ブログに最適な画像サイズ、容量を知りたい!サイトを軽くして、サクサク動くようにしたい!
こんな疑問にお答えします!
・最適な画像サイズ・容量は?
・画像圧縮におすすめな方法とは?
・画像サイズに関するよくある質問

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
ブログの画像サイズ・容量を最適化することで、
- 表示スピードが上がる!
- 整っていて読みやすい!
- 読むときの負担が減る!
という、読者もブロガーもハッピーな状態を作ることができます。
最近は、スマホの写真にせよ、フリー素材にせよ、高画質な画像が多くなりました。
本記事では、ブログにぴったりな画像サイズ・容量をご紹介しつつ、最適化するために何をするべきか具体的にご紹介していきます。
読んだあとは、ブログで実践してみてください。
ブログに最適な画像サイズ・容量は?

最適な画像サイズと、容量についてご紹介していきます。
画像サイズは横幅1000px前後あればOK
結論、画像の横幅が1000pxあれば、問題ありません。
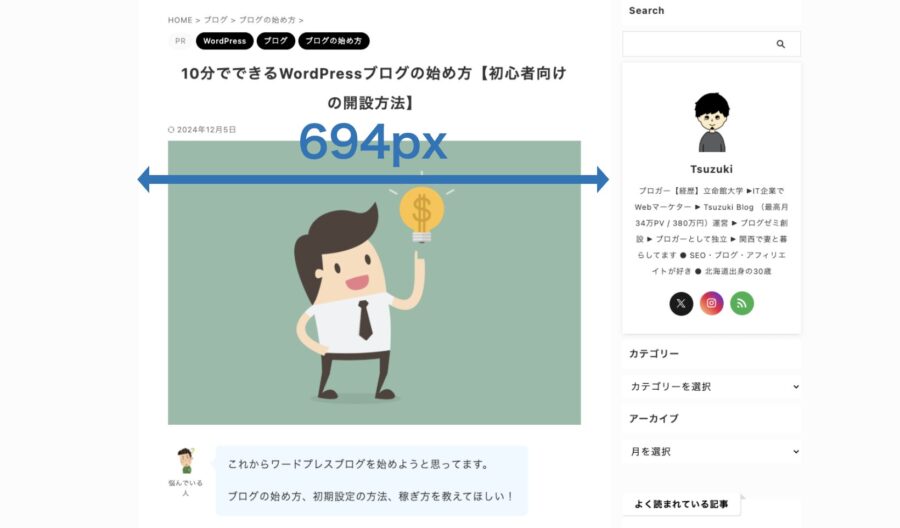
例えば、当ブログであれば、本文の横幅は「694px」になっています。

上記のような感じですね。
仮に、本文の幅を超えた画像サイズだったとしても、ブログのMAX幅に調整されるので問題ありません。
一方、本文の幅より小さい画像サイズだと、そのまま表示されてしまうので注意しましょう。
こんな感じに、小さく表示されると、内容が見にくくなってしまいます。
キレイさを保ちつつ画像サイズを大きくする方法は、後ほどご紹介していきます!
画像容量は200KB以下に圧縮しよう
画像の容量は、200KB以下であればOKです。
200KBと言われても、あまり感覚をつかめないと思うので、例を出してみます。
- 一眼レフやスマホで撮影:1MB〜10MBくらい
- フリー素材サイトの画像:500KB〜15MBくらい
ざっくりですが、上記のような感じです。
ちなみに、1MB=1000KBなので、大体の画像は、めちゃくちゃ容量が大きいんです。
画像容量が大きいと、表示スピードが遅くなるという大きなデメリットがあります。
そのため、画像圧縮して容量を200KB以下に調節してあげましょう。
画像の種類には、JPG、PNGなどがあるのですが、おすすめはJPGです。
ブログにおいて、軽い画像は「善」なので、JPGを利用しておきましょう。
詳しく知りたい方は、ググってみてください。
更新情報:WebPも活用しよう
2021年以降、WebP(ウェッピー)という画像ファイルがGoogleに推奨されています。
WebPとは、
- Googleが開発した画像ファイルで、
- サイズが小さいのに画質がキレイ!
- Google推奨なのでSEO的にプラス!
という感じの画像ファイルのことです。
EWWW Image Optimizerというプラグインを導入すれば、自動でWordPress内の画像をWebP化してくれるので、やっておいて損はありません。
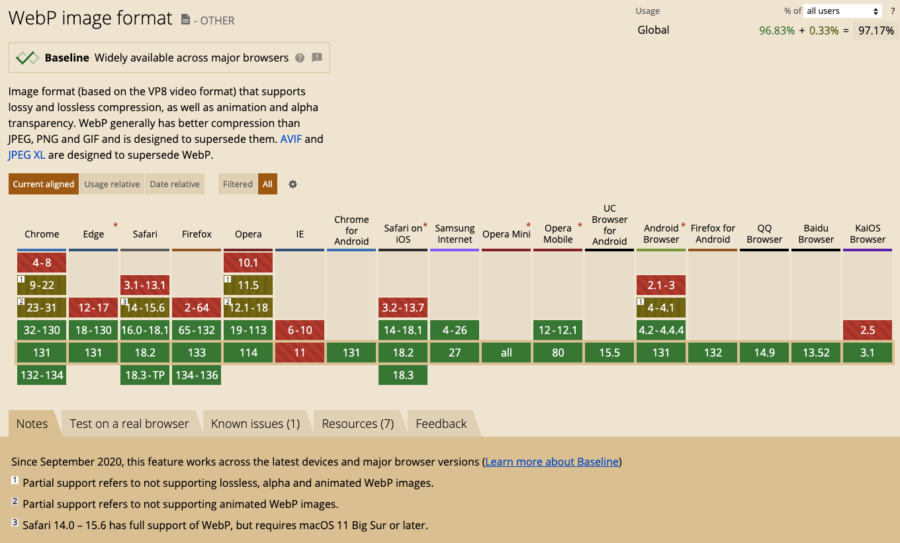
ただし、WebPに対応していないブラウザもあるので注意しましょう。
WebPの対応表を見るとチェックできます。

