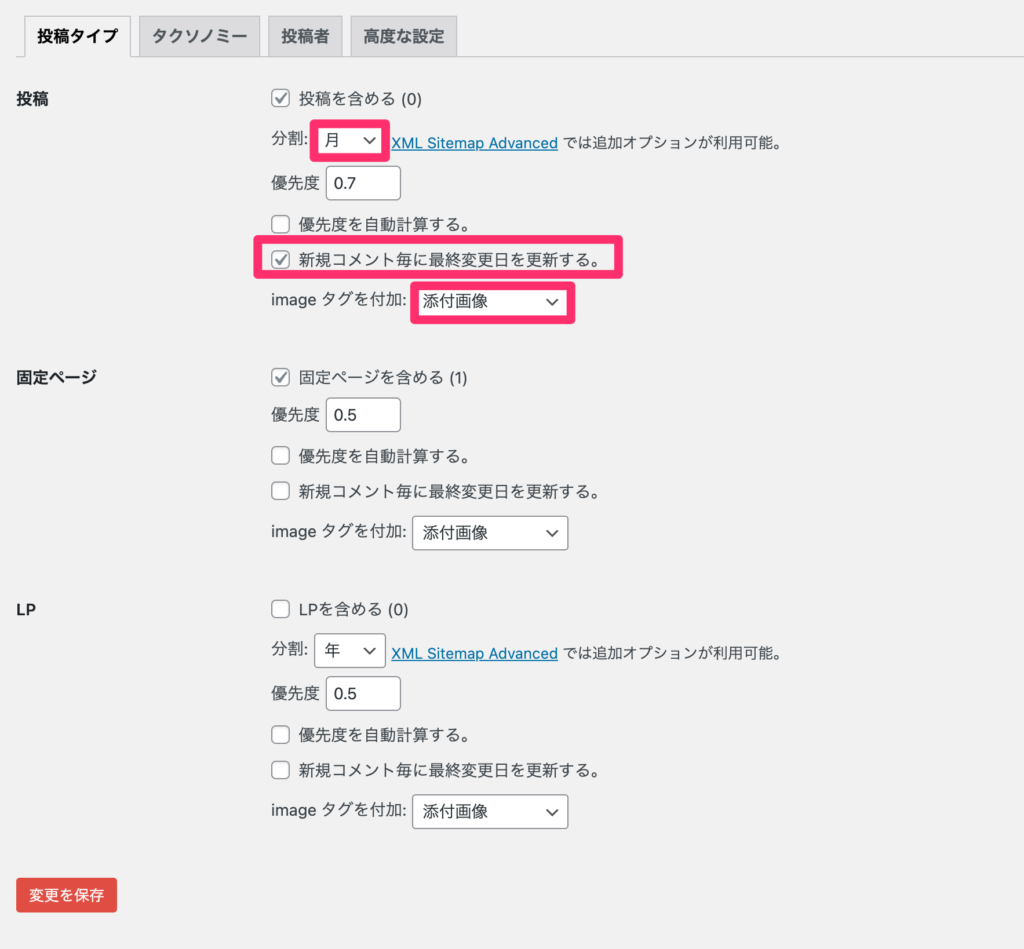
投稿タイプのタブが選択されているので、下記のピンクで囲った部分だけ変更していきます。

