WordPressテーマに「JIN:R」を導入しようか迷っています。わりと高額なテーマなので、本当に買う価値があるのか、評判や口コミを知りたい!
Cocoonからスムーズに移行できるか不安です。
このようなお悩みを、ブログ歴6年の筆者がわかりやすく解説します。
・JIN:Rの基本情報
・JIN:Rの評判、口コミまとめ
・JIN:Rのメリット&デメリット
・JIN:RとSWELLの比較

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
今回は、WordPressテーマ「JIN:R」の評判をご紹介します。
ブログ初心者から人気の高い「JIN」の後継モデルとして、2022年にリリースされたのがJIN:Rです。
開発者ひつじさんのポスト↓
JIN:Rは、ブロックエディター対応と豊富なデザインプリセットによって、コードが分からない人でも簡単に洗練されたレイアウトを作り上げられるのが特徴です。
さらに、YouTube動画を記事のアイキャッチに設定したり、有料コンテンツを標準機能で販売したりと、収益化の幅を一気に広げることもできます。
本記事では、JIN:R導入時のメリットや注意点を分かりやすくまとめています。
読了後に自分のブログ運営スタイルに、どう活用できるかイメージしてみてください。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
おすすめWordPressテーマランキングは、下記記事でご紹介しています。JIN:Rの順位や、他テーマの評価が気になる方はどうぞ。
JIN:Rとは?概要と基本情報

JIN:Rは、人気テーマ「JIN」の開発陣がブロックエディター対応を目指して一から作り直したWordPressテーマです。
JIN:Rの総合評価・基本情報
JIN:Rの総合評価(53点/70点)
- 料金
- 4.0
- SEO対策
- 8.0
- 機能性
- 6.0
- 使いやすさ
- 9.0
- 複数サイト
- 8.0
- スピード
- 8.0
- サポート
- 10.0
おすすめ度:
| 項目 | 内容 |
|---|---|
| テーマ名 | JIN:R(ジンアール) |
| 料金 | 19,800円(税込) |
| SEO対策 | 対策済み |
| 機能性 | 普通 |
| 使いやすさ | 新エディター完全対応 |
| 複数サイト利用 | 複数サイトOK |
| 表示スピード | 速い |
| サポート体制 | マニュアル、フォーラム、コミュニティ完備 |
| デザイン | おしゃれ、きれいめ |
| おすすめサイトタイプ | ブログ、アフィリエイト |
19,800円の買い切り型で、直感的にサイトを編集できる管理画面と、ワンクリックで装飾できるデザインプリセットが特徴です。
有料コンテンツ販売のオリジナル機能もついているので、ブログのマネタイズ方法としてアフィリエイト以外も考えている人におすすめです。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
JIN:Rの評判まとめ
JIN:Rの良い評判と悪い評判を、X(旧Twitter)やJIN:R利用者のレビュー記事の口コミなどを元にわかりやすくまとめてみました。
JIN:Rの良い評判
まずは、良い評判からご紹介します。
人気のあった旧JINの後継モデルということで、テーマ自体が使いやすいのはもちろんのこと、美しいデザイン性や、マネタイズ機能にも定評がありました。
JIN:Rの悪い評判
一方、JIN:Rの悪い評判は下記のような感じでした。
旧JINとは別物のブロックエディター対応テーマとしてJIN:Rをリリースしたということもあり、JIN:R自体の新しい強みが見つかりにくいようです。
JIN:Rのメリット

JIN:Rは、デザイン面と収益面の両方で優れた機能を備えるテーマです。
管理画面の使いやすさからブロック装飾まで幅広いメリットがあり、初心者にも導入しやすい点が魅力といえます。
ここでは、主な4つのメリットを紹介します。
①:わかりやすい管理画面
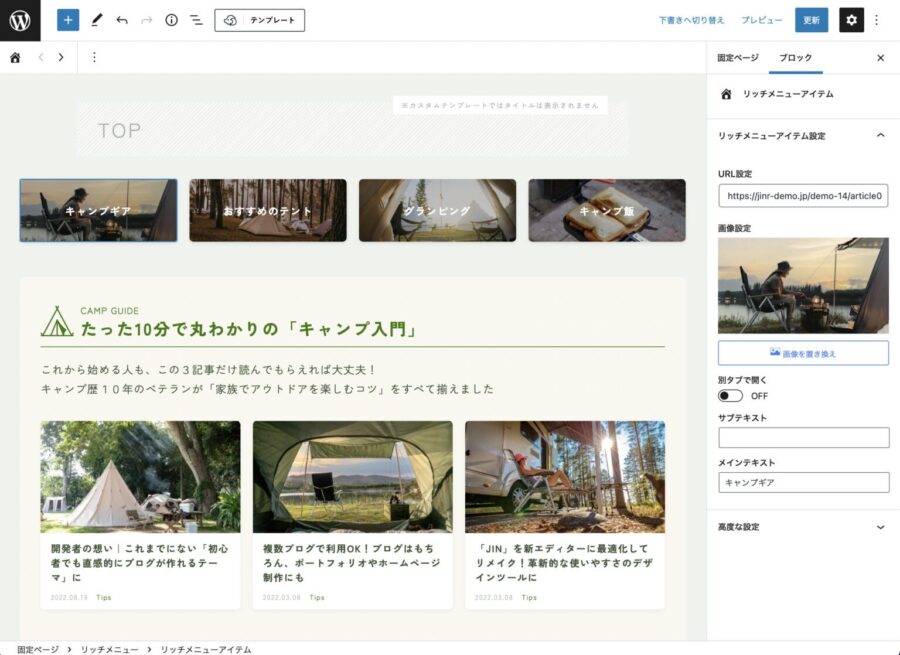
JIN:Rは、ブロックエディターを使い慣れていない人でも操作しやすい管理画面にこだわっています。
たとえば、「記事の編集画面」と「実際の公開画面」のデザインがそろっているため、直感的にデザインしやすいです。