WebPについて詳しく知りたい方は、下記の公式サイトをご覧ください。
EWWW Image OptimizerでWebP変換しても、JPGやPNGのファイルは残るので安心してください。
WebP非対応のブラウザから見ているユーザーには、JPGやPNGで表示されます。
サイトに合った画像サイズを確認する方法【補足】
「自分のブログに最適な画像サイズってどのくらい?」という疑問を解決するために、サイトにあった画像サイズを確認する方法を解説しますね。
ステップとしては、下記の5つです。
- デベロッパーツールで確認する
- カーソルマークをクリックする
- ブログ本文が青く表示されるところでクリック
- Computedをクリックする
- 青い枠を確認する
難しくないので、ぜひ一度やってみてください。
ブラウザとしては、Google Chromeを使ったやり方ですので、お使いでない方はダウンロードしてみましょう。
やり方を動画にしてみました。サクッとできるのでやってみてください。
デベロッパーツールは、右上の「×」をクリックするか、option + command + i を同時入力することで閉じることができますよ。
画像圧縮におすすめな方法とは?

画像圧縮の方法について、ご紹介していきます。
その①:Automator【Mac用アプリ】
その②:TinyPNG【圧縮サイト】
その③:Compress JPEG & PNG images【プラグイン】
1つずつ、画像つきで解説していきます。
その①:Automator【Mac用アプリ】
1つ目は、Mac専用のアプリを使う方法なので、Windowsユーザーの方は読み飛ばしていただいてOKです。
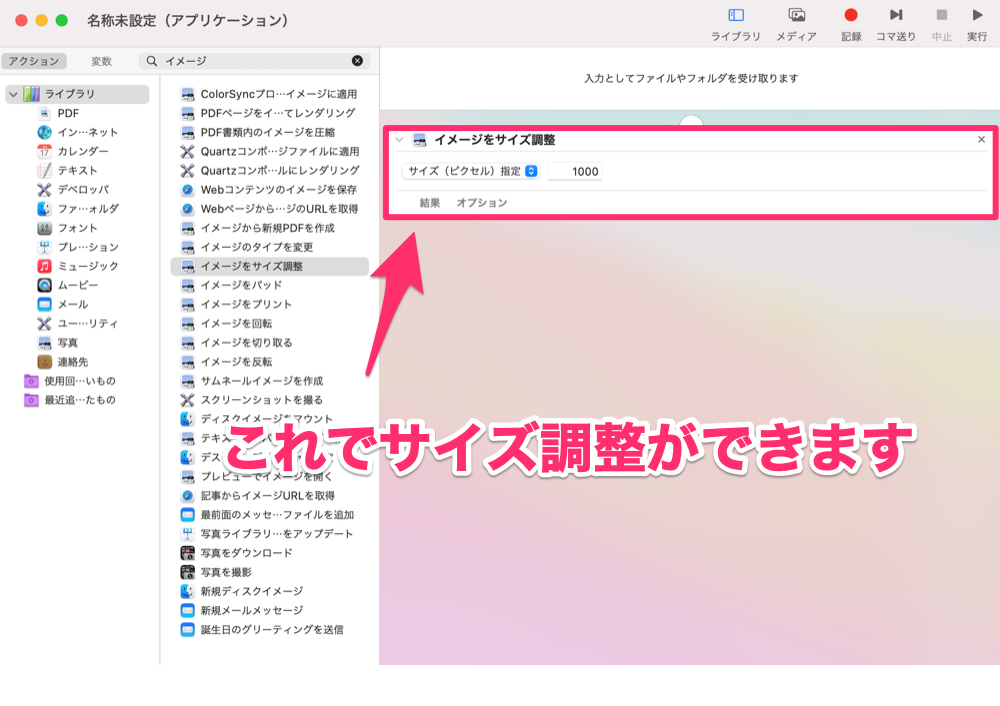
Automator(オートメーター)という、Mac標準装備のアプリで画像容量を圧縮する方法になります。
こんな感じで設定しておけば、画像をAutomatorにドラッグ&ドロップするだけで、サイズ調整が可能です。