- 投稿-分割:「月」に設定する
- 投稿-新規コメント:チェックを入れる
- 投稿-imageタグ:添付画像に設定する
設定を変更するのは、上記3点だけです。設定を変更したら「変更を保存」をクリックしましょう。
ブログのコメント欄を封鎖している方は、「新規コメント〜」にチェックを入れる必要はありません。
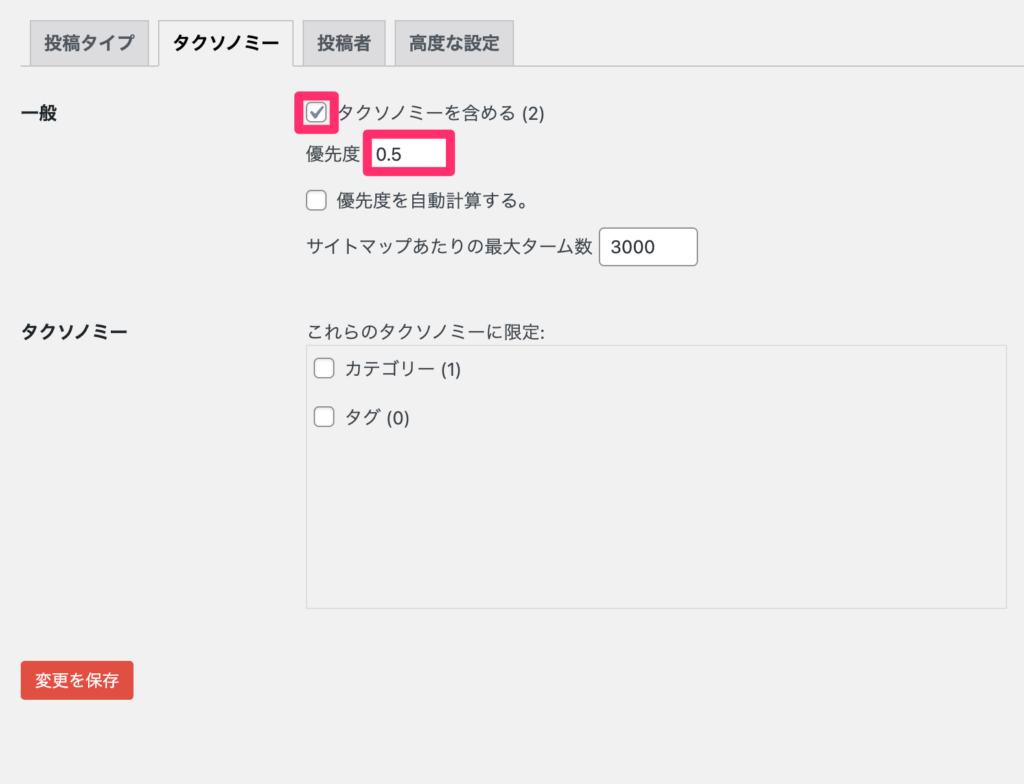
続いて、タクソノミーを設定していきます。

- 一般-タクソノミーを含める:チェックを入れる
- 一般-優先度:0.5に設定する
上記2点の変更をすればOKです。設定を変更したら「変更を保存」をクリックしましょう。
タクソノミーとは「カテゴリー」や「タグ」のページのことです。カテゴリーページはSEO対策によく使われるため、上記のように設定しておくことが推奨されます。
投稿者の設定は何もする必要はありません。

もし、著者ページ(Authorページ)を使用している場合は「投稿者を含める」にチェックを入れておきましょう。
ちなみに、著者ページとはhttps://ドメイン名/?author=1で検索をかけると出てくるページのことです。当ブログでいえば、こちらが著者ページになります。
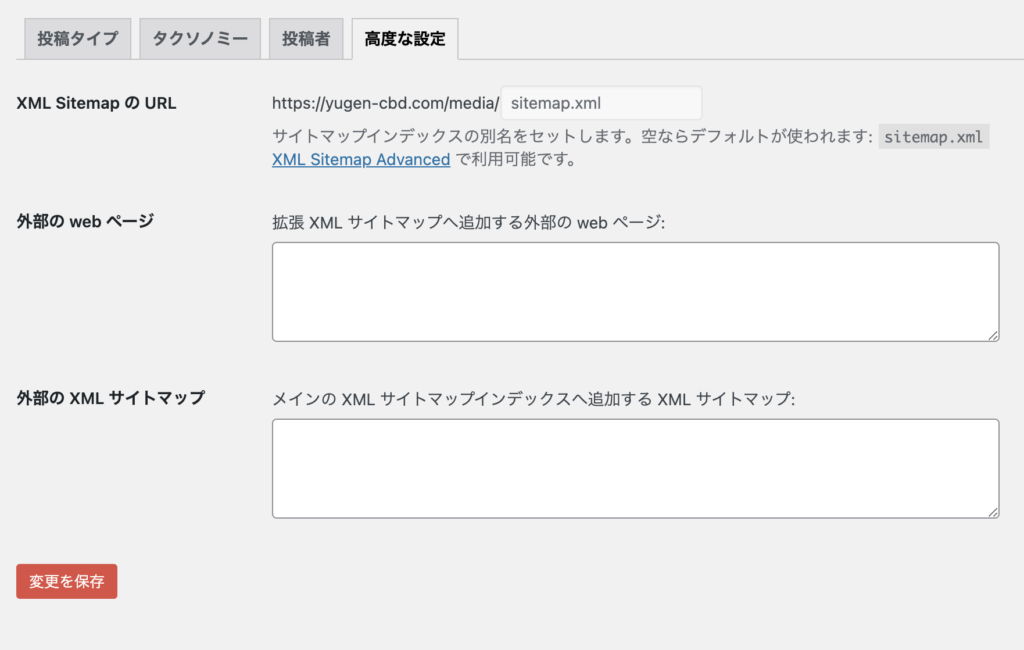
最後に、高度な設定です。何も設定を加えなくてOKです。

