先日、アフィンガーを購入して、いまデザインカスタマイズに取り組んでいます。かっこいいサイトデザインを実現したいのですが、Tsuzuki Blog風のカスタマイズ方法を教えてほしい!
こんな疑問にお答えします。
・アフィンガーとはどんなテーマなのか?
・カスタマイズ方法①:トップページ編
・カスタマイズ方法②:フォント編
・カスタマイズ方法③:サイドバー編
・カスタマイズ方法④:おすすめ記事編

この記事を書いている僕はブログ歴6年です。副業でブログを始めて1年で月100万円を達成し、現在はブログで生計を立てています。
この前、下記記事を書いたところ、「アフィンガー導入したのですが、Tsuzuki Blogっぽいカスタマイズ方法を知りたい!」という意見をいただきました。
>> AFFINGER6を実際に使ってみた体験レビュー【デメリットも公開】
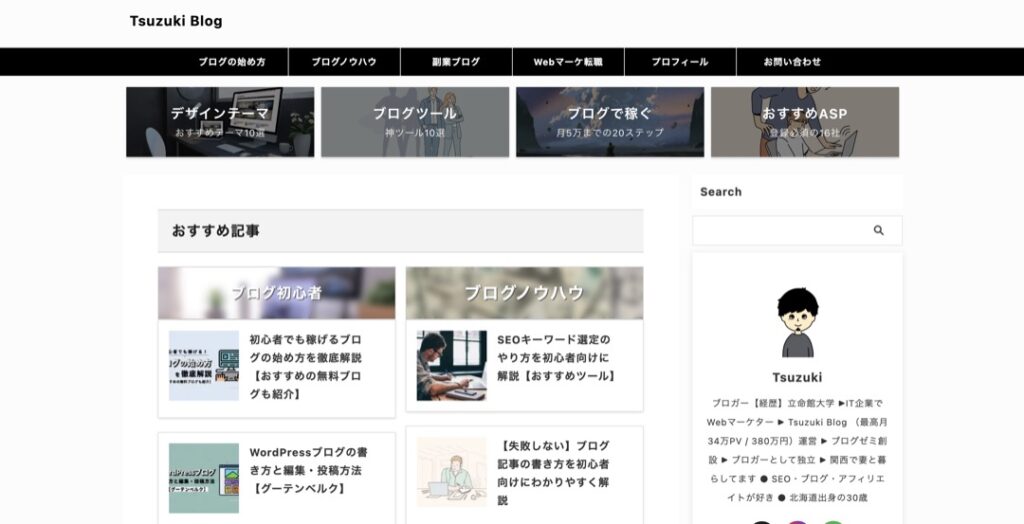
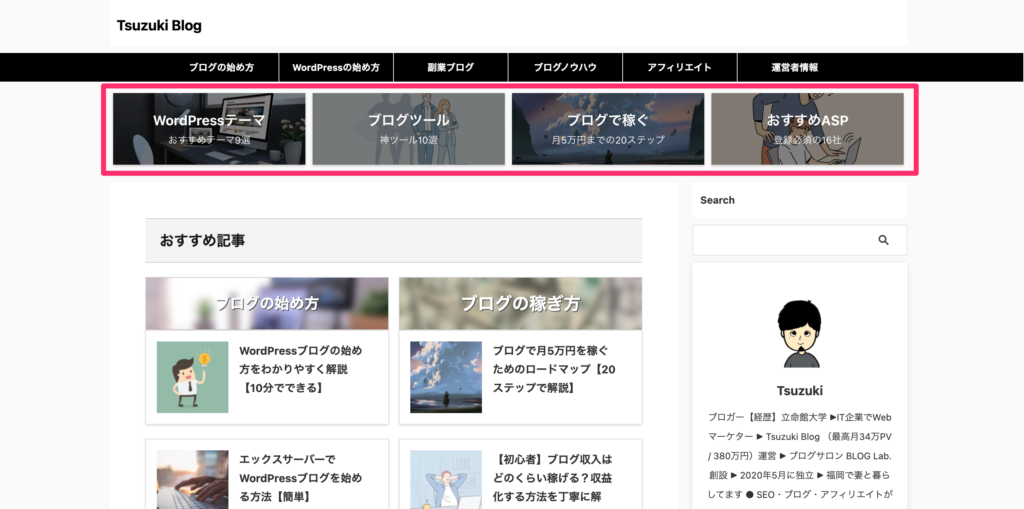
当ブログのデザインの雰囲気は、下記のような感じです。

そこで、今回はアフィンガーを当ブログ風にカスタマイズする方法について、画像つきでご紹介していきます。
当ブログでは、「なんかいい感じ」を大切にしており、TOPページ・本文のフォントなどの細かい部分のクオリティを重視しています。
アフィンガーを使っている人なら、簡単にマネできるので、当ブログのデザインが好きな方は参考にしてみてください。
AFFINGER PACK3についてはAFFINGER PACK3(AFFINGER6EX版)の徹底レビュー!買うべきなのか結論を出します!という記事にまとめています。
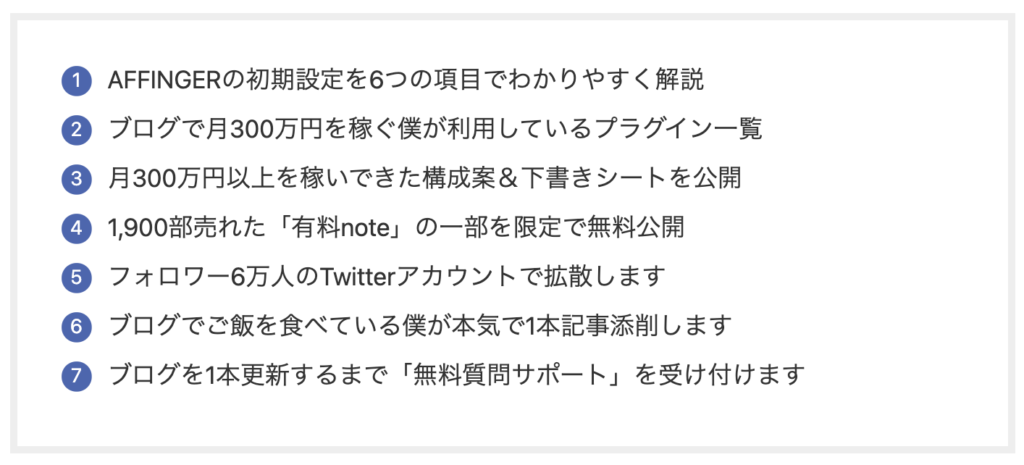
ちなみに、特典7つは下記になります。

以上です。
それでは、さっそくご紹介していきます。
アフィンガーとはどんなテーマなのか?

