
WordPressブログで記事の書き方が知りたい。おしゃれな装飾や吹き出しなども使って、かっこいいブログに仕上げる方法を教えて!
こんな疑問にお答えします。
・【入門編】WordPressブログの記事の書き方
・【基本編】WordPressブログの装飾の使い方
・【応用編】HTMLやショートコードの使い方
・【まとめ】WordPressブログの投稿の仕方

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
ワードプレスは、2019年に「グーテンベルク」という新しいエディター(投稿画面)に移行して、記事の書き方や編集方法も大きく変わりました。
今回は、グーテンベルクでのブログの書き方を、画像つきで分かりやすく解説していきます。
当ブログは、有料テーマのAFFINGER6(アフィンガー6)を導入しています。
WordPressのエディター画面に機能が追加されていたり、フォントや見出しのデザインなどがあなたのみている画面と違うはずです。
有料テーマを導入すると、フォントや見出しのデザインを変更できたり、ショートコードで吹き出しが使えたりしますよ。
WordPressのデザインテーマについては、WordPressのおすすめブログテーマ10選【有料版・無料版】にて詳しく解説しているのでご興味のある方はチェックしてみてください。
ワードプレスブログで記事を書く〜投稿するまでの全体像

まずはじめに、ワードプレスブログでの記事作成から編集・投稿方法までの全体像をご紹介します。
①:記事作成
②:タイトル・本文・アイキャッチ画像
③:記事装飾
④:記事投稿
今回は、入門編でブログの書き方(①〜②)をご紹介した後に、基本編でブログの装飾方法(③)をご紹介します。
最後に、記事の投稿方法(④)を簡単に解説していきます。
投稿後のリライトや、記事の削除/非公開の方法などもあわせてご説明する予定です。
その前に、WordPressの「固定ページと投稿ページの違い」や、「記事を書く前に準備しておくべきこと」についてご紹介していきますね!
もう知ってるよという方は読み飛ばしていただいて構いません。
投稿ページと固定ページの違い
WordPressの投稿ページと固定ページの違いは、要約すると下記のような感じです。
- 投稿ページ:記事作成のページ
- 固定ページ:記事以外のページ
簡単にいえば、投稿ページはブログ記事を書くためのページで、固定ページはそれ以外の情報を書くためのページになります。
それぞれを表にしてみると、下記のような感じですね。
| 種類 | 投稿一覧表示 | タグカテゴリー設定 | カスタマイズ | 向いているページの例 |
|---|---|---|---|---|
| 投稿ページ | ◯ | ◯ | × | ・記事ページ |
| 固定ページ | × | × | ◯ | ・トップページ ・お問い合わせ ・サイト規約 ・サイトポリシー ・会社紹介 ・事業紹介 ・採用 ・LPページ |
横にスクロールできます
ブロガーが普段、記事を書くのは前者の「投稿ページ」になります。
基本的に、日々のブログ運営では投稿ページを作成していくということを覚えておきましょう!
記事を書く前に準備しておくこと
記事を書く前に準備しておくことは、下記の3つです。
- キーワード選定:SEOのターゲットキーワードを決める
- 構成案の作成:記事の骨子となる構成案を作成する
- 下書きの作成:構成案を元に記事下書きを執筆する
1つ目のキーワード選定については、SEOキーワード選定のやり方を4つの手順で解説【選ぶコツ】にて詳しく解説しています。
2つ目の構成案の作成については、ブログ記事の構成案の作り方手順7つ【構成テンプレート付き】にてご説明しています。
3つ目の下書きの作成については、読まれるブログアフィリエイト記事の書き方!コツを初心者にもわかりやすく解説にてご紹介しています。
上記の準備を完了してからWordPressに記事を入稿すると、スムーズに記事を作成できますよ。
本記事を読み終わった後に、ぜひ読んでみてください。
それでは、次からWordPressブログの記事の書き方を具体的にご紹介していきますね!
【入門編】ワードプレスブログの記事の書き方

入門編では以下の9つの項目を、順番にご紹介していきます。
- 記事作成
- タイトルをつける
- 見出しをつける
- 本文を書く
- 画像を挿入する
- カテゴリーを決める
- タグをつける
- アイキャッチ画像を入れる
- パーマリンク設定をする
1つずつ、ご紹介していきますね。
①:記事作成

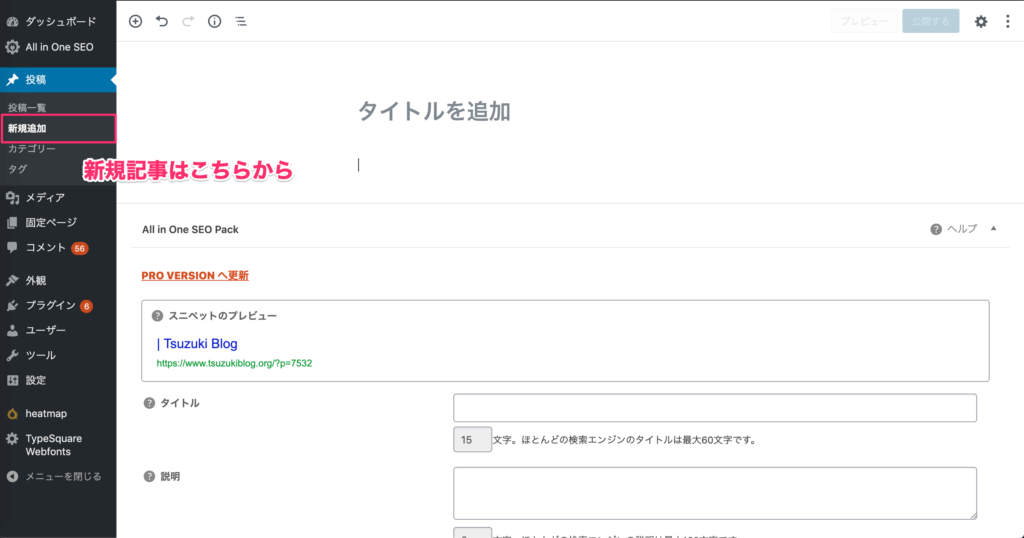
新規記事の作成方法は、サイドバーの「投稿」→「新規追加」をクリックするだけでOKです。
もしくはヘッダーにある、「+新規」→「投稿」をクリックでも新規作成できます。
②:タイトルをつける