これで、XML Sitemap & Google Newsの設定は全て完了です!
続いて、作成したサイトマップをサーチコンソールに登録していきましょう。
手順②:サーチコンソールにサイトマップを登録する
続いて、サーチコンソールにも登録しておきましょう。サチコとも呼ばれています。
>> Google Search Consoleにアクセスする

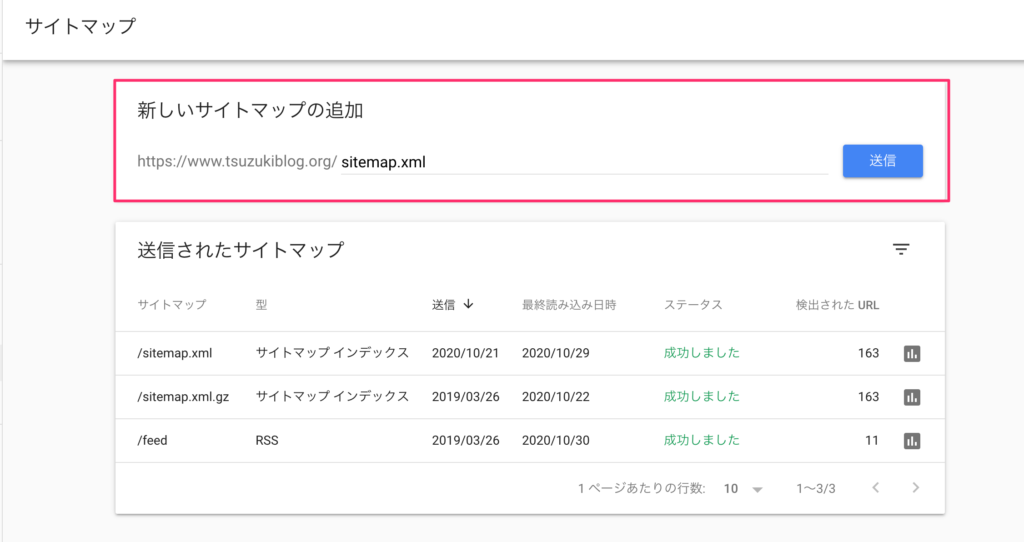
サーチコンソールの登録が完了したら、サイトマップを追加していきましょう。
サイトURLの後ろに、 sitemap.xml , sitemap.xml.gz , feed をそれぞれ追加して「送信」をクリックします。(合計、3回の送信)

上記のような感じですね。
時間をおいてから、再度送信してみましょう。
もし、クロールエラーが出てしまっている場合は、下記の解決策が参考になります。
>> サイトマップが送信できない | Search Console ヘルプ
その②:HTMLサイトマップを作成する
続いて、HTMLサイトマップを作成する方法です。
- WP Sitemap Pageを利用
- 手動でHTMLサイトマップを作成
どちらかの方法をチョイスすれば、OKです。
方法①:WP Sitemap Pageを使用する
プラグインを使ってHTMLサイトマップを作る方法は下記です。
- WordPress管理画面へアクセス
- プラグインインストール画面へ
- WP Sitemap Pageをインストールする
- WP Sitemap Pageを有効化する
- サイトマップ設定を完了する
- サイトマップ生成を確認する
上記の手順を簡略化しつつ、わかりやすくご紹介していきます。
まずは、WordPressの管理画面にアクセスします。
管理画面→プラグイン→新規追加→「WP Sitemap Page」と検索窓に入力で出てきます。1番上に表示されない場合、スクロールして下記と同じものを見つけてください。