上記のように、色やレイアウトを直感的に変更できるため、コーディング知識のない初心者でも安心してサイトを育てられます。
編集画面では「装飾ブロック」も見やすい配置となっており、どこにどのブロックを使うか迷わずに書き進めることも可能です。
実際の編集画面↓

②:美しいデザインを作れる装飾機能
JIN:Rでは、見出しやボックス、吹き出しなど多彩な装飾ブロックが用意されており、初心者でも簡単にデザイン性の高い記事を作れます。
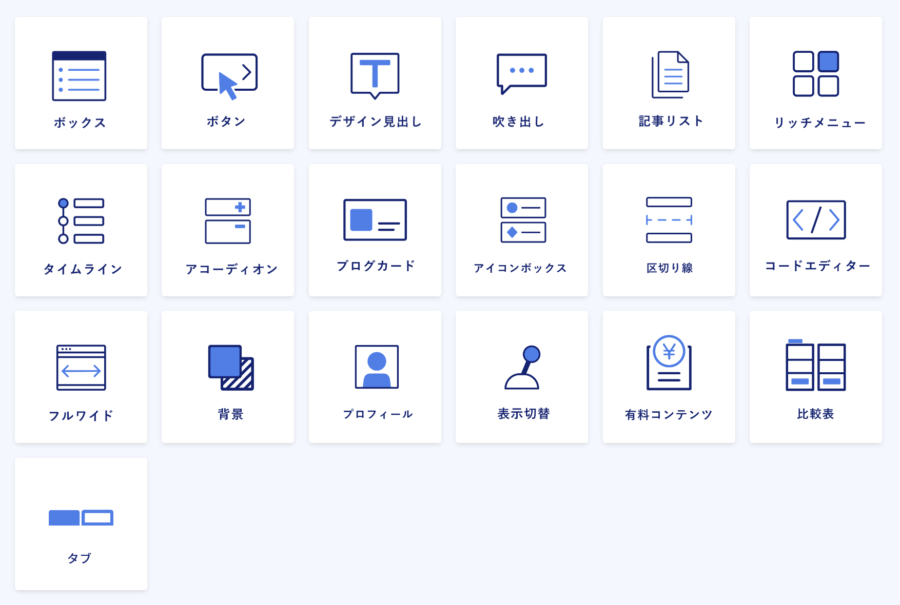
JIN:Rには、独自ブロックの数は「19種類」ほどです↓