最初に、簡単にアフィンガーについてご説明します。
- 値段:14,800円(税込)
- プラン:ACTION(AFFINGER6版)
- 販売元:株式会社オンスピード
- 複数サイト使用:個人ならOK
WordPressのテーマとしては、中間的な価格です。
僕はACTION(AFFINGER6版)という一番シンプルなプランを購入して使っています。
続いて、アフィンガーの魅力を5つご紹介していきます。
- SEO内部対策
- カスタマイズ性の高さ
- 複数サイトでの使用OK
- モバイル高速表示に対応している
- 有名テーマなのでググった時の情報が豊富
こんな感じです。
元々は、アフィリエイターから人気の高いテーマであるため、CVRをあげる装飾が充実していたり、簡単に本格的なメディアデザインを作れるテンプレがあったりします。
実際に、アフィンガーを導入して使ってみたレビューについては、下記の記事にまとめていますので導入検討をしている方は、チェックしてみてください。
-

【特典付き】AFFINGER6を実際に使ってみた体験レビュー【デメリットも公開】
次の章から、具体的なカスタマイズ方法をご紹介していきます。
カスタマイズ方法①:トップページ編

まずは、トップページのカスタマイズ方法について解説します。
カスタマイズには「Classic Editor」というプラグインが必要です。まだ有効化していない人は、有効化しておきましょう。
Classic Editorは、WordPressの旧エディターを呼び出してくれるプラグインです。
普段からグーテンベルクを使っている方は、カスタマイズが終わったらClassic Editorを無効化しておきましょう。
その①:固定ページの追加・編集
Tsuzuki Blog のトップページは、記事ページではなく固定ページにて作成しています。
まずは、「WordPress管理画面」→「固定ページ」→「新規追加」をクリックしましょう。

作成方法については、下記にてご紹介していきますね。
その②:列レイアウト+カテゴリ設定(おすすめ記事)
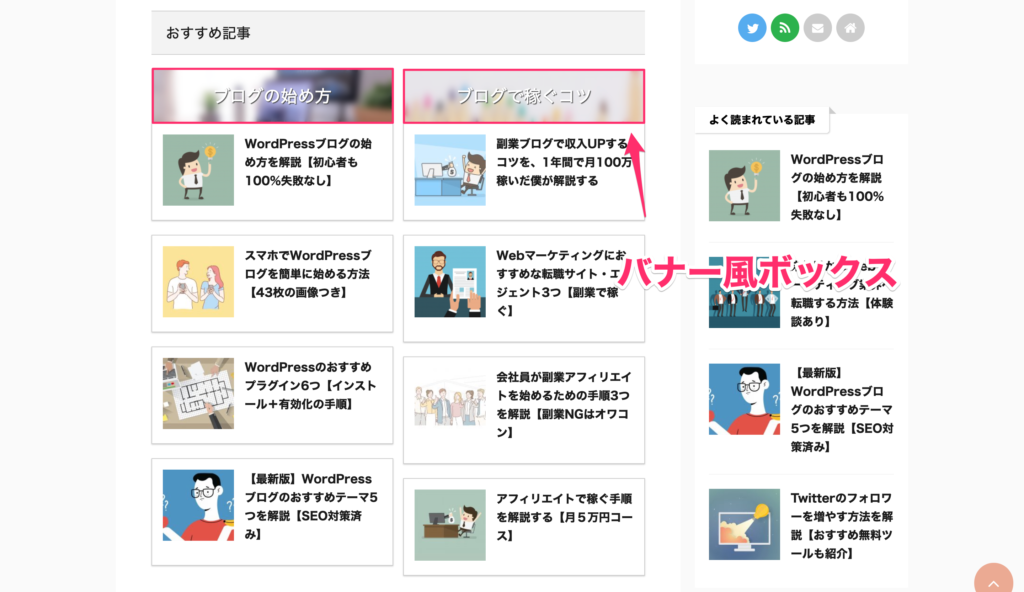
トップページの「おすすめ記事」部分の作り方について解説します。
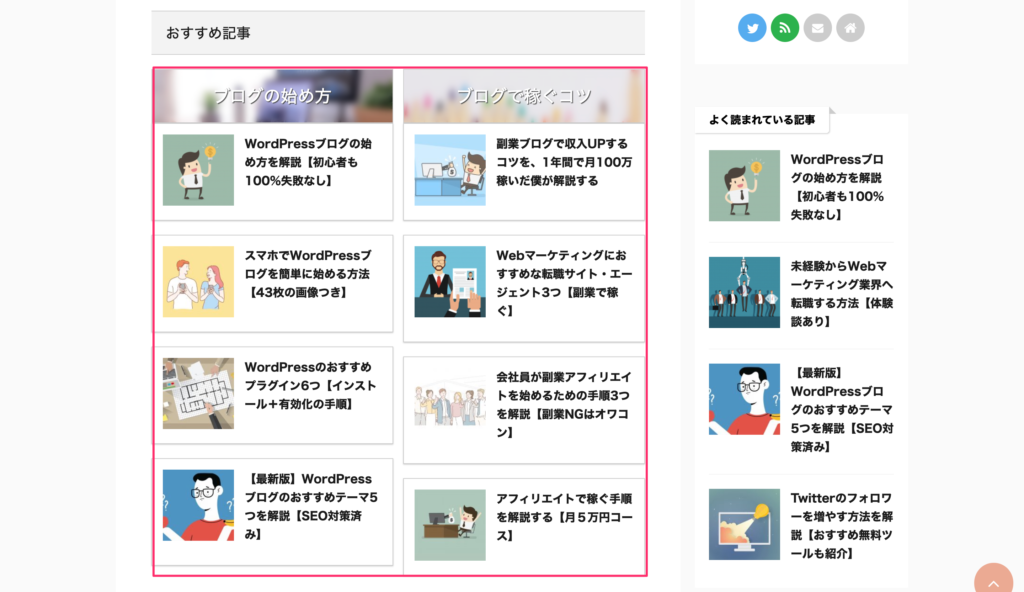
Tsuzuki Blogでは、下記のような部分です。

アフィンガー上では、「レイアウト」というタグを変更することで、2列の記事表示ができるようになります。
「その①:固定ページの追加・編集」で固定ページを新規作成したので、「トップページ」というタイトルをつけておきましょう。