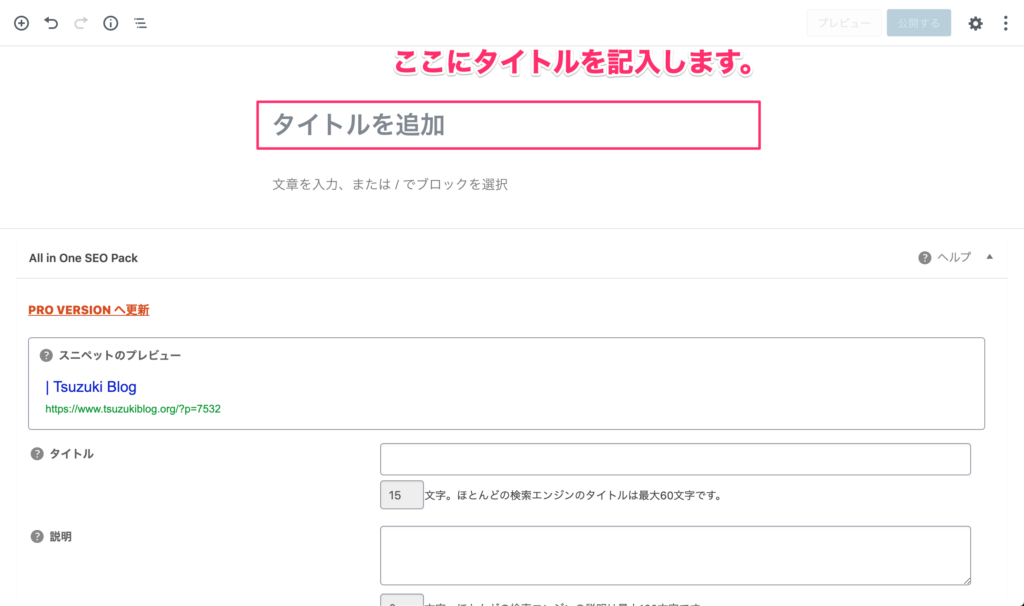
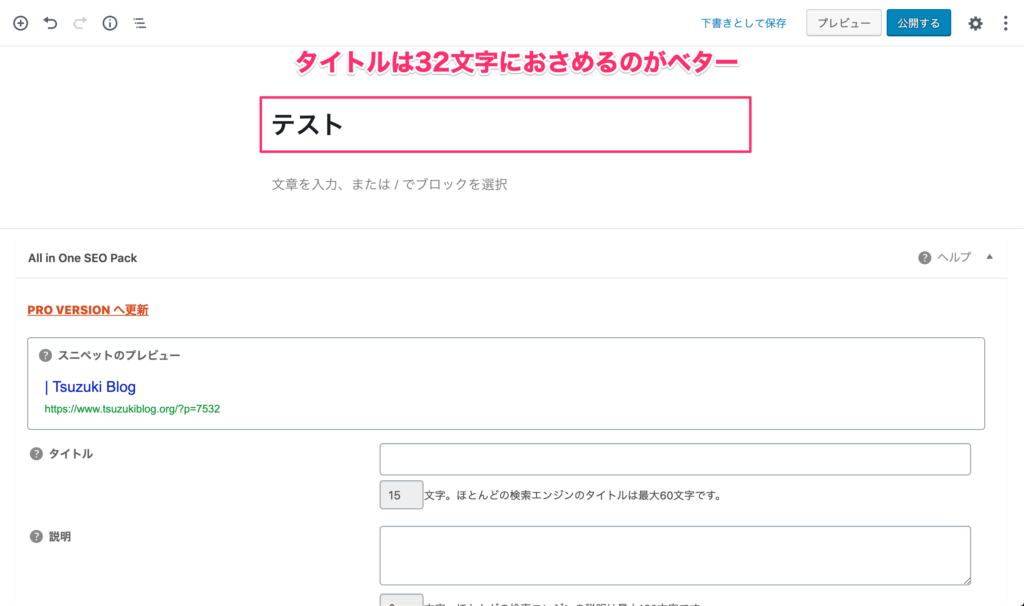
タイトルは、上記の「タイトルを追加」と書いてある部分に書き込みます。

SEO的な観点から、タイトルの長さは32文字前後がおすすめです。
③:本文を書く

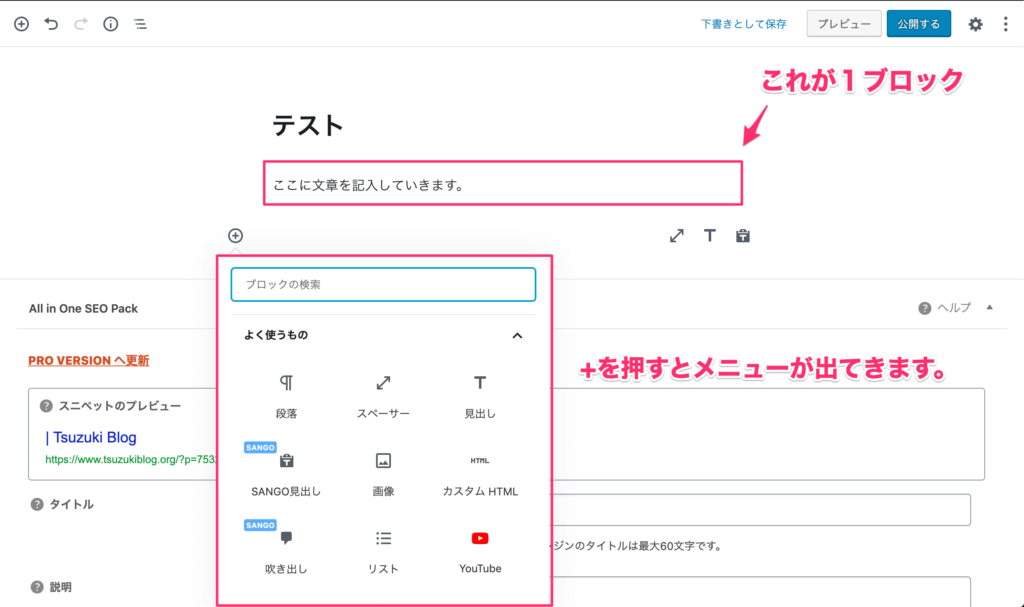
タイトルを入力するボックスの下は、本文を書き込むエディターです。
noteというサービスのように、1行ずつがブロックになっています。
ブロックの左の「+」を押すと、段落・画像・スペースなどを追加できる仕組みです。
本文はボックス内に文字を入力してけばOKです。
④:見出しをつける
本でいう目次にあたる、見出しは、文章構造を分かりやすくするのに役立ちます。
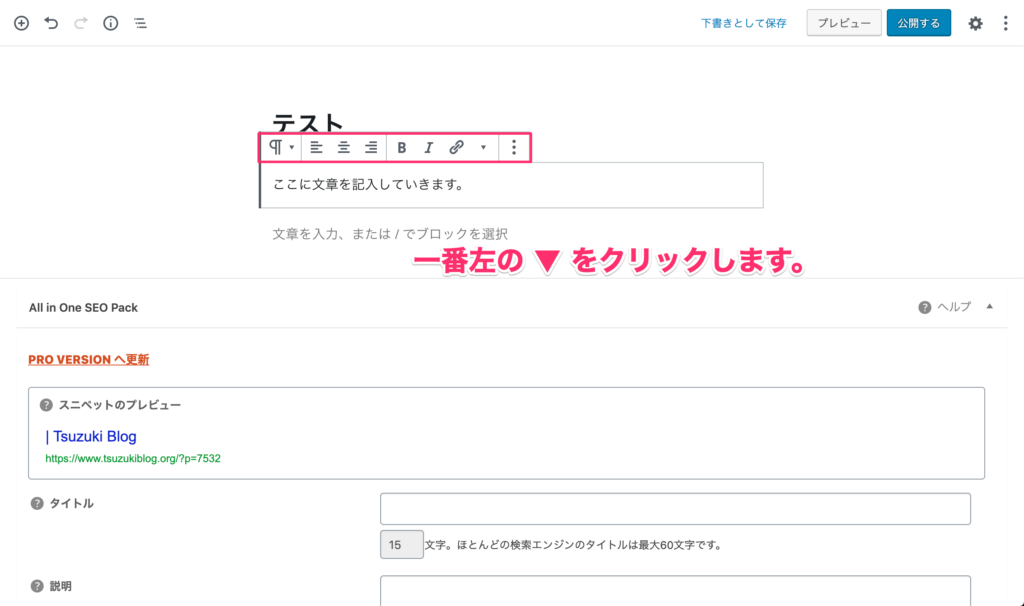
ボックスに文字を入力した後に、マウスのカーソルを入力した文字あたりで動かすと、ボックス上部にツールバーのようなものが出てきます。