アイコンボックスやリストブロックなど、読みやすさに配慮した装飾が豊富なので、専門知識がなくても視覚的にメリハリのある記事を作成できますよ。
また、「デザインプリセット」機能を使えば、配色やフォントスタイルが統一されたレイアウトをワンクリックで適用できます。
サイト全体のデザイントーンがブレにくいのがメリットです。
実際、運営中のブログを後から着せ替える場合でも、あらかじめ設定されたカラースキームに合わせて微調整するだけで済みます。
「デザインプリセット機能が便利」という評判はわりと多かったです。
JIN:R利用者からの口コミ↓
JIN:Rのデザイン機能を使って記事の印象を変えたい人はもちろん、サイトリニューアルや季節ごとに雰囲気を変えたい運営者にも向いています。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
③:モチベーションを高める機能
JIN:Rは、ブログの継続をサポートするさまざまな仕組みを用意しています。
- JINユーザー限定ブログコミュニティ「BLOG CAMP」:Slackで開発者のひつじさんに直接質問をしたり、サイト診断をしてもらえるコミュニティです。他ユーザーとの交流もできるので、ブログのモチベーションが上がります。
- 広告管理がしやすい:広告を指定場所に一括表示したり、カテゴリ毎に広告を出しわけできます。
- 有料コンテンツ販売機能:JIN:Rのオリジナル機能として、有料コンテンツの販売機能があります。手数料3%で簡単にコンテンツ販売が可能です。
こうした機能でブログの運営効率が上がると、記事制作やネタ出しにより多くの時間を割けるようになり、自然とモチベーションが維持しやすくなります。
導入マニュアルやコミュニティフォーラムの存在も、分からないことをすぐに解消できる安心感があっていいですよね。
結果として、「途中で挫折してしまうかも」という不安が小さくなり、長期的なブログ運営のモチベが高まります。
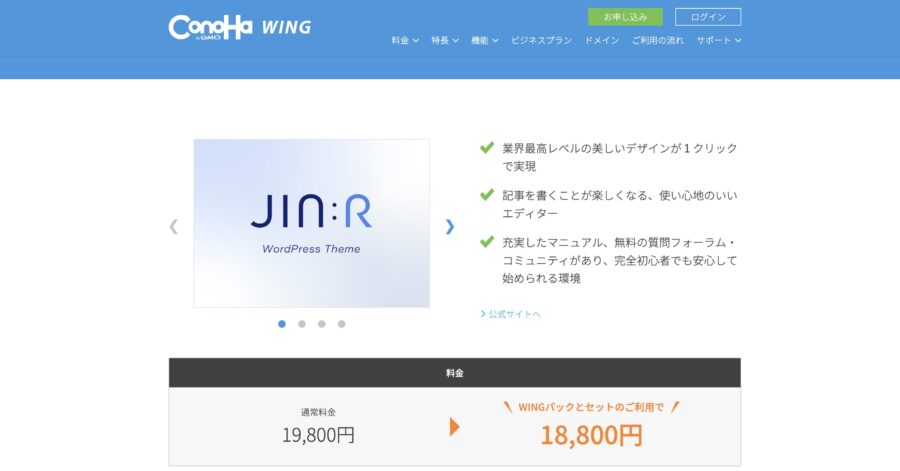
④:ConoHa WING割引などの購入特典
JIN:Rは通常価格19,800円ですが、ConoHa WINGでレンタルサーバーを契約する際に同時購入すると「1,000円割引」が適用される特典があります。
>> ConoHa WINGでJIN:Rの割引をチェックする

まだWordPressブログを作っていないという方や、ConoHa WINGへサーバー移行を検討している方は、JIN:Rの割引特典を利用してみましょう。
ConoHa WINGでWordPressブログを作成する手順は、下記記事でわかりやすく解説しています。
また、すでに旧JINを利用している場合は、5,000円オフの優待割引を受けられる仕組みも整備されています。
開発者ひつじさんのポスト↓
5,000円割引を受ける方法は、下記の公式ページをご覧ください。
>> JINユーザーの『優待割引』を開始!5,000円引き(25%OFF)でJIN:Rを入手する方法
こうした割引を活用すれば、やや高めの初期費用を抑えつつ、JIN:Rを使い始められますね。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
JIN:Rのデメリット

JIN:Rはメリットが多い一方、他のテーマと比べて高価格帯であること、未実装機能があることなど、検討すべきデメリットも存在します。
ここでは、主な3つの注意点を解説します。
①:価格がやや高額(19,800円)
JIN:Rは19,800円(税込)と、他の有料テーマと比較しても高めの価格帯に位置します。
たとえば、SWELLが17,600円、AFFINGER6やSANGOが14,800円前後と考えると、初心者にとっては導入時の負担が大きいです。
その代わり、有料コンテンツ販売などの独自機能があったり、ブログコミュニティがついているなど、投資金額に見合うだけのメリットは得られます。
ただし、ライセンスが「スプリットライセンス」のため、サイト制作などクライアントワークをする際は、クライアントにもJIN:Rを購入してもらう必要があるので注意です。
②:一部機能が未実装または弱い
JIN:Rはブロックエディター向けに再設計されており、多くの装飾機能や収益化機能がそろっていますが、他テーマでは標準実装されている高度なテーブル機能がありません。
たとえば、SWELLでは簡単に作成できる高度な「テーブル機能」が、JIN:Rでは基本的にプラグイン頼みとなります。
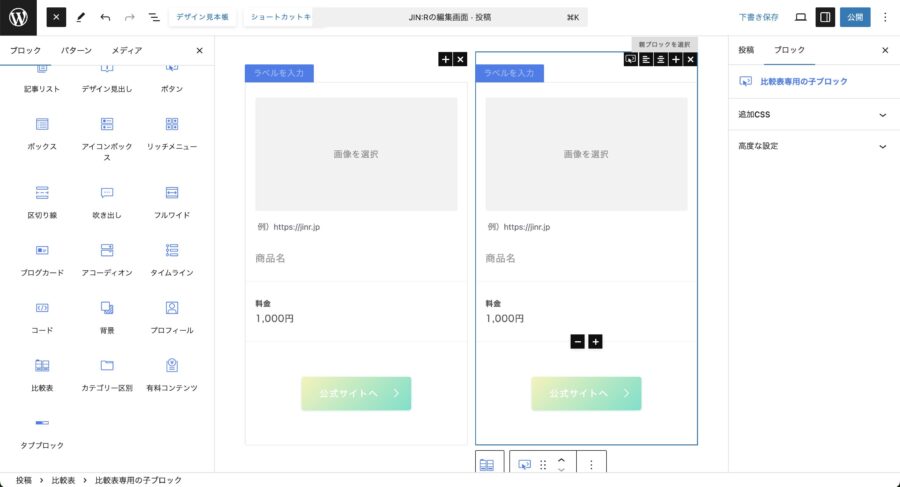
一応、比較表のブロックはあるのですが、SWELLのような細かい設定ができません。
JIN:Rの比較表↓