下記の、ロボットのようなアイコンに画像をドラッグ&ドロップすれば、圧縮されます。

Automatorを使うと、上記のように画像圧縮+JPG変換を簡単に行えるので、超便利です。
初めての場合は設定に手こずると思うので、設定済みファイルを置いておきます。ダウンロードしてお使いください。
Automatorを活用することで、画像圧縮のスピードが桁違いに早くなり、そして簡単にできます。
その②:TinyPNG【圧縮サイト】
TinyPNG(タイニーピング)は、画質を保ちながら、キレイに画像圧縮してくれる無料サービスです。
>> TinyPNG – Compress PNG images while preserving transparency
上記の、パンダが出迎えてくれるサイトが、TinyPNGです。
画像をアップロードすると、自動で圧縮してくれます。JPGとPNGの両方に対応しています。
こんな感じで、一括アップロードもできますよ。
上記は、すでに200KB以内の画像なので圧縮率は小さめですが、もう少し大きい画像だとかなり削ってくれます。
その③:Compress JPEG & PNG images【プラグイン】
Compress JPEG & PNG imagesはWordPressプラグインでして、画像圧縮を行ってくれる便利ツールです。
TinyPNGのプラグイン版ですね。
使い方は、【画像圧縮】Compress JPEG & PNG images プラグインの設定と使い方にて分かりやすく解説されています。
番外編:画像が大きいときはリサイズしよう
画像サイズが大きい場合は、リサイズしましょう。
リサイズとは、画像の大きさを変更する作業のことでして、パソコンに標準装備されているツールで変更可能です。
①Windowsはペイントを利用する
②Macはプレビューを利用する
Macで画像のサイズや解像度を変更したいなら「プレビュー」が便利
具体的には、上記の記事にて解説されています。
横幅を、1000px前後に収めておけばOKですね。
※ブログの本文幅をチェックした方は、ギリギリまで小さくしても構いません。
画像サイズに関するよくある質問

最後に、よくある質問にお答えしていきます。
①:アップ済み画像のサイズを変える方法
②:おすすめのフリー素材サイトについて
③:小さい画像をキレイに大きくする方法
④:画像が重たいページを確認する方法
1つずつ、お答えします。
①:アップ済み画像のサイズを変える方法
先ほどご紹介した、「Compress JPEG & PNG images」という、プラグインを使えば簡単にサイズ変更ができます。
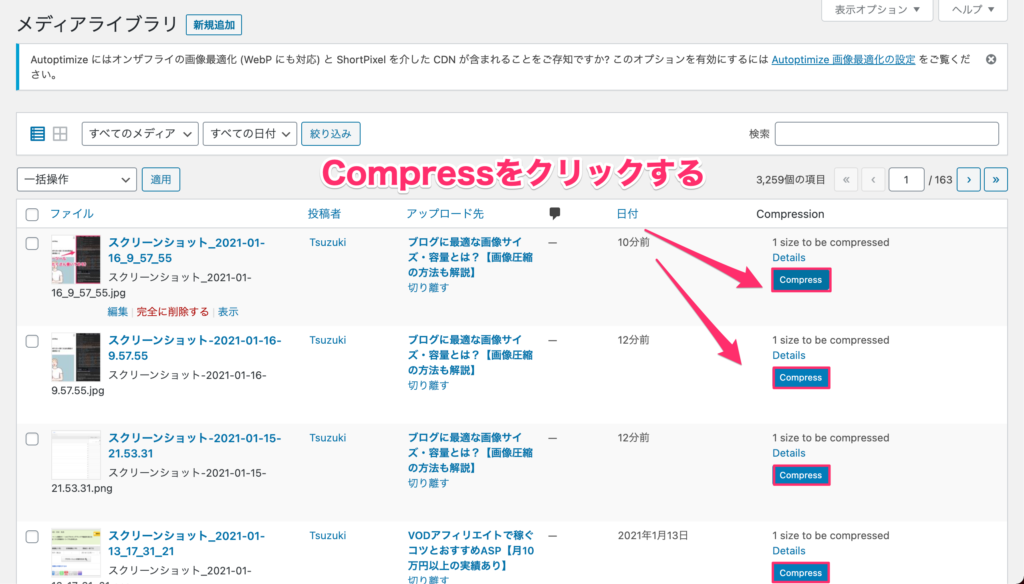
メディアページの「Compress」をクリックすると、個別の画像をリサイズすることが可能です。