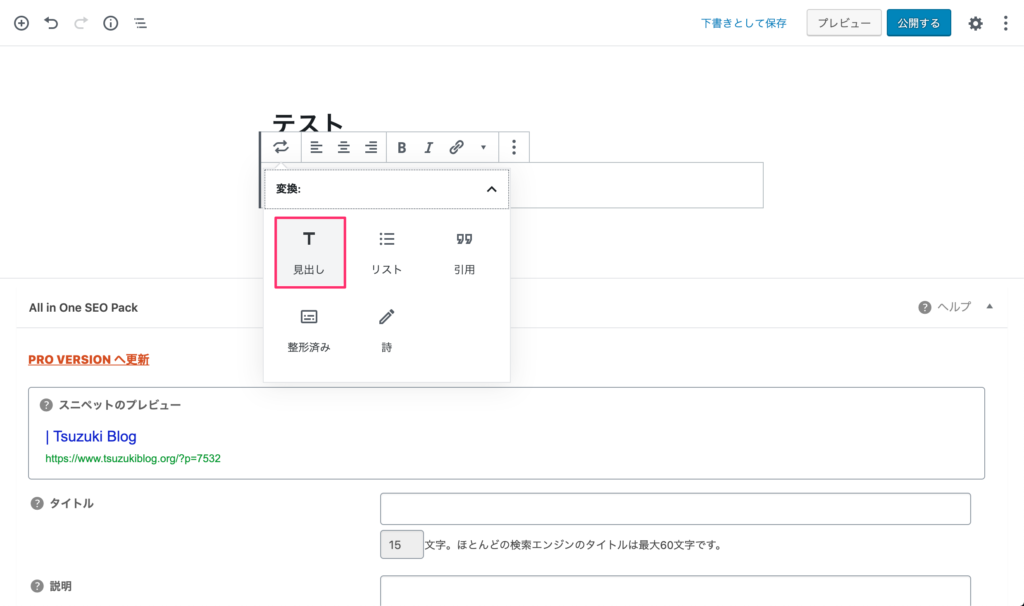
一番左の▼をクリックすると、「変換」→「見出し」を選択できるので、クリックします。


見出しは、H2→H3→H4という風に構造化されていきます。(H2が大きな見出し)
⑤:画像を挿入する

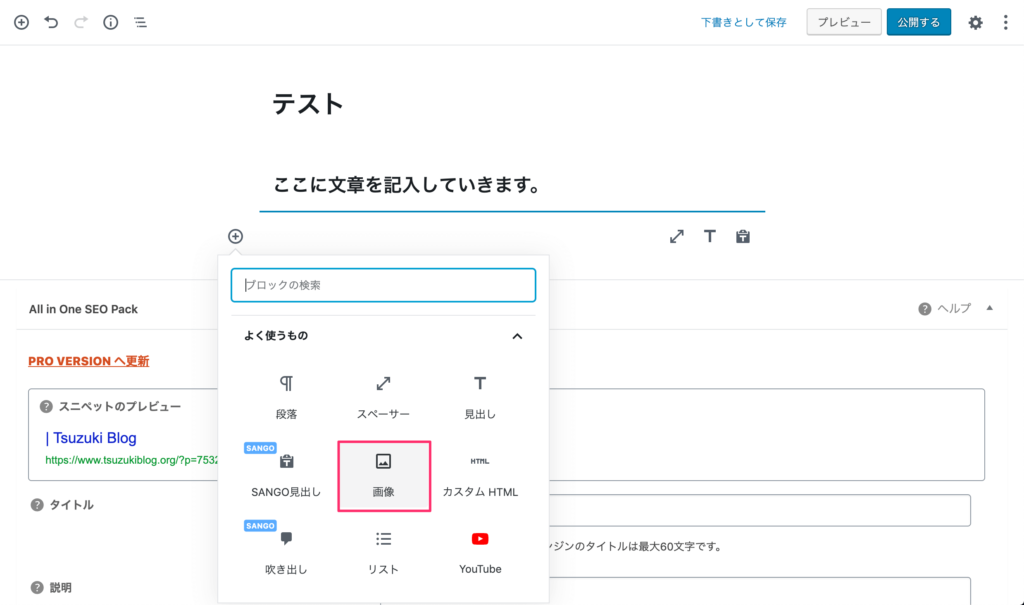
本文に画像を挿入する方法は、ブロック横もしくは下の「+」をクリックして、「一般ブロック」→「画像」をクリックします。
・アップロード
・メディアライブラリ
・URLから挿入
上記の3つから、画像挿入の方法を選択することになります。

ワードプレス内に画像を保存しておける「メディアライブラリ」を選択するのがおすすめです。
「メディアライブラリ」をクリックした後に、挿入したい画像をドラッグ&ドロップすると、画像が保存されるので、あとは画像を選択すると挿入が完了です。
⑥:カテゴリーを決める

ブログカテゴリーを考えている人は、右サイドバーから「カテゴリー」をクリックして、自分の好きなカテゴリーをクリックまたは「新規カテゴリーを追加」からカテゴリー追加しましょう。
カテゴリー設定については、バズ部さんのWordPressのカテゴリーの設定方法から編集まで徹底解説にて詳しく解説されています。
⑦:タグをつける