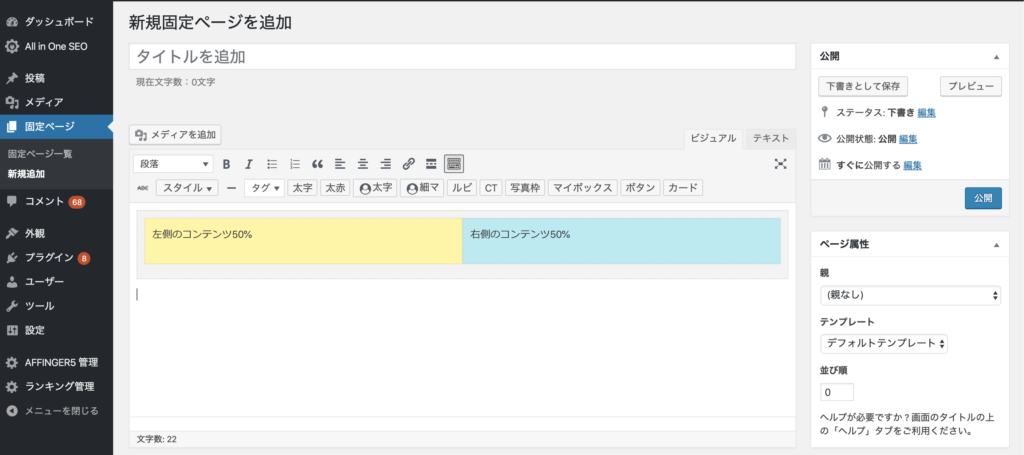
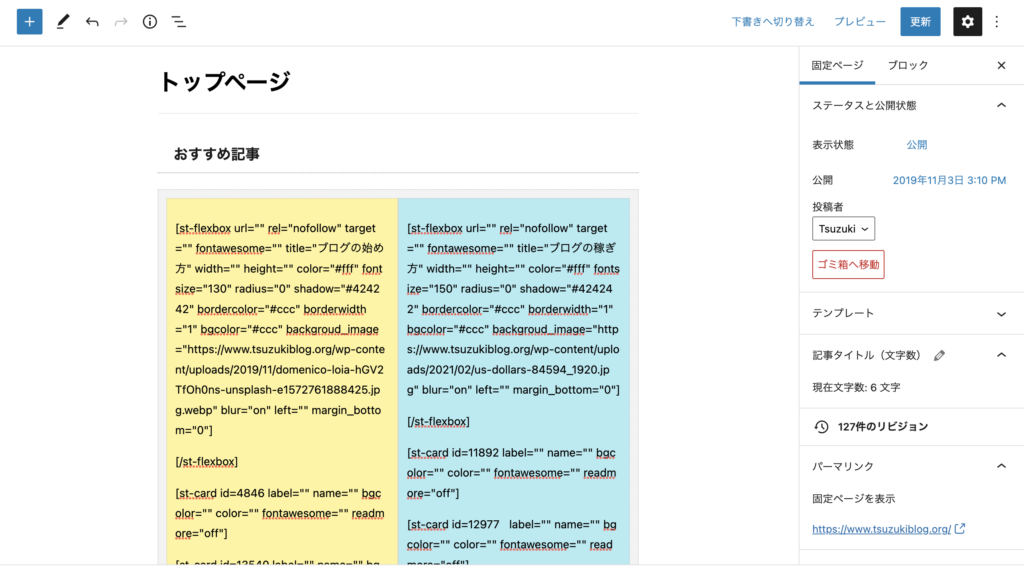
タイトルをつけたあとは、下記のように編集していきます。
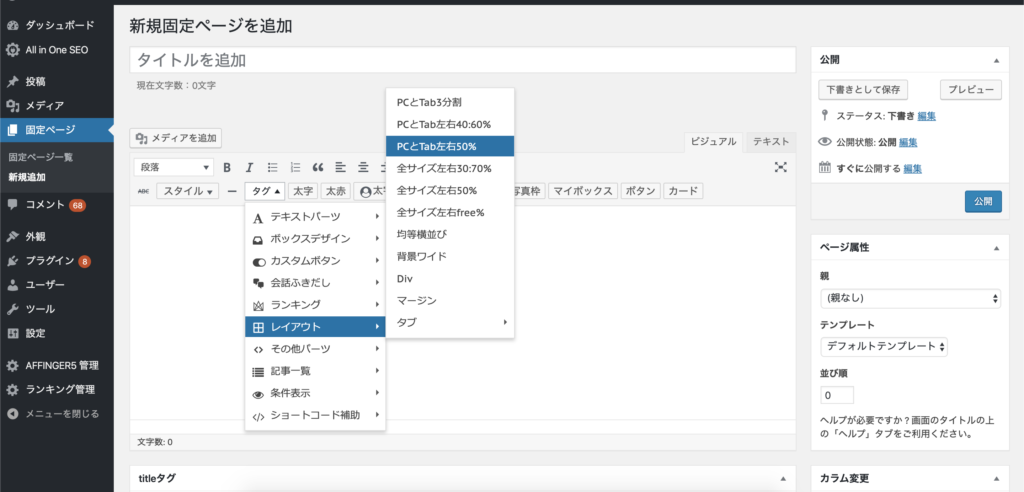
下記のように、「タグ」→「レイアウト」→「PCとTab左右50%」をクリックして、2つの列を作成しましょう。


左側の黄色いところが、左側に表示される列で、右側の青色のところが、右側に表示される列になっています。
※スマホ版では1列で表示されます。
続いて、カテゴリーの名前とリンクのバナー風ボックスを作成しましょう。

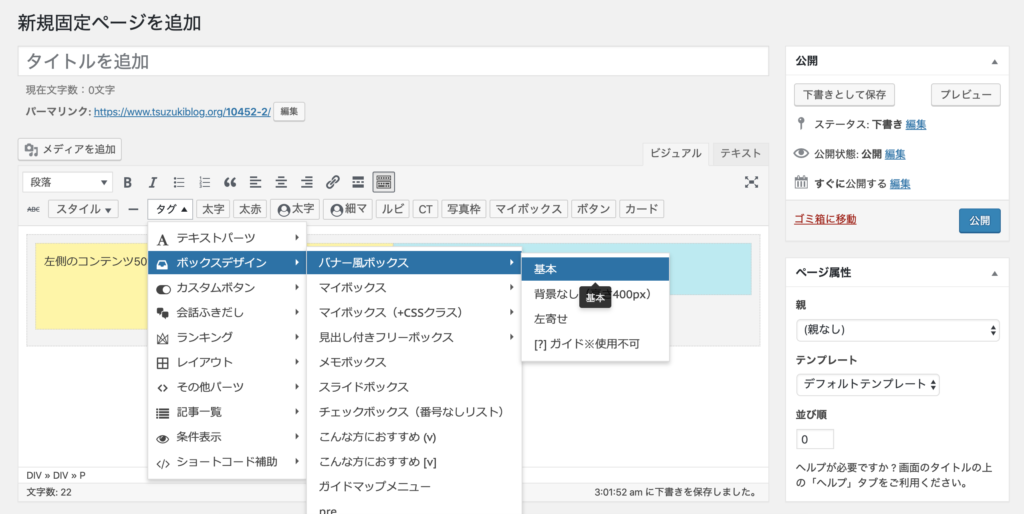
下記のように「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」の順番で、バナー風ボックスのコードを挿入します。