実際、公式マニュアルでも高度なテーブル(比較表など)を作るのに、下記のようにプラグイン利用が紹介されています。
>> 表(テーブル)作成プラグイン「Flexible Table Block」のおすすめ設定
プラグインを増やすことでサイト速度や管理負荷の面で気になる人にとっては、少し不便に感じる部分もあります。
JIN:Rには「タブブロック」がありませんでしたが、2024年12月13日のアップデートで機能追加されました。
JIN:Rのタブブロック機能↓
このように、将来的にはブロックが追加される可能性がありますが、それを待てないという方は、SWELLを選んでおいた方がいいかもしれません。
もちろん、日常的なブログや情報発信においては、標準搭載されている見出しや吹き出し、ボックス装飾などで十分な場合も少なくありません。
結局のところ、プラグインを使って機能を補うことに抵抗がないかどうかが、JIN:Rのカバー範囲に満足できるかを分けるポイントかなと。
今後のアップデートで追加機能が充実する可能性はあるものの、現時点では「何でもテーマだけで完結させたい」という人にはやや物足りない面も残っています。
③:テーマ移行がやや大変
ブロックエディター特化のJIN:Rへ切り替える際、CocoonやSWELLなど独自ブロックの多いテーマから移行すると表示崩れやブロック崩壊が起こりやすくなる点に注意が必要です。
たとえば、吹き出し機能を頻繁に使った記事では、切り替え後にブロックエディター上で「未対応ブロック」として表示されるケースがあるため、一つずつ修正していく手間が発生します。
具体例:Cocoonからの移行
Cocoonの独自機能である「ブログカード」「吹き出し」「ランキングブロック」などを多数使っている場合、JIN:Rでは同等のブロックが用意されていないケースがあります。
実際、開発者のひつじさんも、公式マニュアルで下記のようにおっしゃっています。
最初に言っておくと、30記事以上書いた状態で乗り換えるのは結構大変です。
記事の文章は残りますが、旧テーマの「機能」「デザイン」「専用ブロック」は引き継げません。
ここを置き換えていく作業が必要になります。
なので、できるだけ「ページ数の少ないサイト」「歴史の浅いサイト」から乗り換えを行ってもらうほうが無難だと言えるでしょう。
出典:JIN:Rへのテーマ移行(乗り換え)の方法&注意点
30記事程度なら数日で調整できるかもですが、100記事以上になると相応の時間と労力がかかるはずです。
僕も以前、100本以上書いた段階で、テーマ移行したことがありますが、相当大変でした。
記事が多い方は、Cocoonからの移行プラグインがついているSWELLの方がおすすめかもしれません。
JIN:Rを使うのに向いている人

JIN:Rは、デザインやコンテンツの表現にこだわりたいブロガーや、小規模なホームページを手軽に作りたい個人事業主に向いています。
- デザイン表現にこだわりたい人:JIN:Rは美しいデザインを作れるテーマなので、デザイン性にこだわりたい人に向いています。
- 有料コンテンツ販売機能を使いたい人:講座や会員向け記事の提供など、新たな収益源を模索している人にとってメリットがあります。
- ブログコミュニティが欲しい人:JIN:Rには購入者限定の「BLOG CAMP」というコミュニティ機能があり、開発者への質問やサイト診断、参加者同士の交流などができます。
このような点に当てはまる人には、JIN:Rがおすすめです。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
JIN:RとSWELLの比較