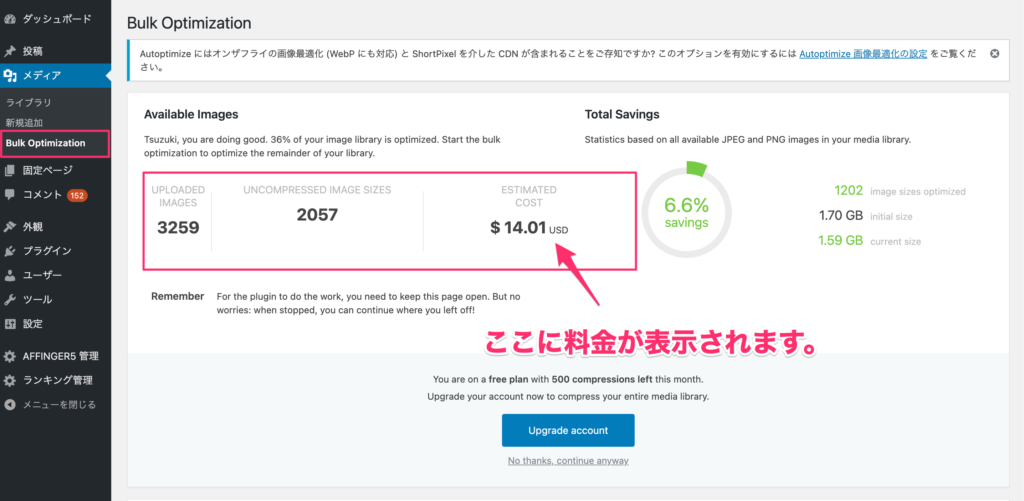
また、サイドバーにあるBulk Optimizationから、一括で画像をリサイズすることができます。
なので、500枚以上ある方は、ピンポイントで大きすぎる画像のみ圧縮していきましょう。

下記の記事にて、「すでにアップロードしている画像を個別に圧縮する方法」という見出しがあるので、そこを参照するとOKです。
>> WordPressサイトの画像をかなり圧縮できるプラグイン「Compress JPEG & PNG images」
②:おすすめのフリー素材サイトについて
当ブログでおすすめのフリー素材サイトは、下記です。
- Unsplash(アンスプラッシュ)
- Pixabay(ピクサベイ)
- undraw(アンドロー)
- いらすとや
- Shutterstock(シャッターストック)
- freepik(フリーピック)
- PIXTA(ピクスタ)
僕がメインで使っているのは、ShutterstockとPixabayの2つになります。
「フリー素材にお金払うの?」と思われる方もいるかもしれません。
しかし、ブログの世界観を統一したり、他との違いを出すためには、有料サイトを使うのが手っ取り早いのです。
詳しくは、下記の記事にて解説しています。
③:小さい画像をキレイに大きくする方法
なるべく、画像のキレイさを保って大きくしたいですよね。
やり方としては、下記の記事が参考になります。
しかし、前提として画像サイズの大きなものを、小さくリサイズする方がキレイさを保ちやすいです。
そのため、最初から画質の良い素材を用意しておいた方がベターです。
④:画像が重たいページを確認する方法
画像が重たいページはサイトスピードが遅くなるので、チェックしておきたいですよね。
スピードの重いページ(≒画像サイズが大きいページ)は、Googleアナリティクスで確認することができます。
上記のような感じですね。
画像の重たさが要因であることが多いので、画像サイズを改善すべきページを見つけられますよ。
まとめ:画像圧縮に囚われすぎなくてOK!記事を書こう!

画像サイズ・容量については、本記事でご紹介した方法で最適化しておけばOKです。
もちろん、画像を軽くしていくのも大事なのですが、ブログで大切なのは良質な記事を書いていくことです。
最適化できたら、1本1本しっかりと記事を書いていきましょう。
当ブログでは、良質な記事の書き方もご紹介しているのでご覧ください。
>> ブログをスラスラ書ける記事作成テンプレート【読みやすくするコツも解説】
今回は以上です。