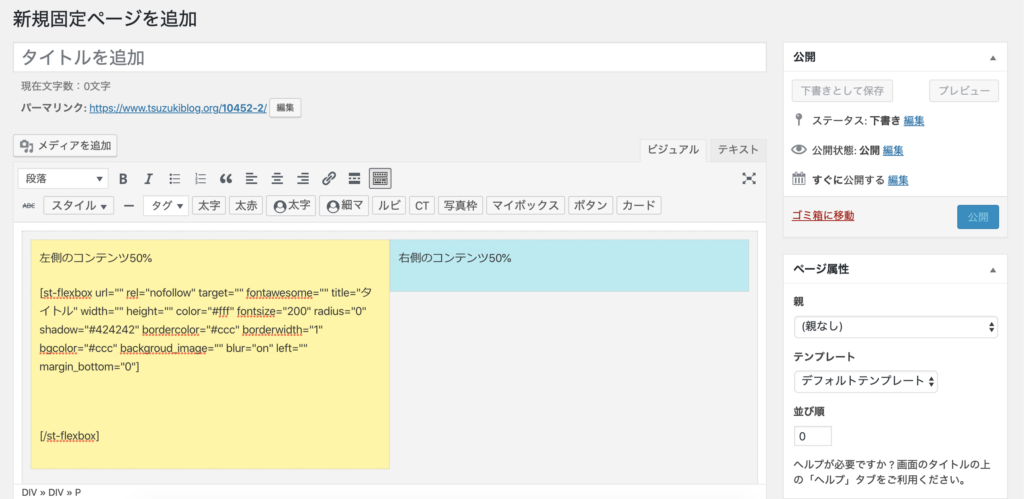
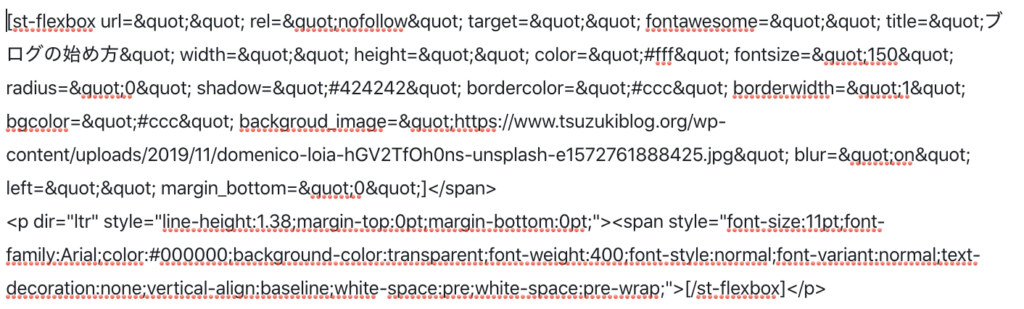
ちなみに、Tsuzuki Blogでは下記のようなコードになっています。

- st-flexbox url=”リンク先URL”
- title=”カテゴリーのタイトル”
- backgroud_image=”タイトルの背景画像”
ポイントとしては、上記のような感じですね。
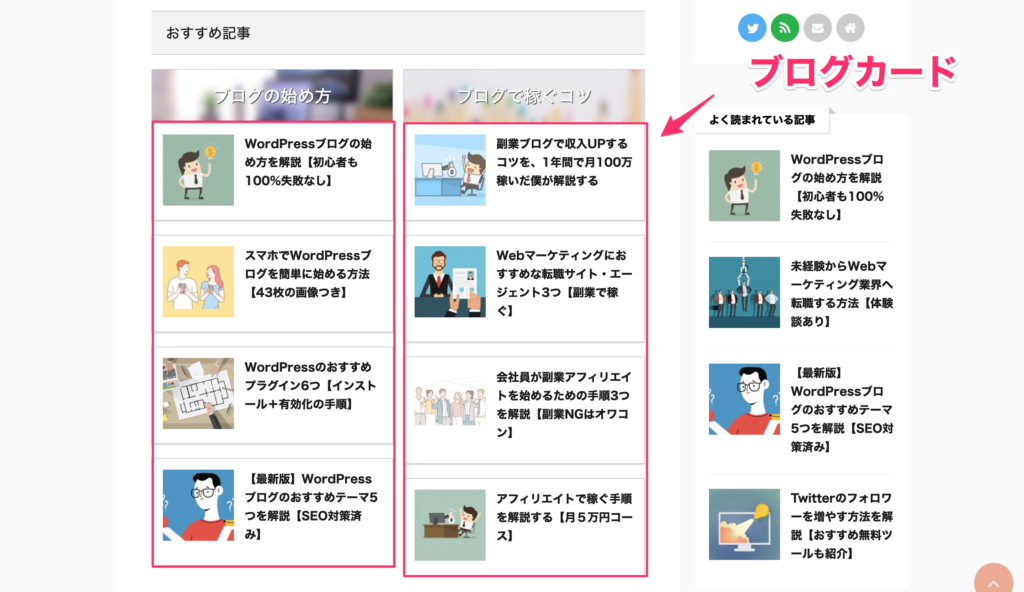
続いて、ブログカードを作成していきましょう。ブログカードとは、下記のような部分です。

ブログカードは、下記のようなコードで作成できます。

- st-card id=記事のID
気にすべきポイントは、上記ですね。
記事のIDについては、投稿の記事一覧にて確認できます。アフィンガー公式HPでは記事IDの確認方法にて紹介されています。
Tsuzuki Blogの場合は、ブログカードを4つずつ配置しています。
下記が完成版ですね。

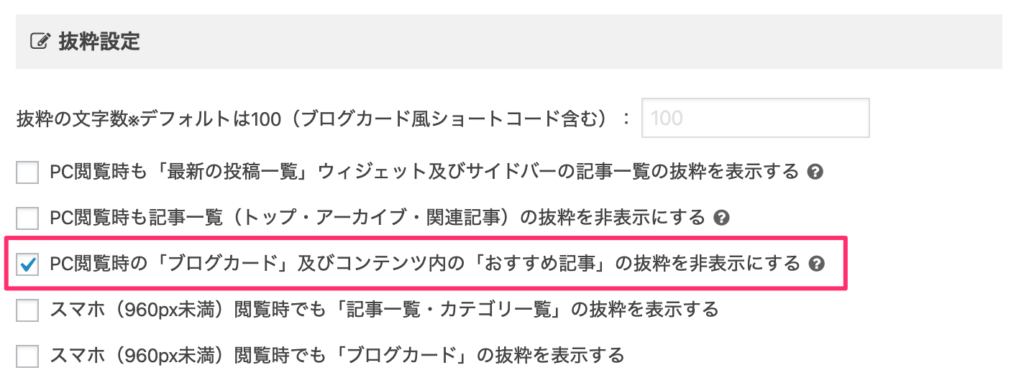
最後に、「管理画面」→「AFFINGER6 管理」→「全体設定」→「抜粋設定」にいきます。
「PC閲覧時の「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にする」にチェックを入れると、ブログカードがタイトルだけの表示になります。