JIN:RとSWELLは、いずれもブロックエディター対応の国産有料テーマでありながら、力点を置く機能やデザインの方向性が異なります。
以下の比較表を参考に、自身のサイト運営に合うテーマを見極めましょう。
| 比較項目 | JIN:R | SWELL |
|---|---|---|
| テーマ料金 | 19,800円(税込) 買い切り型 | 17,600円(税込) 買い切り型 |
| 独自の強み | YouTube動画の活用 有料コンテンツ販売 | レイアウトの柔軟性 豊富なブロック装飾 |
| デザインイメージ | 柔らかくポップな印象 デザインプリセット | シンプルかつ汎用性が高い 無駄のないUI |
| サポート面 | 専用フォーラムとSlack ブログ仲間支援 | 公式フォーラム ユーザー間の情報交換が活発 |
| マネタイズ面 | アフィリエイト+有料記事 Stripe決済を搭載 | 主にアフィリエイト EC機能は外部で補完 |
| 見出しスタイル | △1種類 (独自の追加装飾あり) | ◯2種類 (複数パターン切替可能) |
| リスト装飾 | △3種類 (シンプル中心) | ◯10種類 (アイコンの変更が容易) |
| テーブル 装飾パターン | △2種類 (色変更は可能) | ◎4種類 (枠線や背景色を多彩に設定) |
| テーブル レスポンシブ対応 | △ (横スクロールが必要な場面あり) | ◎ (自動で崩れにくい設計) |
| ボタン機能 | ◎5種類 (カスタマイズ可能) | ◎5種類 (カスタマイズ可能) |
| スライダー機能の有無 | × (外部プラグイン頼み) | × (標準では未搭載) |
| タブ切り替えブロック | ◯ (標準搭載で切り替え可能) | ◯ (標準搭載で切り替え可能) |
JIN:Rは、有料コンテンツ販売のブロックを標準搭載しており、アフィリエイト以外の収益モデルを構築しやすい仕組みが特徴です。
一方のSWELLは、独自ブロックのみで高度なテーブル機能、構造化データなどを行うことができ、機能性が高いのが特徴になります。
価格面では、JIN:Rが19,800円、SWELLが17,600円(いずれも税込)と、ややJIN:Rのほうが高いですね。
サポート体制はどちらもフォーラムやドキュメントが充実していますが、JIN:Rはコミュニティ運営に注力しており、ユーザー同士の情報交換が活発な点が特徴といえます。
デザイン傾向については、JIN:Rが柔らかくポップなテイスト、SWELLがシンプルで汎用性の高い雰囲気に仕上がりやすい印象です。
比較表を参考に、自分の運営スタイルや必要な機能を踏まえたうえで、どちらのテーマがより目的に合うか検討してみましょう。
JIN:Rへの移行方法と注意点

①:データをバックアップしておく
JIN:Rへ移行する場合は、まずデータのバックアップを取得しておきましょう。
WordPressのバックアップ方法は下記をご覧ください。
②:テーマをアップロードして有効化する
次にWordPress管理画面からテーマをアップロードし、有効化を行います。
まだJIN:Rを購入していないという方は、下記公式サイトから購入してダウンロードしておきましょう。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり
旧JINからJIN:Rに移行する人は、「移行プラグイン」が用意されているので利用しましょう。
詳しくは、公式マニュアルをご覧ください。
③:ショートコードやウィジェットを修正する
旧テーマで使用していたウィジェットやカスタムコードは、JIN:Rに合う形へ移行が必要です。
ショートコードやブロックの装飾が崩れる場合があるため、一つずつ見直しましょう。
デザインが崩れる可能性があるので、テスト環境で事前に確認すると安心です。
④:パーマリンク、内部リンクを再設定する
パーマリンクや内部リンクの不整合がないかチェックし、必要に応じてリダイレクトしましょう。
JIN:Rを導入する手順

JIN:Rを導入する手順をご紹介します。
手順①:公式サイトから購入する
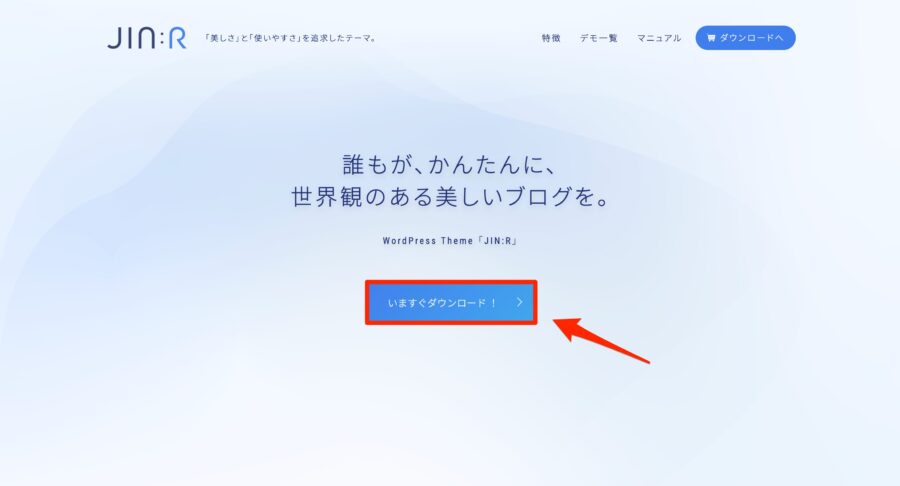
まずは、JIN:Rの公式サイトへいき、「いますぐダウンロード !」をクリックします。