WP Sitemap Page をインストールして、有効化します。
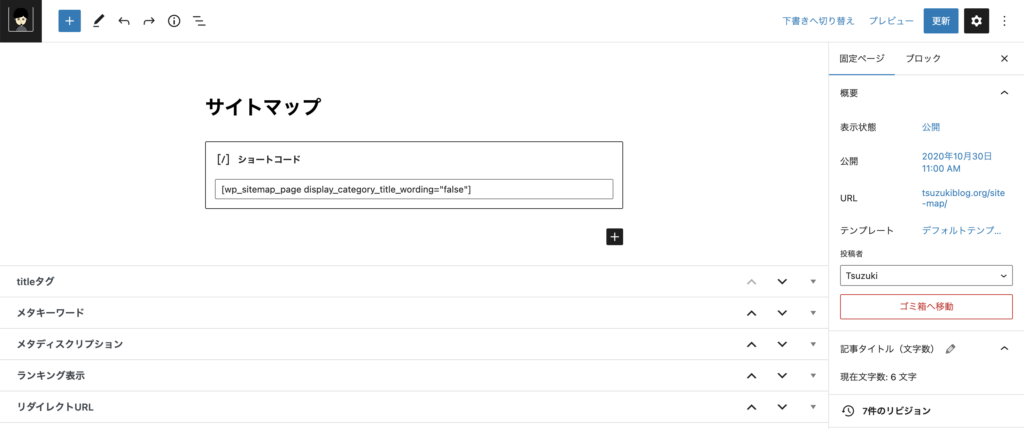
続いて、「固定ページ」でサイトマップ用のページを新規作成します。
※いつも記事投稿をする「投稿ページ」ではないので注意。