これで、列レイアウト+カテゴリ設定が完成です。
その③:ヘッダー下のおすすめ記事
続いて、ヘッダー下のおすすめ記事の作り方をご紹介します。

上記の赤い枠で囲まれた部分ですね。
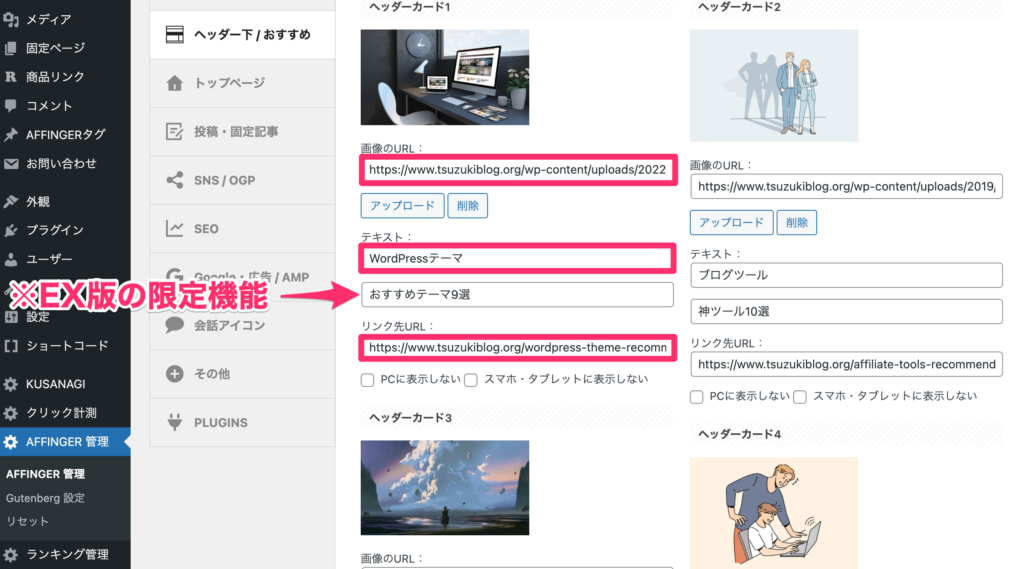
「WordPress管理画面」→「AFFINGER管理」→「ヘッダー下 / おすすめ」をクリックしましょう。
そうすると、下記のような画面になるので「画像URL」「テキスト」「リンク先URL」の3つを設定していきます。

テキストが2つあるのは当ブログがAFFINGER EX版を利用しているためです。通常盤ですと、一行のみ表示されます。
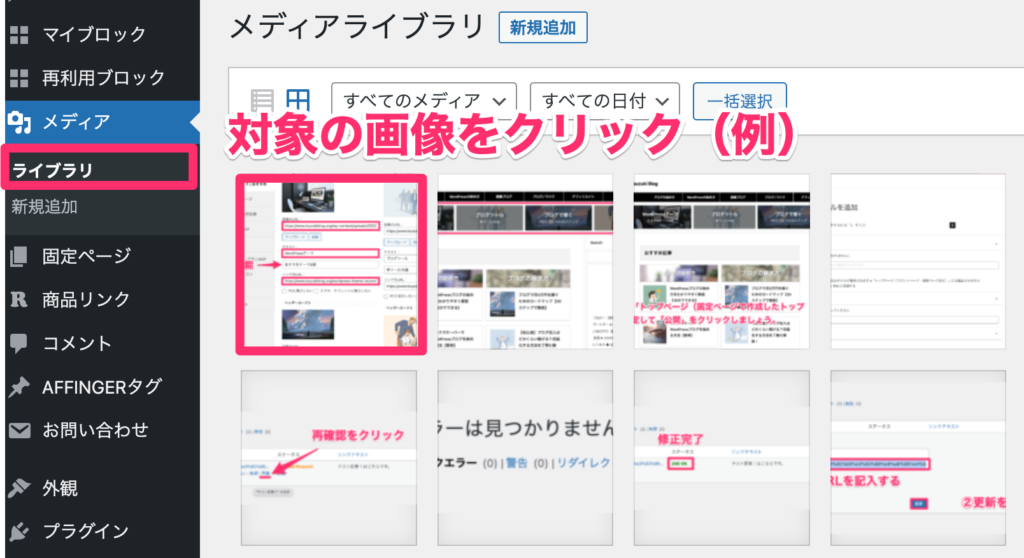
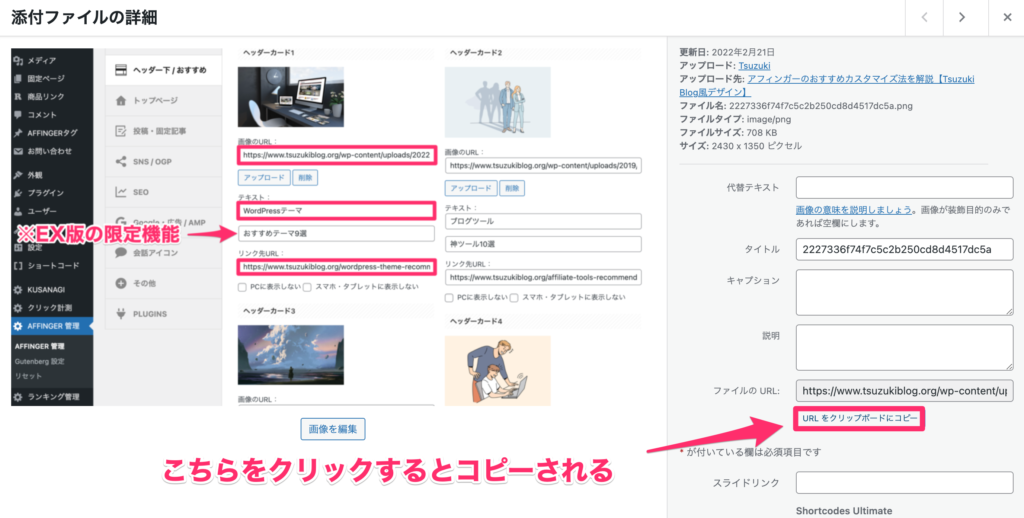
画像URLは、「WordPress管理画面」→「メディア」→「ライブラリ」をクリックして、添付したい画像をクリックするとURLをコピーできますよ。

下記のような感じですね。

上記でコピーしたURLを貼り付けると画像が表示されます。
「画像URL」「テキスト」「リンク先URL」を入力したら、「Save」をクリックしましょう。
その④:固定ページをトップページに配置する
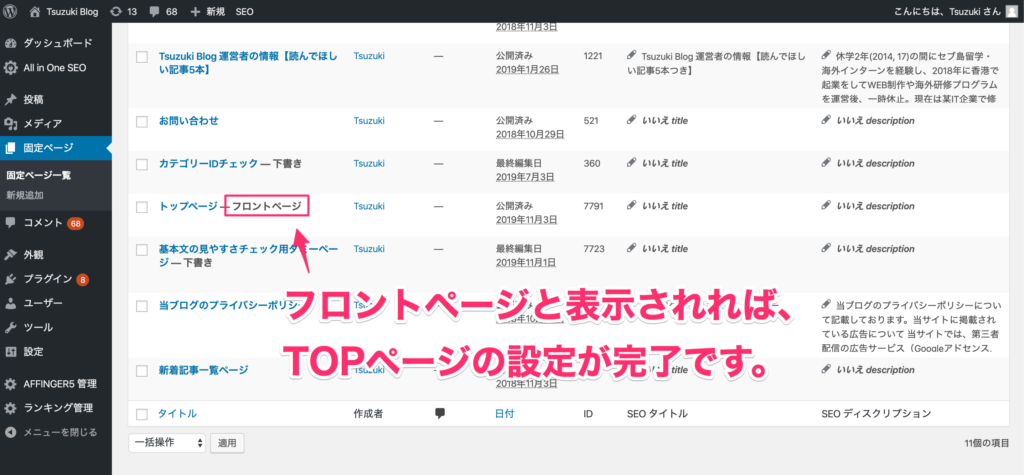
下記のように、作成した固定ページをトップページとして使用するように設定すれば、トップページが固定ページとなります。
「カスタマイズ」→「ホームページ設定」→「ホームページ」にて設定可能です。