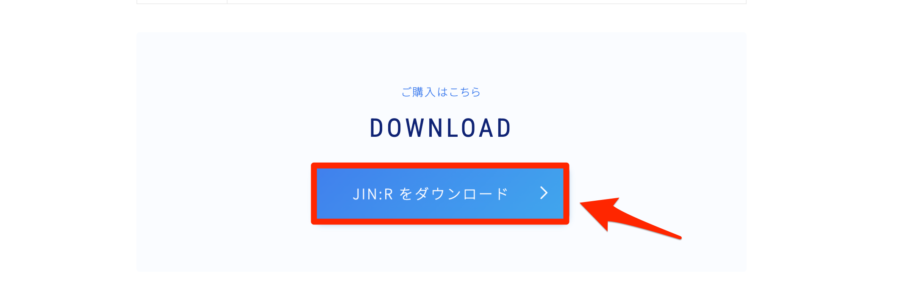
ダウンロードページになるので、「JIN:R をダウンロード」をクリックします。

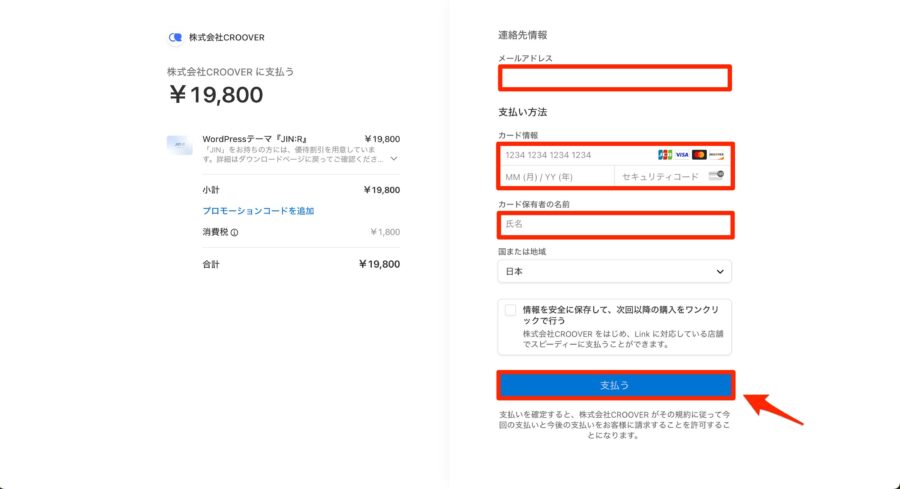
お支払いのページになるので、
- メールアドレス
- カード情報
- カード保有者名
の3点を記入して、「支払う」をクリックしましょう。
※旧JINをお持ちの方は、5,000円割引プロモーションが発行されるので、左側の「プロモーションコードを追加」からコードを入れましょう。詳しくは下記をチェック↓
>> JINユーザーの『優待割引』を開始!5,000円引き(25%OFF)でJIN:Rを入手する方法

支払いを完了したら、メールが届いていることを確認しましょう。
手順②:テーマをダウンロードする
JIN:Rを購入したら、下記のようなメールが届きます。
- ダウンロードページ
- ダウンロードパスワード
の2点が書いてあるので、「ダウンロードページ」のURLをクリックします。

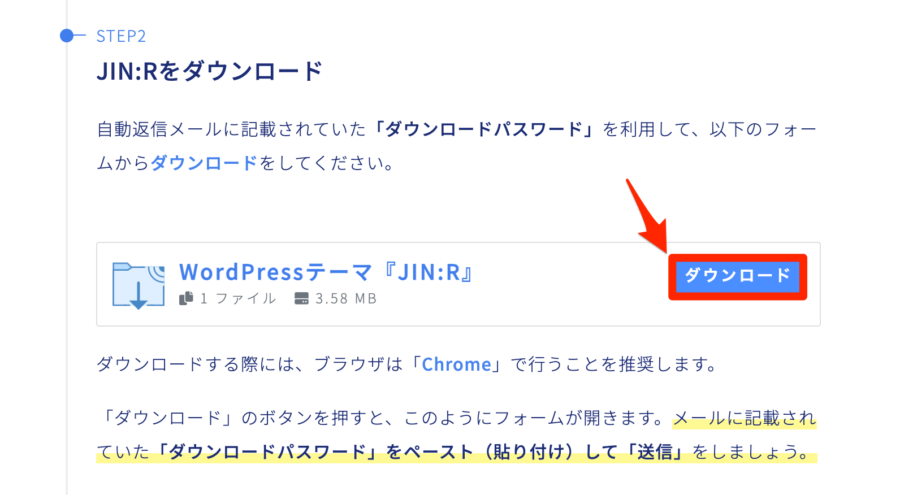
ダウンロードページに移行するので、STEP2から「ダウンロード」をクリックしましょう。