タグは、カテゴリーがちがう記事を横断的に、まとめておくことができます。
使っても使わなくてもどちらでもOKです。
タグ設定については、Samurai BlogさんのWordPressのタグを設定して記事を探しやすくするポイントで詳しく解説されています。
⑧:アイキャッチ画像を入れる
アイキャッチ画像を入れたら、記事の大枠は完了です。

右サイドバーの「アイキャッチ画像」→「アイキャッチ画像を設定」で、メディアライブラリから選択しましょう。(新規画像を使いたい場合は、ドラッグ&ドロップでOK!)
⑨:パーマリンク設定をする
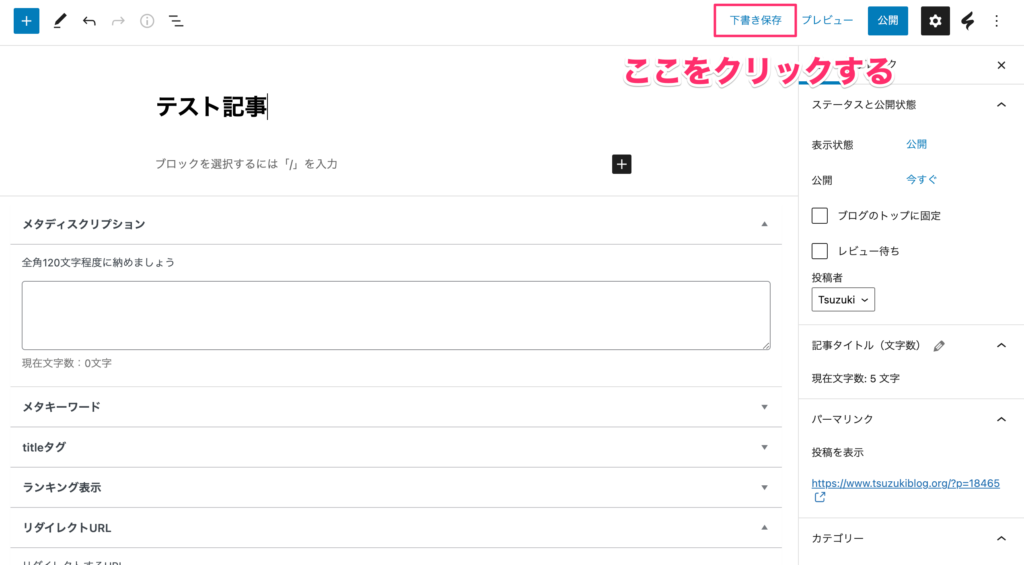
最後に、パーマリンクを設定していきましょう。
パーマリンクとは記事のURLのことでして、本記事であれば、https://www.tsuzukiblog.org/blog-affiliate-writing/の後ろのblog-affiliate-writingが設定しているパーマリンクです。
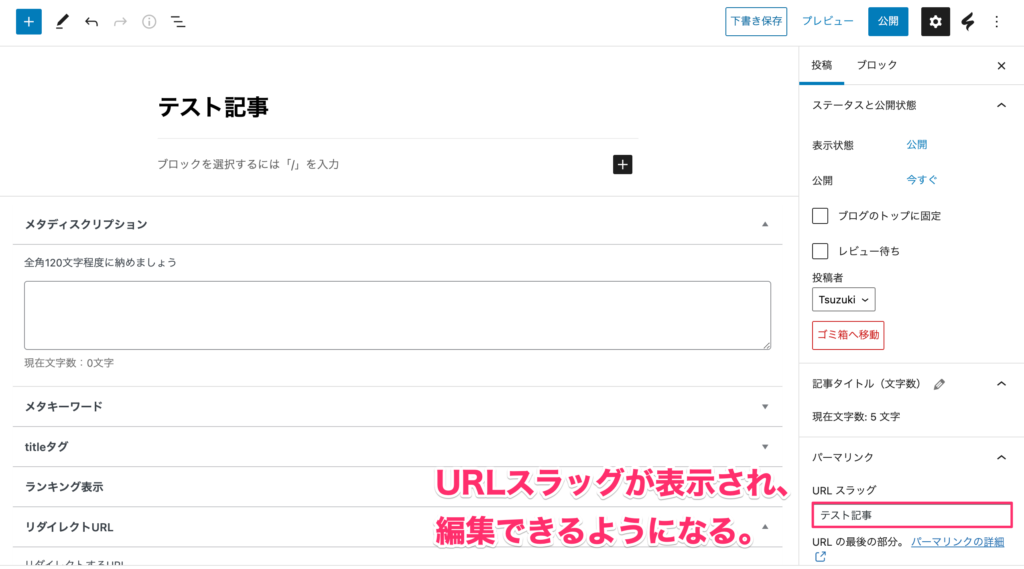
下書き保存をクリックすると、サイドバーに「URLスラッグ」が表示されます。


上記のようにURLスラッグが表示されたら、最初は日本語のタイトルがそのままスラッグに入っています。
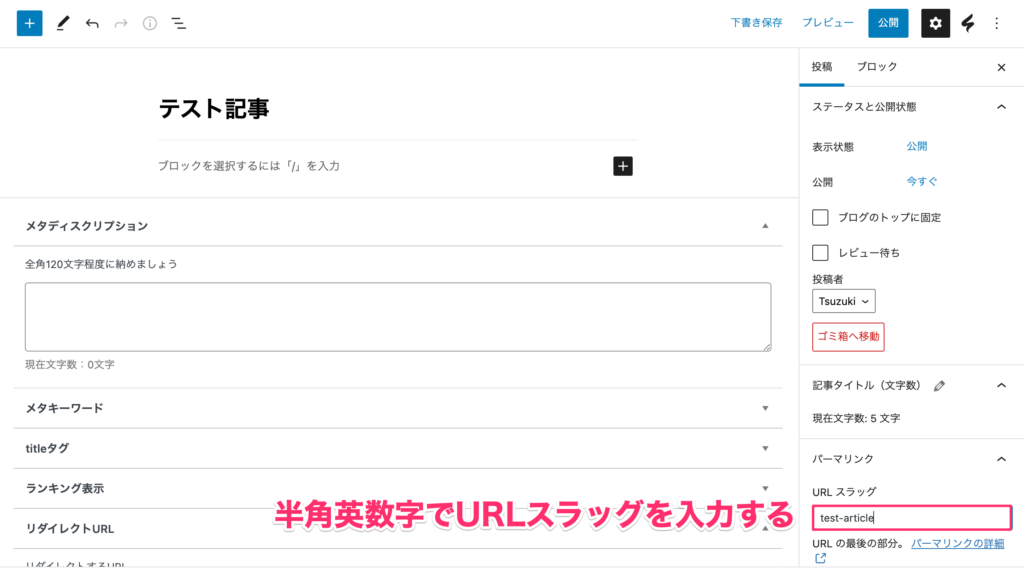
そこで、記事URL(URLスラッグ)をアルファベットに変更していきましょう。
URLの決め方としては、ターゲットキーワードを英訳したものを使うか、記事を要約した単語で英訳したものにするといいですよ。