こんな感じで、「フロントページ」と表示されたら、TOPページに設定完了です。

以上がトップページのカスタマイズ方法です。
カスタマイズ方法②:フォント編

2つ目のカスタマイズは、フォント編となります。
フォントはブログ記事の「なんとなくいい感」を司る、超重要なファクターですのでこだわっていきましょう。
その①:フォントの種類
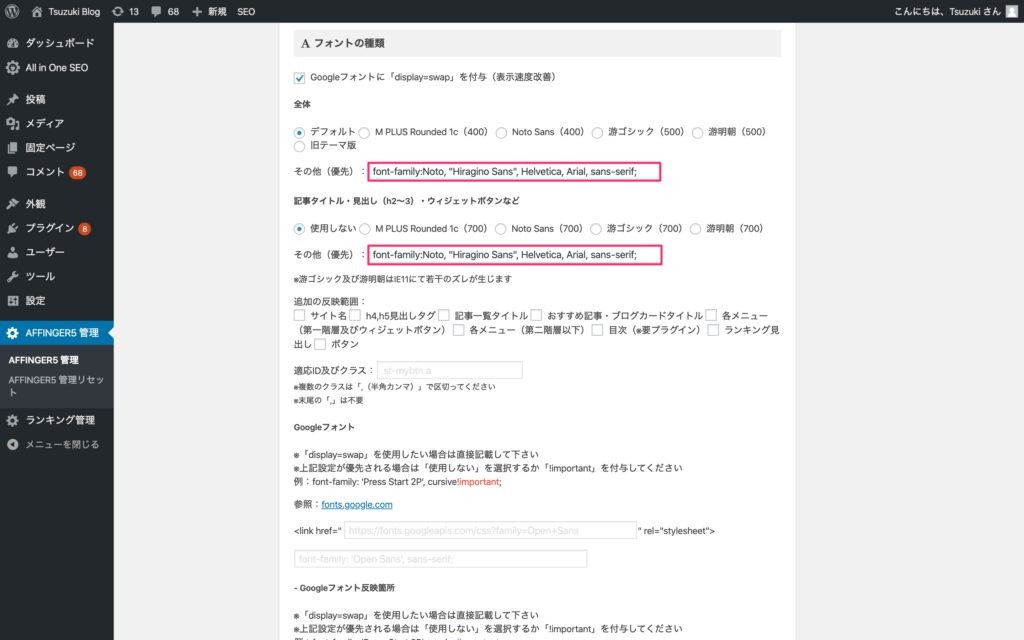
Tsuzuki Blog のフォント種類は、下記のように設定しています。
font-family:Noto, "Hiragino Sans", Helvetica, Arial, sans-serif;上記の設定は、管理画面から設定可能です。
「AFFINGER6管理」→「全体設定」→「フォントの種類」にいき、「その他(優先)」に上記のフォントを書き込めば設定できます。

上記のような感じですね。
「全体」と「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」に書き込めば、完了です。
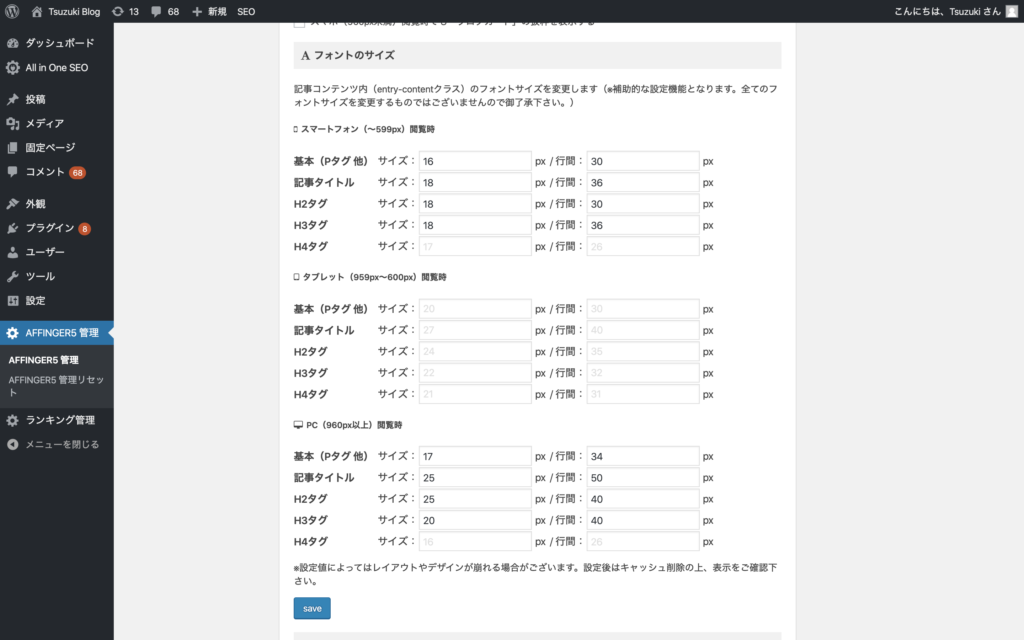
その②:フォントサイズ
続いては、フォントサイズについてです。
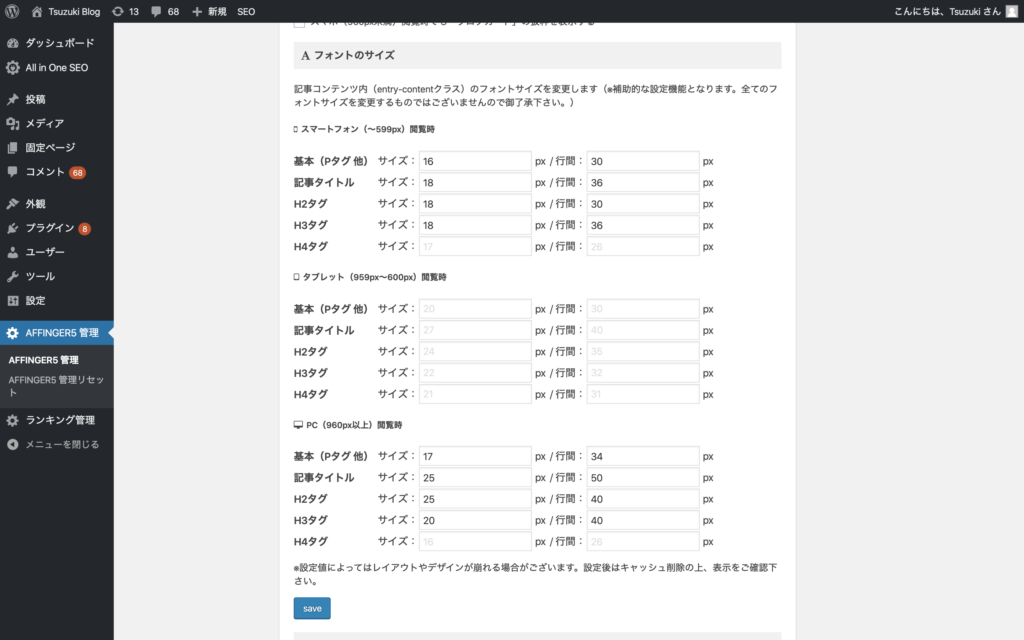
Tsuzuki Blogで、フォントサイズを指定しているのは下記の項目になります。
- タイトル
- H2タグ
- H3タグ
- 基本(Pタグ)
上記に関して、PC版とスマホ版の両方を設定しています。