そして、グーテンベルクの場合は「ショートコード」というブロックを追加して、下記のコードを貼り付けます。
※Classic Editorの場合は、HTMLモードで記入しましょう。
[wp_sitemap_page] カテゴリー名の前に「Category」と英語表示されるのが邪魔だなという方は、下記のコードにしておくと「Category」が表示されなくなり便利です。
[wp_sitemap_page display_category_title_wording="false"] 当ブログのサイトマップも「Category」と表示しないパターンのコードを貼っています。当ブログに合わせたい方は上記コードをどうぞ。
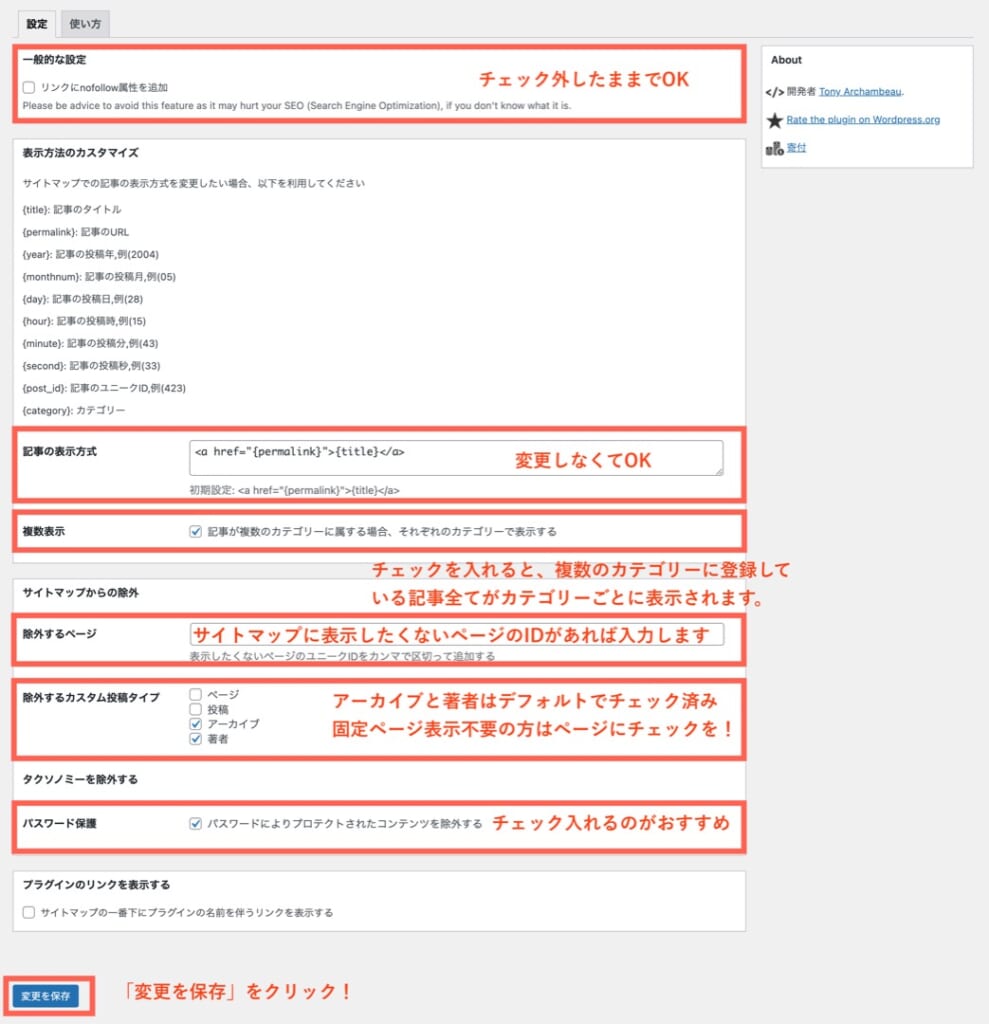
続いて、WP Sitemap Pageの設定をしていきます。
「管理画面」→「設定」→「WP Sitemap Page」の順番にクリックしてください。

上記のように、設定をしていきます。
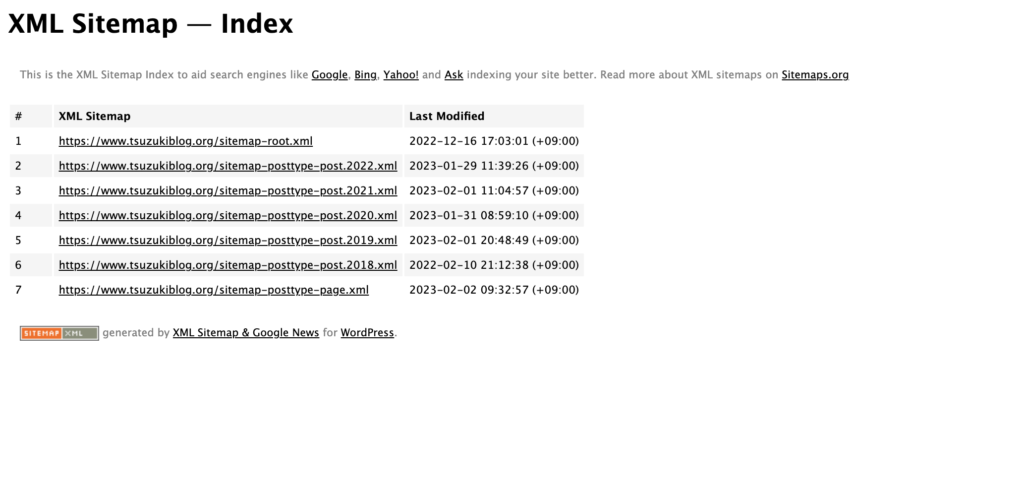
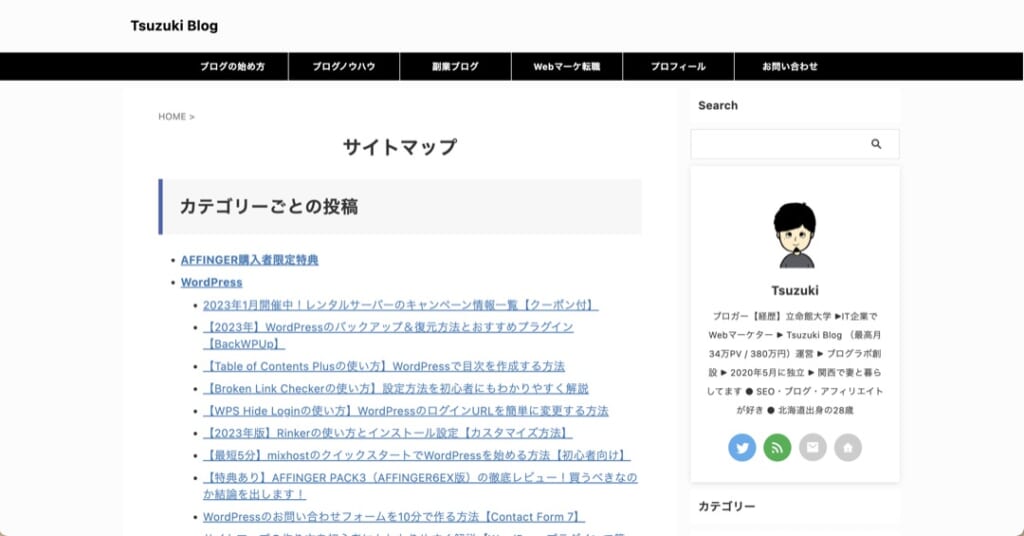
設定が完了したら、サイトマップのページを確認してみましょう。