URLスラッグを入力した後は、もう一度、「下書き保存」をクリックしましょう。
【基本編】ワードプレスブログの装飾の使い方

続いて、ブログ記事をおしゃれにする、装飾の使い方をご紹介していきます。
今回は、当ブログでよく使用している「5つの装飾」に特化して解説していきます。
- 太字・斜字・下線をひく
- 文字色・背景色を変える
- 文字の大きさを変える
- 行間スペースを整える
- リスト化する
こちらも1つずつご紹介していきますね。
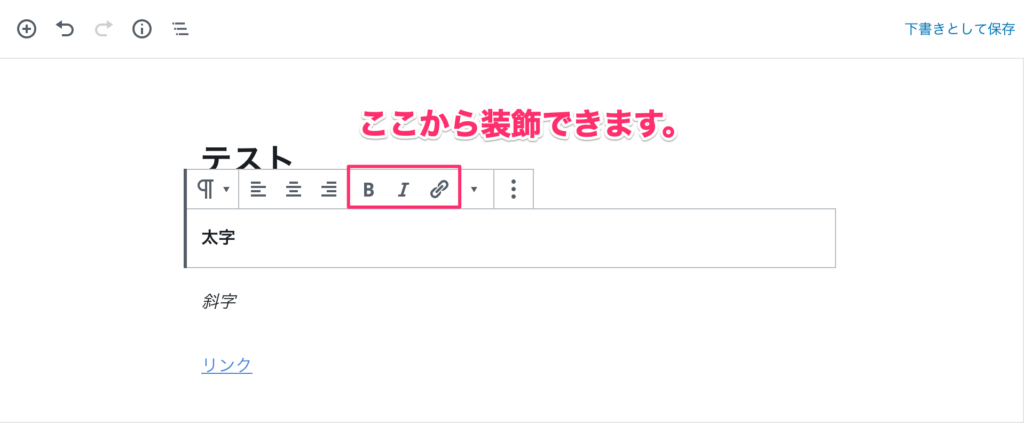
①:太字・斜字・リンク
こちらの3つは、全てボックス上部のツールバーでできます。

こんな感じですね。
・太字
・斜字
・リンク
シンプルな装飾ですが、ブログ記事に強弱を与えてくれます。
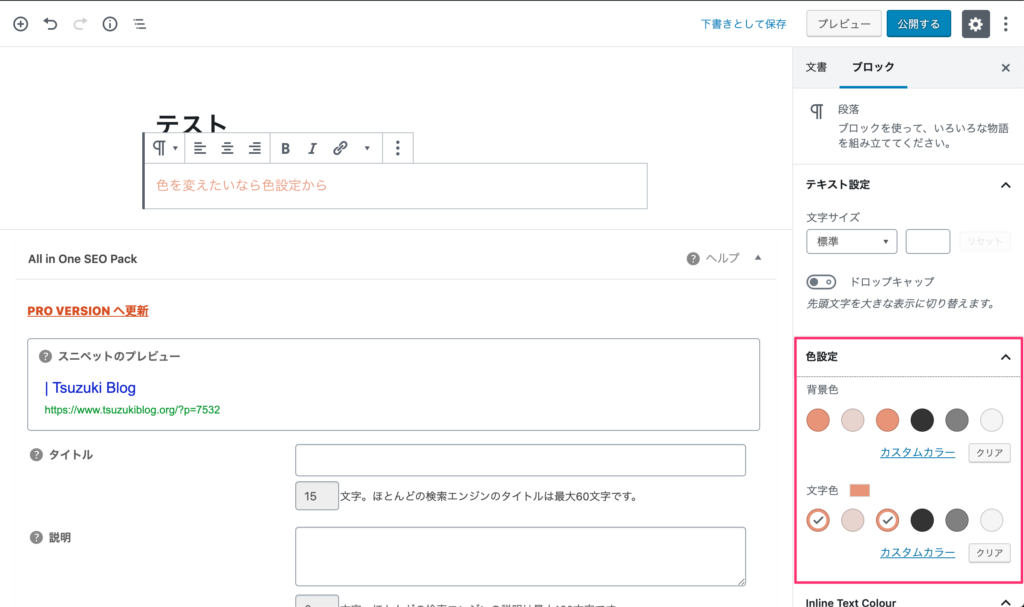
②:文字色・背景色を変える
文字色・背景色を変更するには、以下の3ステップです。
- 色を変更したい文章を選択
- 右サイドバーの色設定をクリック
- 「背景色」「文字色」を調整

上記のような感じですね。
「カスタムカラー」をクリックすると、好きな色に調節できますよ。
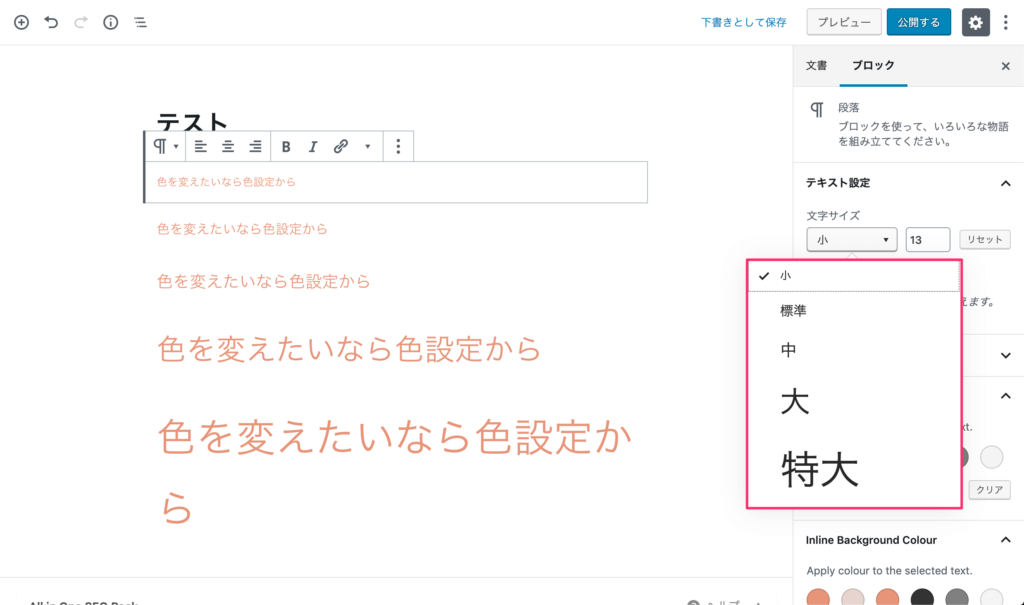
③:文字の大きさを変える
文字の大きさを変えるには、以下の3ステップです。
- 文字サイズ変更したい文章を選択
- 右サイドバーの「テキスト設定」をクリック
- 文字サイズを「小〜特大」から選択