上の画像のように設定すれば、反映されます。
フォントの種類をいくつも設定しておく理由としては、ブラウザによって表示できないフォントなどがあるためです。
そのため、必ずしも設定したフォントが反映されるというわけではないので、ご注意ください。
その③:文章の行間
最後に、行間についてご紹介します。
フォントサイズを設定した画面で、設定をすることができます。
フォントサイズと同様に、下記の項目を設定していきましょう。
- タイトル
- H2タグ
- H3タグ
- 基本(Pタグ)

上記のように設定できれば、反映されます。
ちなみに、記事内で行間を空けるにはGutenbergだとスペーサーで、設定しましょう。
スペーサーを入れると、行間を調整できます。スペーサーを入れない場合、行間は「AFFINGER6管理」で設定した行間になります。
Classic Editorを使っている方は、WordPressで記事作成時に改行する方法【初心者向け】にて行間を設定できます。
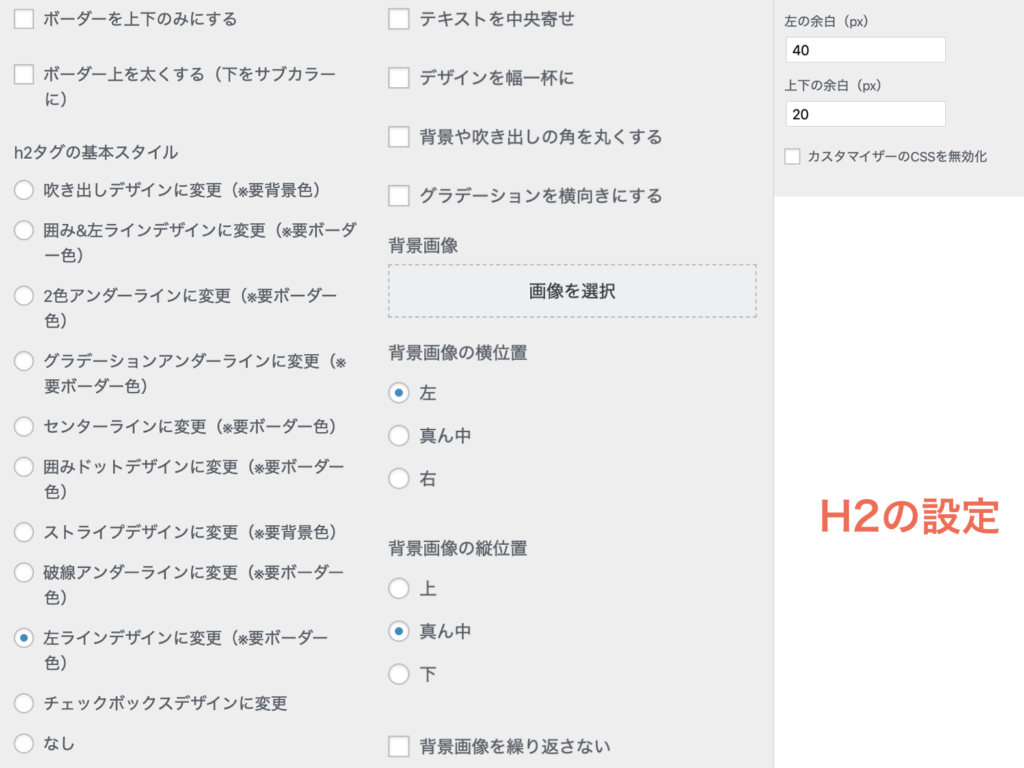
その④:見出し(H2, H3)について
見出しの設定は、「管理画面」→「外観」→「カスタマイズ」にて行います。
H2のタグ設定は、「見出しタグ(hx) / テキスト)」→「H2タグ」を選択して、下記のように設定していきます。(H3も同様のやり方)

- 文字色:#333333
- 背景色:#f7f7f7
- 背景色(グラデーション上部):#f7f7f7
- ボーダー色:#4865b2
フォントカラーや背景は、上記のように設定します。
見出しのデザインについては、下記の画像のように設定しましょう。