こんな感じで表示されていればOKです。
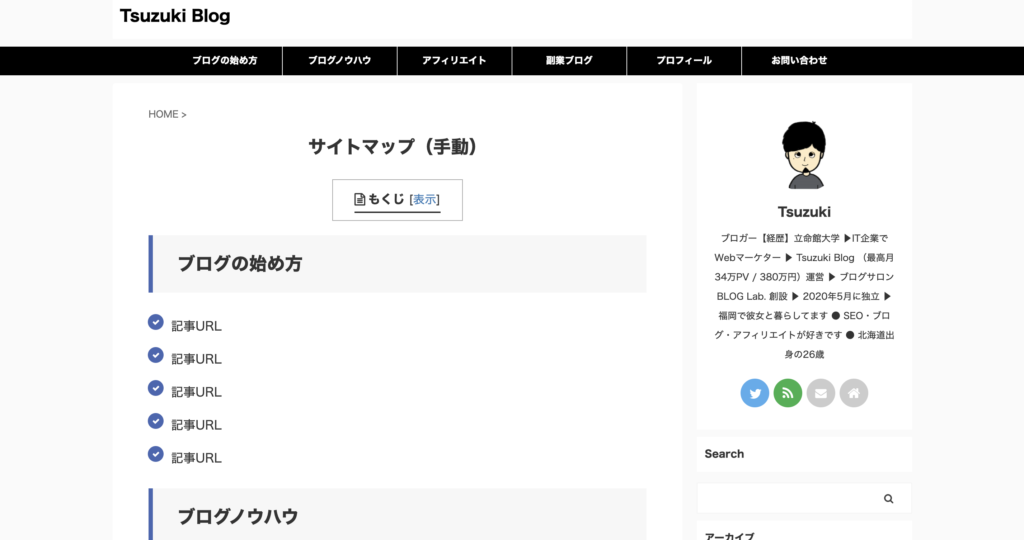
方法②:手動でHTMLサイトマップを作成する
下記のように、カテゴリーごとに記事をまとめいけば完成です。

運営しているサイトのカテゴリーを確認しながら、記事一覧を作成しましょう。
手動だと手間がかかるので、プラグインを活用する方法が推奨です。
まとめ:サイトマップは早めに作成しよう

今回は、サイトマップの作成方法について解説しました。
2種類のサイトマップを作成しておくことで、Googleと読者どちらにもフレンドリーなサイトを目指していきましょう。
今回は以上です。