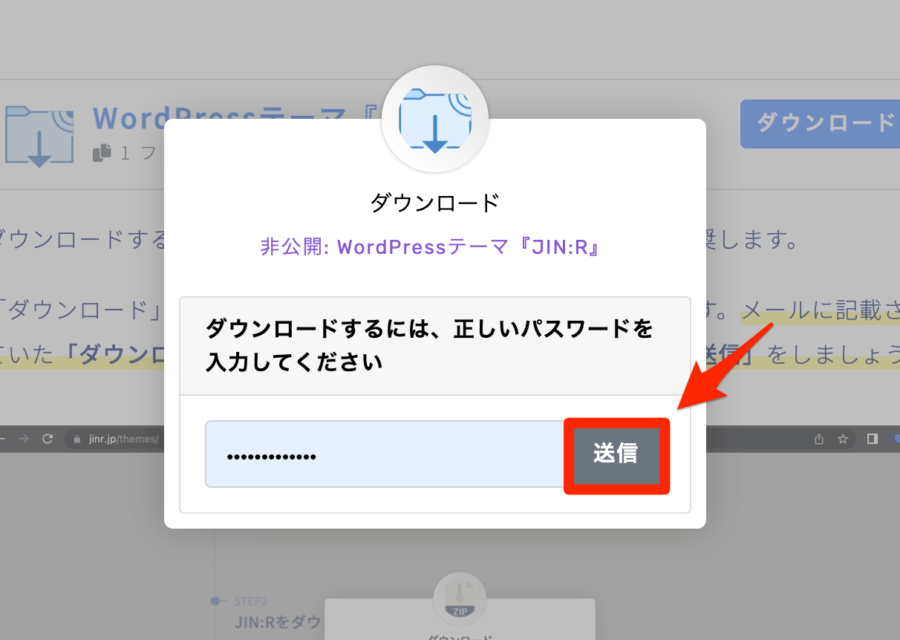
パスワードを求められますので、メールに書いてあるパスワードを入力して、「送信」をクリックしましょう。

そうすると、JIN:Rが自動でダウンロードされます。
自動でダウンロードされなかった場合、ダウンロードボタンを押せばOKです。
手順③:アップロードして有効化する
では、WordPressにJIN:Rをアップロードしていきましょう。
WordPress管理画面→外観→テーマ→「新しいテーマを追加」から、先ほどダウンロードしたJIN:Rのテーマファイルをアップロード、インストールしましょう。

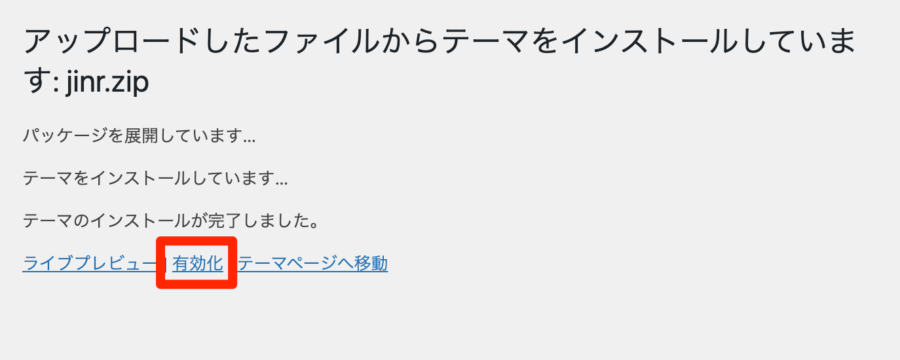
テーマをインストールできたら、下記の「有効化」をクリックします。

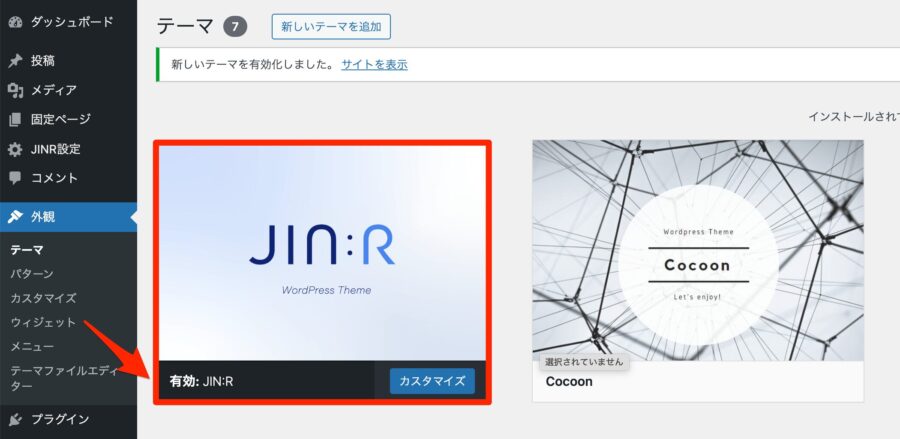
下記のように、「有効:JIN:R」と表記されていれば、有効化完了です!