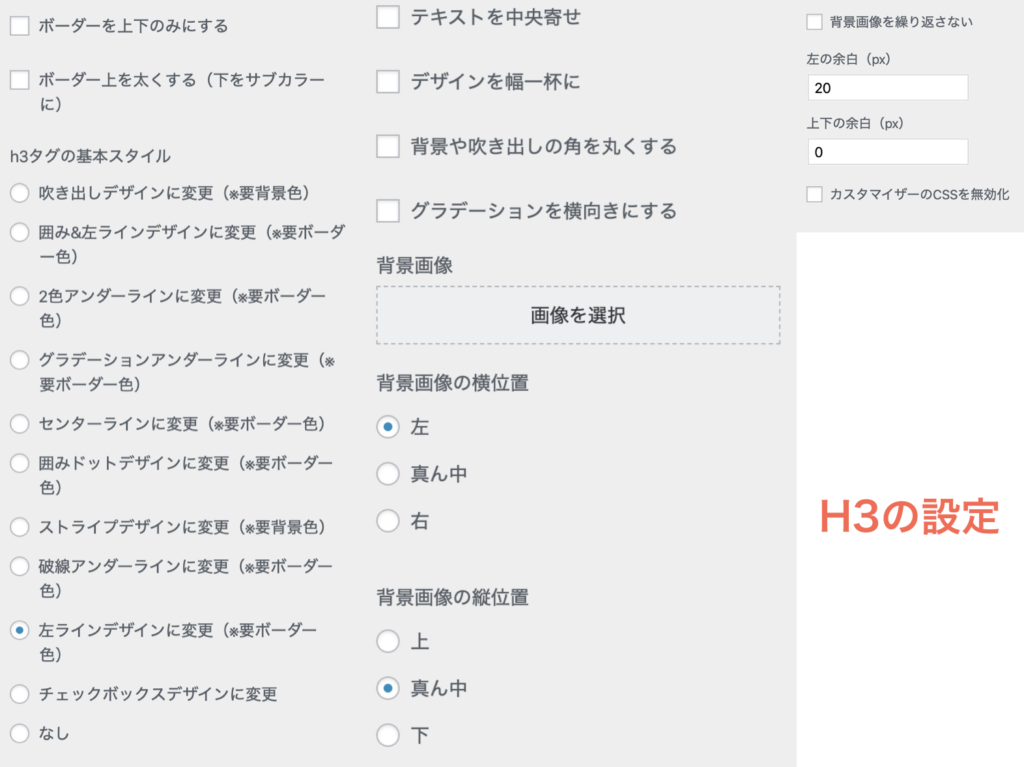
H3のデザイン設定は下記です。違いとしては、左の余白が異なります。

このような感じですね。色や、余白などはご自身でいいなと感じるように調節してみてください。
カスタマイズ方法③:サイドバー編

最後は、サイドバーの設定をご紹介します。
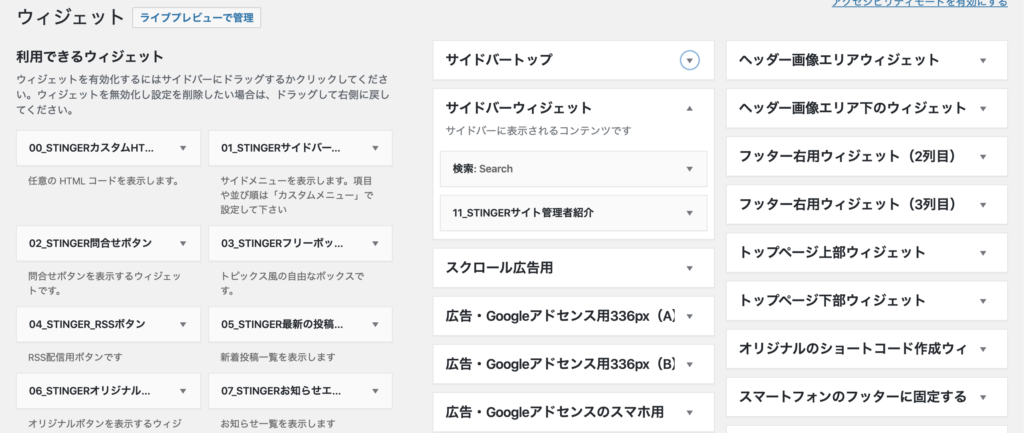
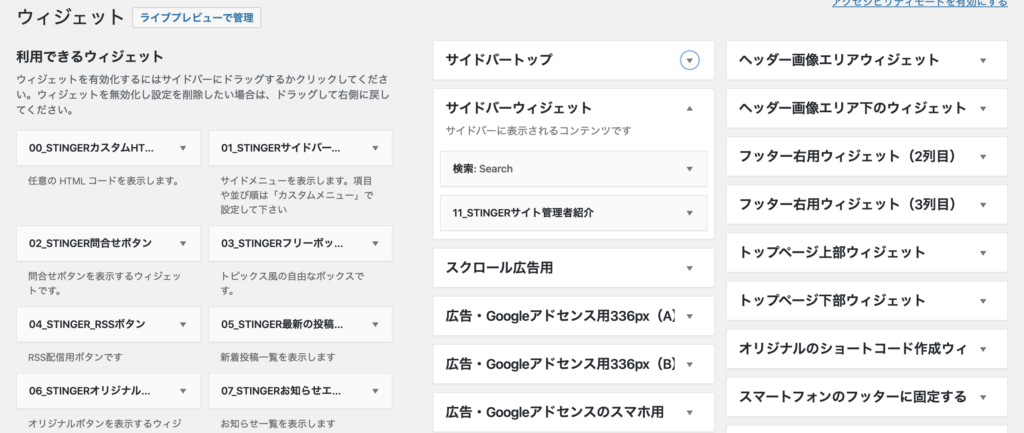
サイドバーの設定は、管理画面のウィジェットにて操作するので、「外観」→「ウィジェット」を開いてからご覧ください。
その①:検索窓
右側にある「サイドバーウィジェット」というところに、左側の「検索:Search」をドラッグ&ドロップしましょう。

上記のようになれば、OKです。
その②:著者プロフィール
続いて、著者のプロフィールですが、右側にある「サイドバーウィジェット」に、左側の「11_STINGERサイト管理者紹介」をドラッグ&ドロップしましょう。

上記のようになれば、OKです。
管理者カードの設定方法は、プロフィールカード(サイト管理者紹介)をご覧ください。
その③:おすすめ記事
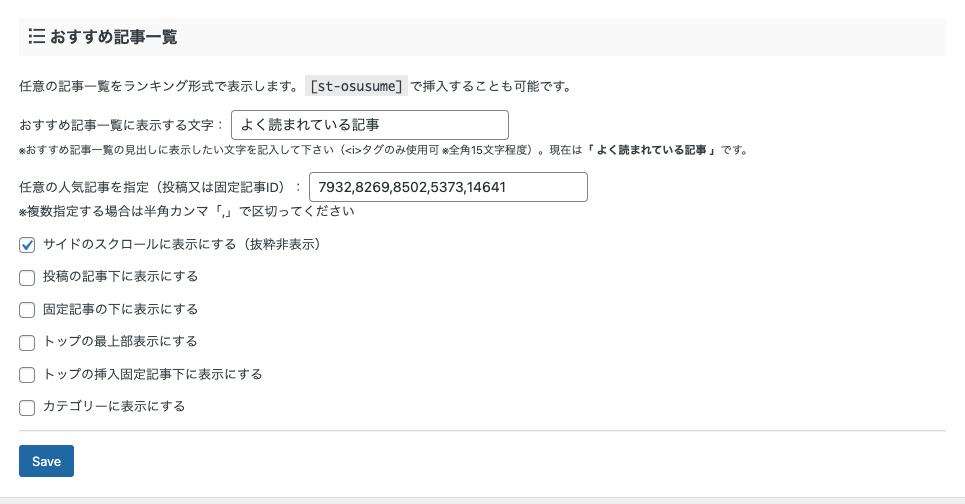
Tsuzuki Blog で「よく読まれている記事」と表示されているのは、アフィンガーの「おすすめ記事」として設定可能です。

上記のように、管理画面から「AFFINGER6管理」→「ヘッダー下 / おすすめ」→「おすすめ記事一覧成」を選択します。
「おすすめ記事一覧に表示する文字:」を入力して、おすすめ記事に掲載したい記事IDを指定しましょう。
その後、「サイドのスクロールに表示にする」にチェックマークを入れて完成です。
まとめ:なんとなくいいを実現するには細部にこだわるべし

今回は、アフィンガーをTsuzuki Blog風にカスタマイズする方法について、ご紹介してきました。
TOPページ、フォント、サイドバー に分けて話してきましたが、細部にこだわることで「なんとなくいい」を表現することが個人的には重要だと思っています。
もし、本記事を読んでアフィンガーを導入してみたいと思った方は、下記の記事をご覧ください。
今回は以上です。