基本的には標準サイズを使用して、目立たせたい部分は「大」、注意書きなどは「小」で書くと見やすいですよ。
ちなみに、文字サイズ横の数値を変更すると、大きさを調整できます。
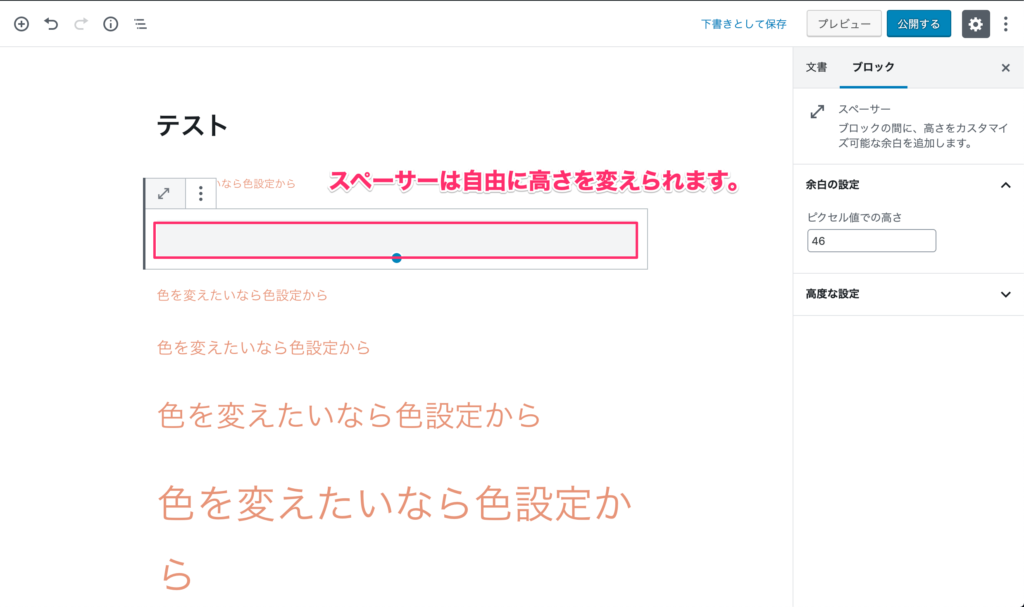
④:行間スペースを整える
ブログ記事は適度なスペースを挿入することで、読みやすくなります。
当ブログでも、文章のかたまりごとにスペース追加することで、文章全体の詰まりを解消しています。
スペースを追加するには、ブロック横の「+」から「レイアウト要素」→「スペーサー」をクリックするとスペースが追加されます。

スペーサーの青い点をクリックしながら上下に動かすことで、スペーサーの上下幅を調整できます。
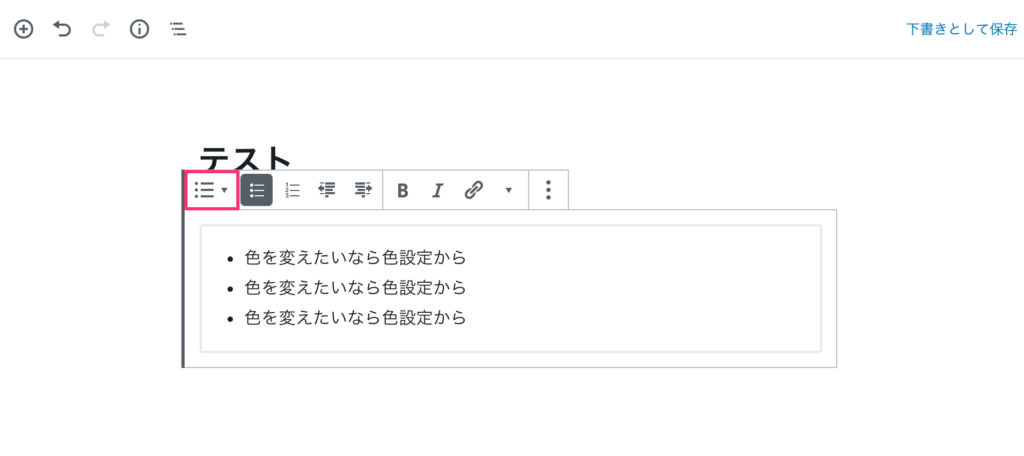
⑤:リスト化する
- こんな感じで
- リスト化すると
- 見やすくなります
上記のようにリスト化する方法は、リスト化したい複数ブロックを選択して、ツールバーの「▼」→「リスト」をクリックするとリスト化できます。

- 黒丸のリスト
- 番号付きのリスト
があるので、お好きな方を選択して使ってください。
【応用編】物販用プラグインやショートコードの使い方

応用編では、Rinkerという商品紹介プラグインの導入方法、有料テーマを購入した方はショートコードの挿入方法をご紹介します。
物販プラグイン「Rinker」での商品リンク作成

Rinkerとは、Amazonや楽天などの商品リンクを簡単に挿入できて、かつキレイなデザインに整えることができるプラグインです。
Rinker(リンカー)はブログに掲載する商品リンクをワンストップで作成できるWordPressプラグインです。Amazon・楽天・Yahoo!ショッピングにある同名商品のリンクをワンクリックで挿入・管理します。
出典:Rinker公式
公式サイトからの引用ですが、上記がRinkerの解説です。
例えば、おすすめ本をこんな感じで表示できたります。
とてもキレイめなデザインを作成できるので、万人におすすめのプラグインです。
>> Rinkerの使い方とインストール設定【カスタマイズ方法】
Rinkerの導入方法は、上記の記事にて詳しく解説しているのでチェックしてみましょう。
ショートコードでデザインUP
WordPressブログの有料テーマをご購入された方は、ショートコードで簡単におしゃれデザインを実現できたり、便利な機能が使えます。
こんな感じで吹き出しを使えますよ〜。
↑のような感じですね。

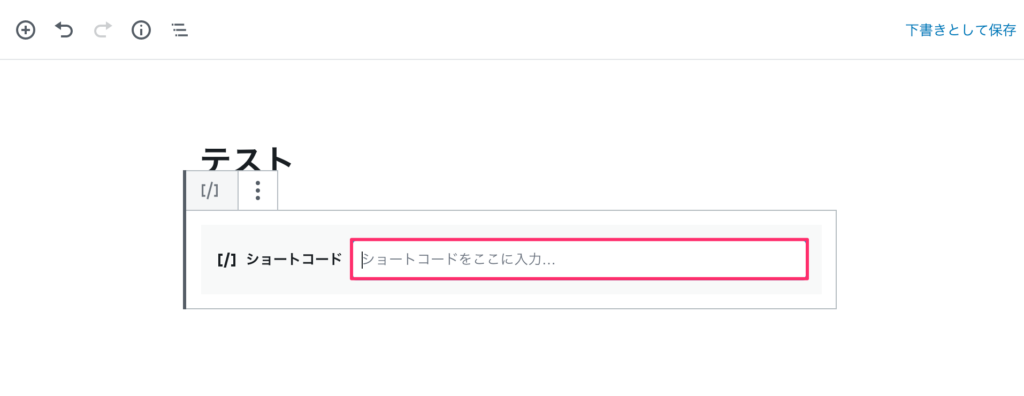
ショートコードの使い方は、ブロック横の「+」→「ウィジェット」→「ショートコード」をクリックすると、ショートコードの入力ブロックが出てきます。
ワードプレスブログの投稿の仕方