有効化できたら、JIN:Rの公式マニュアルを見ながら、初期設定を進めましょう。
- 公式マニュアル:JIN:Rの使い方が解説されている説明書
- 公式フォーラム:JIN:Rの悩みを解決するサポートフォーラム
- コミュニティ(BLOG CAMP):開発者のひつじさんも入っているユーザー限定コミュニティ。サイト診断なども行われています。
JIN:Rはサポート体制がしっかりしているので、テーマ導入後も安心して使うことができますよ。
JIN:Rについてよくある質問
JIN:Rは機能やデザインが充実しているぶん、導入前に気になる点が多いテーマでもあります。
ここでは、上位記事で頻繁に取り上げられている質問と回答をまとめました。
Q1: クラシックエディターは使えますか?
JIN:Rはブロックエディターに最適化されており、クラシックエディターとの併用は基本的に推奨されていません。
旧バージョンの「JIN」はクラシックエディター向けでしたが、JIN:Rではブロックエディターならではの機能(YouTubeアイキャッチや有料コンテンツ販売など)を活かす設計になっています。
クラシックエディターのプラグインは一時的には使えるものの、将来的にWordPress本体のサポートが終了する可能性も考慮し、ブロックエディターへの移行を前提に検討すると良いでしょう。
Q2: Cocoonなど別テーマからの移行で注意すべき点は?
CocoonやSWELLといった他テーマのブロックを多用しているサイトでは、移行後に「未対応ブロック」と表示される場合があります。
吹き出しや特殊なリスト装飾などは自動変換されず、手動で修正が必要になるケースが多いので、テスト環境でデザイン崩れを確認しつつ作業を進めるのが安全です。
旧JINを使っている場合は移行プラグインで一部を簡略化できますが、それでも完全自動ではないため、プラグインの使い方や移行手順を事前にしっかり把握しておきましょう。
Q3: 公式サポートフォーラムやコミュニティはどんな感じ?
JIN:R購入者向けには専用のフォーラムとSlackコミュニティが用意されており、テーマ開発者や他のユーザーと気軽にやり取りができます。
たとえば、初期設定でつまずいたり、ブロックの装飾をどのように活用すればいいか迷ったりしたときでも、検索や質問投稿ですぐに解決策を得られる可能性が高いです。
また、利用者同士の交流を通じて、成功事例やサイト運営のコツを共有し合える点が人気を集めています。
技術的なコードの話題だけでなく、収益化やデザインに関する相談もしやすい雰囲気なので、初心者にとっても心強いサポート体制といえるでしょう。
Q4: JIN:Rで高速化はできますか?
JIN:Rは標準で軽量化を意識した作りになっていますが、ブラウザキャッシュ設定やJavaScriptの遅延読み込みなどを独自にコントロールする機能は少なめです。
そのため、さらにパフォーマンスを上げたい場合は、LiteSpeed CacheやWP Rocketといった高速化プラグインを導入して最適化するのが一般的です。
不要なプラグインを減らすことや画像圧縮を行うことも併せて検討すれば、読者の離脱を防ぎつつSEO的な観点でもメリットを得やすくなります。
ブロックエディターゆえのリッチな表現を維持しながら速度を確保したい人は、軽量化の手段をいくつか組み合わせると良いでしょう。
まとめ:JIN:Rはデザイン性重視の人におすすめのテーマ

JIN:Rはブロックエディターを軸に、YouTube連携や有料コンテンツ販売など、収益化やコンテンツ拡充に直結する機能を標準装備している点が大きな強みです。
テーマの価格は「19,800円」と少し高めですが、ConoHa WINGセット購入による割引や、旧JINユーザーなら5,000円オフといった優待策が用意されています。
初心者でも扱いやすいデザインプリセットや、豊富な装飾ブロックがそろっているため、「サイトをおしゃれに見せたいがコードを触りたくない」という人にもマッチしやすいです。
デメリットとして、高度なテーブル対応など、他の人気テーマに標準で備わっている機能がやや弱い部分があるため、プラグインを増やしたくない人にとっては検討材料になるかなと。
WordPressテーマの中でも、デザイン性と収益可能性の両面を追求したい人にとって、JIN:Rは魅力的なテーマの1つです。
詳しくは、公式サイトをご覧ください。
\人気テーマJINの進化版/
※ブロックエディター完全対応
※23種類以上のデザインプリセットあり