最後に、記事の投稿方法についてご紹介します。とっても簡単なので、サクッと解説していきます。
投稿後の「編集/リライト」や、「削除/非公開/下書き」にする方法もあわせてご紹介していくのでチェックしてみてください。
①:投稿の仕方
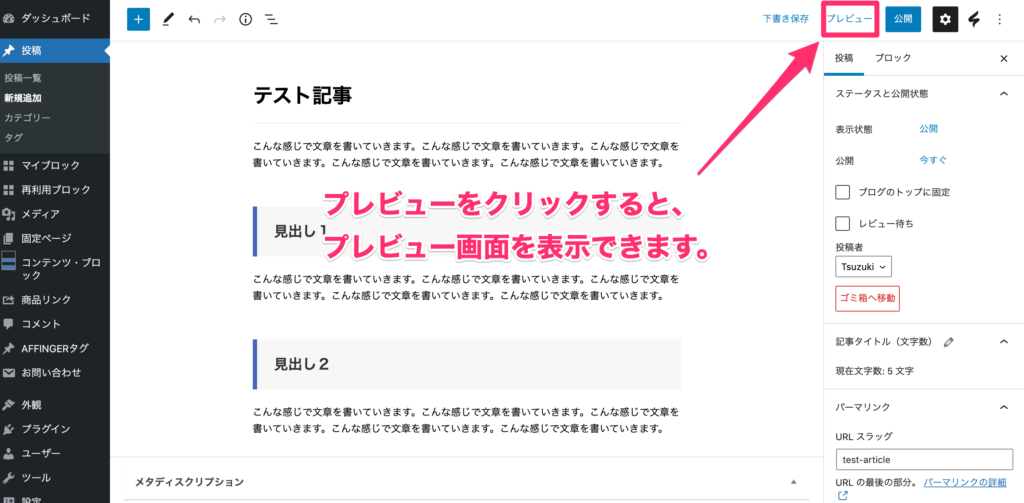
記事を投稿できる状態になったら、右上の「プレビュー」をクリックして、内容をチェックします。

下記のように、プレビュー画面が表示されるので、変なところがないかチェックしていきましょう。

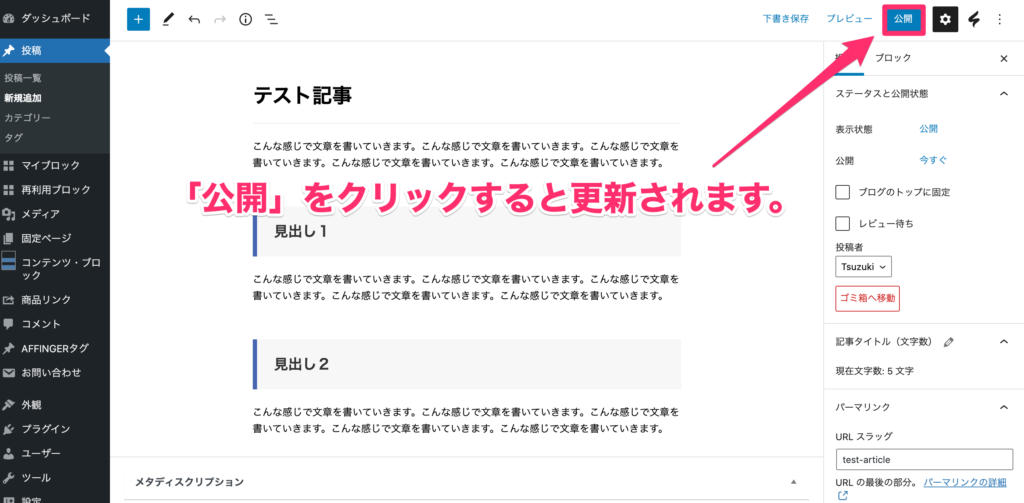
内容がOKなら、右上のプレビュー横の「公開する」をクリックします。
「公開してもよいですか?」と確認されるので、「公開」をクリックすると投稿完了です。

②:予約投稿の仕方
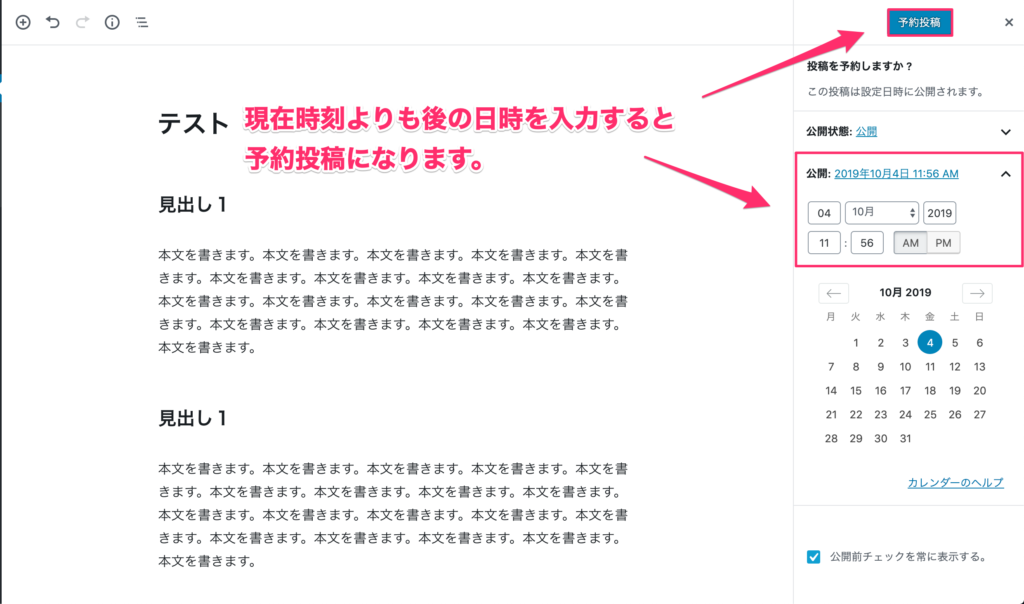
予約投稿をする方法は、「公開してもよいですか?」と確認された際に、「公開:今すぐ」をクリックして、公開したい日付・時間を入力します。
日時を記入すると、右上の「公開」→「予約投稿」に切り替わるので、「予約投稿」をクリックすると希望の時間に予約投稿が完了です。

ターゲットにもよりますが、大体20:00〜23:00の間が一番アクセスが多くなるので、自分の狙いたいタイミングを狙って予約投稿しましょう。
事前にSNSで投稿のアナウンスをしておくと、投稿したときの反応が良くなりますよ。
③:記事の編集/リライトの仕方
記事の編集方法・リライト方法をご紹介します。
どちらもやり方は一緒なので、まとめて解説してしまいますね。
「WordPress管理画面」→「投稿」→「投稿一覧」をクリックします。
編集したい記事タイトルをクリックするか、タイトルにカーソルを合わせると表示される「編集」をクリックすると編集画面になります。

編集画面になった後は、リライトを施します。
ちなみに、リライトのコツについては、【SEO効果】ブログをリライトする具体的なステップ3つと注意点2つ【実例つき】にて解説していますのでチェックしてみてください。
リライトや編集が完了したら、右上の「更新」をクリックすれば更新完了です。

基本的にWordPressは編集した内容が保存されるようになっていますが、編集が完了する度に「更新」をクリックしましょう。
④:記事の削除/非公開/下書きへの変更の仕方
最後に、記事の削除/非公開/下書きのやり方をご紹介します。
「WordPress管理画面」→「投稿」→「投稿一覧」をクリックします。
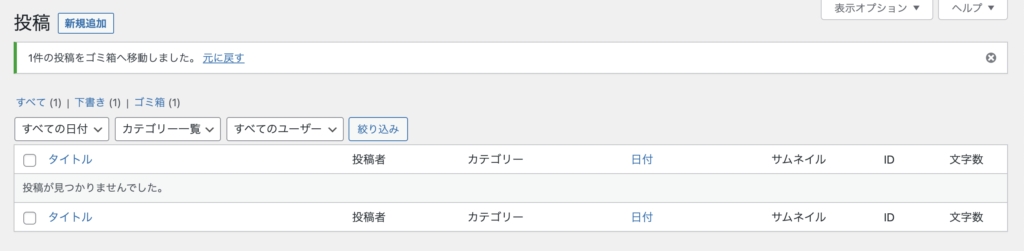
そして、タイトル名にカーソルを合わせると、下記のような選択肢が出てくるので、「ゴミ箱へ移動」をクリックしてみましょう。

下記のようになれば、削除完了です。

※ゴミ箱に移動した後は、デフォルトだと30日間保存されるので、その期間であれば復元することができます。
「WordPress管理画面」→「投稿」→「投稿一覧」をクリックします。
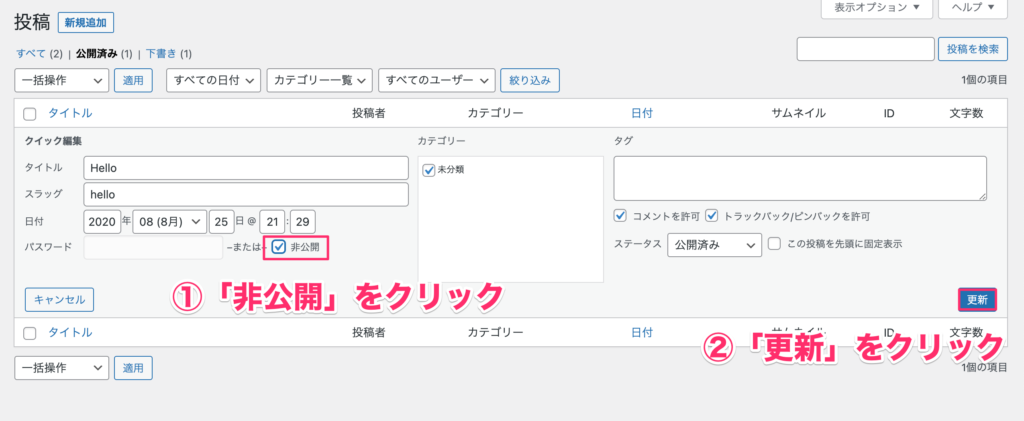
そして、タイトル名にカーソルを合わせると、下記のような選択肢が出てくるので、「クイック編集」をクリックしてみましょう。

下記のような画面になるので、「非公開」にチェックを入れて、「更新」をクリックしましょう。

下記のようになれば、非公開化の完了です。

WordPressの記事の非公開と下書きの違いは、下記のような感じです。
- 非公開:WordPressにログインしている時は、管理者からはサイト上で記事が見えます(非公開:と表示されます)が、読者からは見れません。
- 下書き:管理者からも読者からも見えません。
ぶっちゃけ、あまり大差ないのですが、違いだけ理解しておきましょう。
「WordPress管理画面」→「投稿」→「投稿一覧」をクリックします。
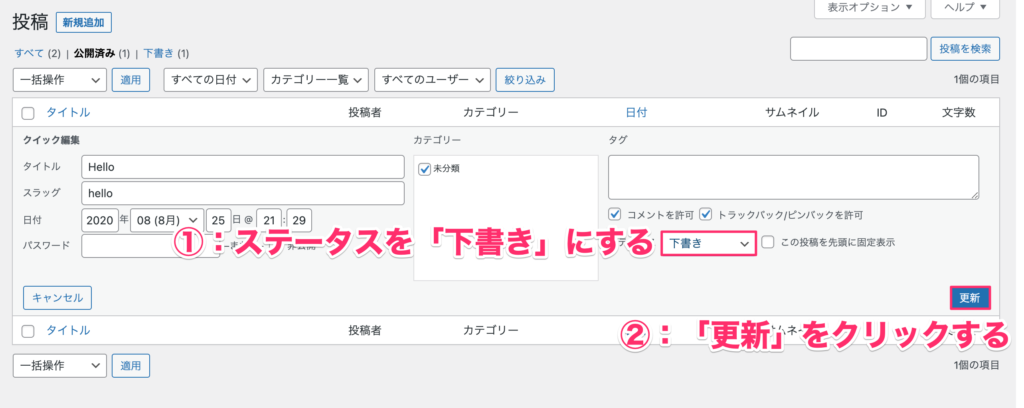
そして、タイトル名にカーソルを合わせると、下記のような選択肢が出てくるので、「クイック編集」をクリックしてみましょう。

下記のような画面になるので、ステータスを「下書き」に変更して、「更新」をクリックしましょう。

下記のようになれば、下書き状態に変更完了です。

以上が、WordPressの投稿方法、投稿後の削除/非公開/下書きにする方法です。
まとめ:投稿方法を覚えたら記事を書こう!

今回は、ワードプレス(WordPress)ブログの書き方から投稿方法まで、詳しく解説しました。
装飾に凝るのもいいですが、時間と労力がとてもかかるので、有料テーマを購入して決まったデザインだけ使うようにすると、投稿の負担が減りますよ。
ワードプレスの書き方をマスターして、記事を書いていきましょう!!

